JavaScript提供了一些动画相关的事件,可以用于控制和监听动画的执行过程。
”动画事件“ 的搜索结果
Animation Event ,顾名思义,就是动画中的事件。比如我们现在有这样的需求:当前模型移动到某个位置后触发一个自定义的事件,然后再移动回来,这时就需要调用Animation event来实现了。 Animation 的使用方法 使用...
为了应用过渡效果,需要在目标元素上使用 transition 特性: <div v-if=show transition=my-transition></div> transition 特性可以与下面资源一起用: v-if v-show v-for (只在插入和删除时触发,使用 vue-...
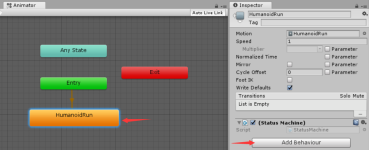
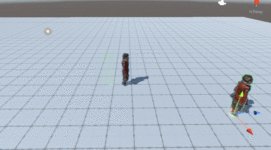
上一篇(组件5--Animation动画)已经做了2个动画片段,HeroIdle和HeroJump,另外实现了简单的动画转场控制。本篇使用BlendTree来控制动画转场,并使用事件发送的方式来控制动画事件。
js动画事件
标签: js css3 javascript
js之动画事件 首先,动画事件主要包括以下三个animationstart,animationiteration和animationend事件,下面做简单分别介绍。 animationstart 该事件在css动画开始播放时触发 animationiteration 该事件在...
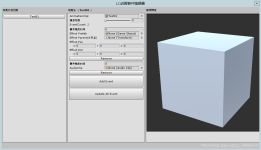
Unity编辑器扩展---动画事件编辑器(仿UE4动画事件编辑器) Unity编辑器扩展---动画事件编辑器(仿UE4动画事件编辑器) Unity编辑器扩展---动画事件编辑器(仿UE4动画事件编辑器) Unity编辑器扩展---动画事件编辑器...
纯CSS3单击按钮3D动画事件是一款4种鼠标单击按钮3D旋转动画特效。
spine是基于骨骼的2D...2、在skeletonData Animation 物体下添加一个子集,并添加脚本BoneFollower,在BoneName中选择你步骤1中添加动画事件帧的骨骼名称。 3、完成前两步的准备工作,接下来直接上代码。新建脚本Part
CSS3鼠标悬停按钮动画事件是一款用box-shadow属性制作多种按钮悬停动画效果。
在jquery中,jquery动画事件和动画函数经常用的到,今天小编抽时间给大家整理了些关于常用的jquery动画事件和动画函数,对jquery动画函数和动画事件相关知识感兴趣的朋友一起学习吧
用css3的animation完成一个动画,当只有这个动画完成时才执行令一个事件,比如让动画保持在终止的状态或其他一些事件,关于这个问题,本文给出详细的解决方案,感兴趣的朋友可以了解下或许对你有所帮助
Unity 动画事件
标签: unity 动画 javascript
CSS3鼠标悬停按钮动画事件.zip
CSS3鼠标悬停按钮动画事件是一款用box-shadow属性制作多种按钮悬停动画效果。
GPU 3D骨骼动画和 GPU 2D Spine动画插件均包含在【万人同屏整合方案】中,老板们可在某宝搜:[游戏开发资源商店] 以获取全套方案的所有源码插件。GPU骨骼动画视频介绍:GPU顶点动画和GPU骨骼动画实现原理及优缺点...
DragonBones 本身并不实现事件派发,动画事件和自定义事件的派发与接收都依赖引擎的事件系统,这样可以使得 DragonBones 的事件融合到所支持的各个引擎的事件系统之中。 在 Egret 中,DragonBones 是依赖 ...
一个小模块用于监听在任何元素上动画事件
多个参数 public void MyAnimationEventHandler (AnimationEvent animationEvent) { string stringParm = animationEvent.stringParameter; float floatParam = animationEvent.floatParameter;...
首先确定没有多次重复调用动画,其次没用trigger,这个好像会有问题。 最后就是我这次碰到的,由于用了Blend Tree,我在下面的每个方向的动画都加了一个事件,不知道为什么全部都执行了。
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地