补间动画xml的创建动画准备旋转动画平移动画透明度(渐变)缩放java代码中创建动画旋转动画平移动画透明度缩放 所谓的补间动画,就是补全两个不同图片中缺失的过程. 比说一个图片的尺寸是100100 ,另一个是200200. 那么...
”动画“ 的搜索结果
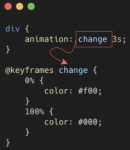
2、css动画优势:不需要⽤js也能写,⽐较流畅,由浏览器去执⾏动画,减少代码量,性能⽐较⾼3、⼀般兼容到ie10以上浏览器(⼀般没太⼤问题)二、过渡1.过渡的理解过渡(transition)[træn'siʒǝn]-通过过渡可以...
里面包括了大量WPF动画 包括QQ登录界面翻转动画,XYZ轴圆心动画,电脑管家关闭动画,以及各种3D动画
android的动画一共分为三种,view动画,帧动画,属性动画。
页面转场动画是指在应用程序中,当用户导航到另一个页面时,使用动画效果来过渡页面之间的切换。这样做的目的是为了提升用户体验,使页面之间的切换更加平滑和有趣。常见的页面转场动画包括淡入淡出、滑动、翻转、...
顾名思义,它可以控制动画的状态 – 运行或者暂停,类似于视频播放器的开始和暂停,是 CSS 动画中有限的控制动画状态的手段之一。在 1-2 秒范围内随机,这样,我们就可以得到非常自然且不同的上升动画效果,基本不会...
GPU 3D骨骼动画和 GPU 2D Spine动画插件均包含在【万人同屏整合方案】中,老板们可在某宝搜:[游戏开发资源商店] 以获取全套方案的所有源码插件。GPU骨骼动画视频介绍:GPU顶点动画和GPU骨骼动画实现原理及优缺点...
最近的项目中,由于Android中集成了Unity场景,每次进入打包好的Unity项目时都会出现Unity的标志性动画,让用户处于等待状态,体验感比较差;于是便在产品经理的要求下将Unity的启动Logo换成公司的宣传动画今天给...
three.js中使用requestAnimationFrame来实现动画的渲染,而不使用setInterval实现。requestAnimationFrame告诉浏览器希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一...
Unity动画,Legacy动画,Animation组件
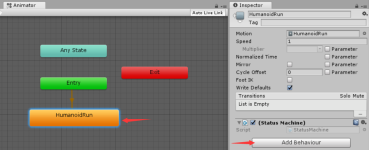
摘要:【长文预警,建议先收藏】有了模型和多个动画以后,在Unity中如何控制它们的播放和切换呢?本文带你一站式解析Unity的Animator模块。 洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,...
Android的动画分为了三种, 分别是 帧动画、View动画、属性动画。 1、帧动画 帧动画就是顺序播放一组预先定义好的图片,就类似于我们观看视频,就是一张一张的图片连续播放。 帧动画的使用很简单,总共就两个步骤...
转场动画是一种在电影、视频和演示文稿中使用的动画效果,用于平滑地切换不同的场景或幻灯片。转场动画可以增加视觉吸引力,改善观众的观看体验。常见的转场动画包括淡入淡出、滑动、旋转、放大缩小等效果。这些动画...
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的CSS动画示例,让您的网站更加炫目多彩。
在手机上去实现一些动画效果算是件比较炫酷的事情,因此Android系统在一开始的时候就给我们提供了两种实现动画效果的方式,逐帧动画(frame-by-frame animation)和补间动画(tweened animation)。逐帧动画的工作原理很...
在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验。当然,我们可以通过原生的CSS来实现这些过渡动画,但是React社区为我们提供了react-transition-group用来完成过渡动画。React...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地