HTML中的常用标签
”前端常见标签“ 的搜索结果
前端常见标签整理
标签: 前端 html javascript
html常用标签
HTML语义化的理解meta标签和的区别link 和 @import 有什么区别defer 和 asyncHTML5离线储存CSS3 新特性CSS选择器和优先级权重CSS 中哪些属性可以继承CSS 预处理器盒子模型居中常见方法BFCflex布局grid布局em 和 rem...
前端常见跨域解决方案
标签: 前端
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!资料领取方式:点击这里前往免费获取Path=/;HttpOnly’ // HttpOnly的作用是让js无法读取cookie});res.end();});});自我...
前端常见跨域解决方案
标签: 前端
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;...
前端常见面试题
标签: 前端 面试 javascript
一些常见的前端面试题,可以给各位应聘者一次摸底基础排查,看一下自己那方面的基础知识需要查漏补缺
一 常用标签 div 块 img 图片(单标签) a 链接、下载、锚点 h1-h6 标题 p 段落 span 区分样式 ul 无序列表 ol 有序列表 li 列表项 dl 定义列表 dt 定义列表标题 dd 定义列表项 strong 强调(粗体) ...
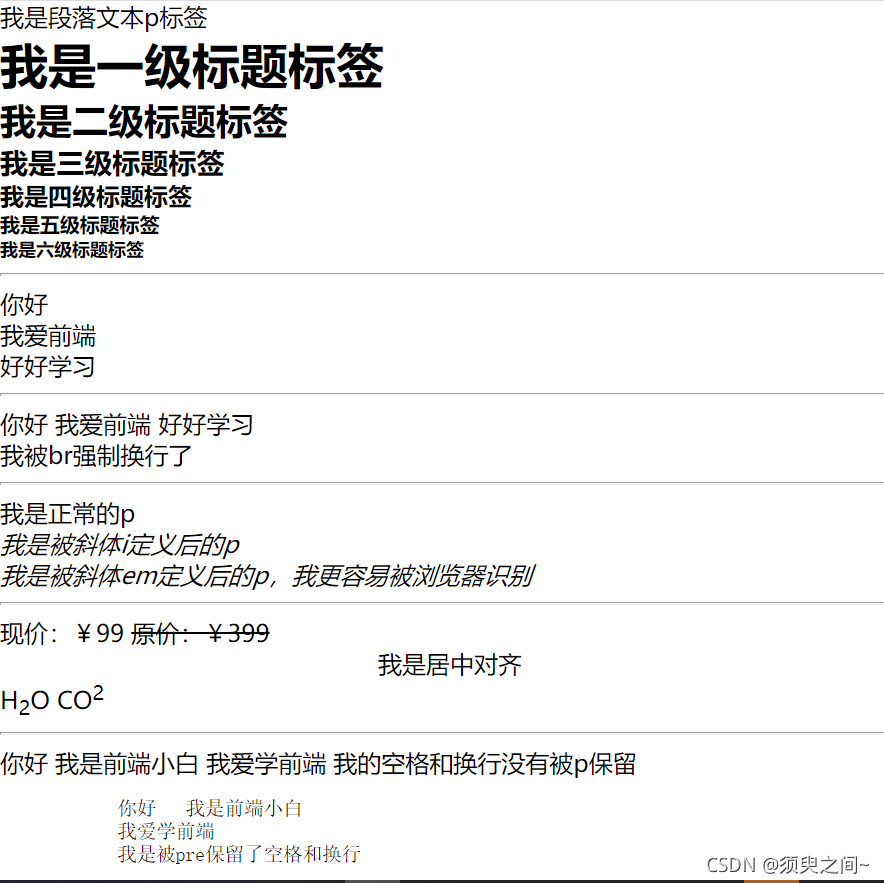
HTML常见标签 一、块标签 1、内容 (1)div 标签(无语意) (2)h1~h6 标题标签 1、h1 ~ h3 都具备seo功能 2、SEO: 网络引擎搜索优化 3、h1大标题一个页面最多出现1次 (3)p 段落标签 (4)ul 无序列表:unorder ...
注:里面注释是对代码的解释。
HTML(HyperText Markup Language,超文本标记语言),所谓的超文本,...而标记语句是由标签构成的语言!HTML页面通过浏览器的渲染展示出来。DOM(Document Object Model)树是一个用于表示HTML或XML文档结构的模型。
前端介绍;常用标签
标签: 前端 html javascript
前端技术栈 CSS层叠样式表实现页面美化 JS javascript脚本语言实现页面前端和后端的数据交互,形成动态网页 Vue 国人出品,阿里收购构建用户界面的渐进式框架,自底向上开发 HTML 超文本标记语言实现页面展现,形成...
事件触发后,规定事件内,事件处理函数不能再次被调用。也就是说在规定时间内,函数只能被调用一次,且是最先被触发调用的那次。
我们前端常见面试题涉及多个方面,这篇文章就先简单把每个方面都举几个列子,分别写一下常见的主题和可能的问题。
前端网页常见的炫酷特效
标签: 前端
前端网页常见的炫酷特效: 01-鼠标点击弹出爱心特效 02-鼠标点击弹出文字效果 03-鼠标小星星拖尾跟随 04-樱花特效 05-蜘蛛网特效 06-烟花效果 07-玫瑰花效果 08-鼠标经过按钮折叠效果 09-小球左右摆动加载效果 10-...
它涉及选择适当的 HTML 标签(例如“”、“”、“”、“”等)来表示页面上元素的内容和用途。它们允许更高效和模块化的 CSS 开发,从而实现代码重用、改进的组织和更轻松的维护。经典继承通常用在像 Java 或 C# ...
不定期更新。
一、常见的安全性问题 二、XXS攻击(Cross Site Scripting)(跨站脚本攻击) 三、CSRF安全漏洞(跨站请求伪造) 四、文件上传漏洞 五、限制URL访问,越权访问 六、不安全的加密存储 七、SQL注入 八、OS命令注入攻击...
前端常见安全问题
标签: 前端 安全 javascript
以下是对一些常见的前端安全问题的总结 一、iframe 1、防止自己的网站不被其他网站的 iframe 引用 // 检测当前网站是否被第三方iframe引用 // 若相等证明没有被第三方引用,若不等证明被第三方引用。当发现被引用时...
web前端HTML基础,常见的HTML标签 文档依据HTML标签功能分为七个部分: 1、基础部分 2、表单部分 3、图像部分 4、音频部分 5、链接部分 6、列表部分 7、表格部分 适合人群:HTML初级学者,也可以作为帮助文档快速...
【面试】前端常见面试题总结
标签: 面试 前端 javascript
python 零基础学习篇
语义化标签,也即,有含义的标签。 2 意义 提升可访问性和互操作性(内容对于借 助辅助技术的残障访问者是可访问的, 同时对于台式机、手机、平板电脑及 其他设备上的浏览器都是可访问的)。 提升搜索引擎优化(SEO...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地