RecyclerView实现Item滑动加载进入动画效果,详情链接地址http://blog.csdn.net/u012341052?viewmode=contents
”动画“ 的搜索结果
一篇文章教会你css3中的动画
Android动画介绍-插值器
AndroidFragment动画效果
css动画相关的实现
基于matlab实现的光束偏转动画.rar
用pyghon开发一个学习动画和播放音乐的开源项目
Android 动画系列一之帧动画
关于动画这一篇就够了
标签: Android基础
自定义动画类型:Android动画框架允许开发者创建自定义的动画类型。通过继承现有的动画类并重写相关方法,可以实现特定的动画行为。例如,可以创建自定义的插值器来改变动画的速度曲线,或创建自定义的动画效果来...
简历首选内推方式,速度快,效率高啊!然后可以在拉钩,boss,脉脉,大街上看看。简历上写道熟悉什么技术就一定要去熟悉它,不然被问到不会很尴尬!做过什么项目,即使项目体量不大,但也一定要熟悉实现原理!...
先放大缩小,再移动位置,停三秒,再消失,这种连续的动画如何用DOtween来实现呢?
动画 - 相关文章篇帧动画帧动画: https://blog.csdn.net/qq_40881680/article/details/82222684补间动画补间动画-平移动画: https://blog.csdn.net/qq_40881680/article/details/82255459补间动画-缩放动画: ...
拥有与Twitter心跳动画类似效果的按钮
接着给一个 ImageView 设置这个动画:最后一步当然是让动画跑起来了,需要用到 AnimationDrawable 对象:这样一个帧动画就展现在我们面前了,想让它停下来也很简单:在此补充下,bear_anim 同样可以设置给 src 属性...
AI视频工具 - AI智能自动生成动画短视频
今天简单了解一下css动画一、css动画是什么?CSS中的动画类似于flash中的逐帧动画,表现细腻并且非常灵活,使用CSS中的动画可以取代许多网页中的动态图像、Flash动画或者JavaScript实现的特殊效果。二、使用步骤1....
BaseAnimation,如果有新版本会自动提醒大家更新,也希望大家多多贡献自己的动画xml文件或者其他源码,一起来打造这个开源的app 1.3版本更新内容: 1.Splash增加2个动画 2.高仿动画效果增加10个 3.ListView集合增加15个...
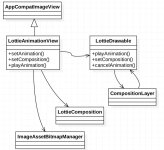
实现原理也是简单粗暴,把每一帧动画时刻SkinMeshRenderer所有的顶点坐标写入到Texture2D,然后在顶点着色器中读取所有顶点的坐标,根据时间轮流在动画帧数区间从动画Texture2D采样,这样就实现了基于GPU的顶点动画...
所以给动画降帧,实际上是一种用体验换性能的决策,在动画不复杂但是数量很多的情况下(比如一些弹幕动画、点赞动画),给动画降帧并不会影响动画效果,此时降帧就能累计节约大量的 GPU 性能。 二、动画渲染对性能
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地