html的框架详解和布局什么是框架?框架将浏览器划分成不同的部分,每一部分加载不同的页面...HTML框架集的使用十分简单,我们需要用到如下2个标签:frameset的属性frameset主要有以下属性:rowscolsboede...博文来自...
”html5使用框架页面布局“ 的搜索结果
筱白迩*{margin:0;padding:0;font-family:微软雅黑;list-style:none;}body{background-image:url(1.jpg);}/*导航栏部分开始*/.nav{width:1366px;height:35px;background-color:black;position:relative;...
自己写的一个简单HTML5+CSS3页面布局,适合新手学习,MIchael学院
这篇HTML5页面布局我们来学习组成HTML5网页的基本结构都包含了哪些内容,首先先来看下源代码。欢迎关注头条号/自学编程hello world以上就是一个HTML5网页的最基本结构。下面我们对以上的源代码进行逐一的学习。声明...
本文主要是用HTML语言实现页面布局。
一直不太理解什么是框架,框架是jquery和javascript之间的这种关系吗?jsp有.可以这么说了,struts1,struts2,jsf 是用于结合前台展现的java框架Structs hibernate spring Struts Struts是一个基于Sun J2EE平台的MVC...
HTML学习14:框架布局
标签: html
掌握使用框架进行页面布局的方法 ? 学习利用浮动框架嵌入插件Dreamweaver CS3提供了一种很方便的可以进行网页布局的工具——框架。框架主要是用来把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。...
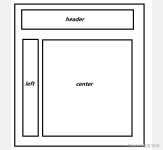
一个基于css的一个页面布局整体框架。分为header部分,左边栏,内容区【主显示内容区,footer区】,
网页布局大致可分为左右框架型、上下框架型、综合框架型、标题正文型、“国”字型、拐角型、封面型、变化型、Flash型。1、左右框架型这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的...
生成页面的基本框架主要还是在head标签中增加一些基本的标签 1.<title></title>标签 <title>标签顾名思义,为标题,名字的意思,也就是设置网页在显示栏显示的标题。 2.<meta charset="UTF-...
使用html框架制作一个网站布局 <html> <head> <meta charset="utf-8" /> <title> html的框架用法</title> </head> <!-- frameborder:指定是否显示边框,等于"1...
table布局是简单,但现在的页面都要符合W3C标准,所以都改成css+div;你如果想学css+div,;你到这个网址上去看看,有很详细的教程,我没事就上来看看的 就说你说的问题,你写了一个div他没有显示在左边,而是在上边...
网页框架布局设计Ah, frames. We hated them when Netscape first offered them up around 1995; we deplored them when they became all the rage for a few short years; we wish they would go away and never ...
html网页制作实验报告html网页制作实验报告篇一:HTML实验报告武夷学院实验报告 课程名称:电子商务网站设计与开发_ 项目名称:_基于HTML的网页设计 姓名:林元卿专业:旅游管理 班级:3班学号:20136031005实验操作...
前端h5框架总结daydaydream关注0人评论156人阅读2018-10-24 21:23:12关于单独h5网站项目,目前...适合app里面嵌入的网页使用,但用在传统web网页上对seo不太好,因为数据都需要通过js传递,页面html只有简单的结构...
大多数网站可以使用 `<div>` 或者 `<table>` 元素来创建多列。CSS 用于对元素进行定位,或者为...>虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。
页面框架editplus-->frame,用一个非常好用并且简单的软件就能做出一个简单的HTML框架,比自己敲省事多了。
div:是块级元素,它可用于组合其他 HTML 元素的容器,它没有确切的含义,天生是用来进行页面布局的,除此之外,由于它属于块级元素,浏览器会在其前后进行换行。 table:是表格元素,每个表格均有若干行(由 <
HTML5 可以让很多更语义化的结构化代码标签代替大量无意义的 div 标签 1. 这种语义化的特性提升了网页的质量和语义 2. 减少了以前用于CSS 调用的class 和 id 属性 对搜索引擎的友好 新的结构标签带来的是网页布局...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地