生成页面的基本框架主要还是在head标签中增加一些基本的标签 1.<title></title>标签 <title>标签顾名思义,为标题,名字的意思,也就是设置网页在显示栏显示的标题。 2.<meta charset="UTF-...
”html5中框架怎么写“ 的搜索结果
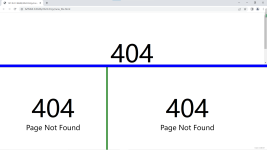
内嵌框架是用于在网页中嵌入一个网页并让它在网页中显示 添加内嵌框架的语法: <iframe src=" URL "></iframe> URL 指定独立网页的路径. 案例1 <!DOCTYPE html> <html> <head> <...
以上就是HTML的基本框架,有遗漏的话,欢迎评论区补充哦。
筱白迩*{margin:0;padding:0;font-family:微软雅黑;list-style:none;}body{background-image:url(1.jpg);}/*导航栏部分开始*/.nav{width:1366px;height:35px;background-color:black;position:relative;...
为什么用vue.js这种前端框架?下面本篇文章就来给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。为什么用vue.js这种前端框架?原因如下:近几年来,得益于手机设备的普及和性能的...
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的...这是5套用bootstrap框架写的后台管理模板,十分精美。
HTML学习14:框架布局
标签: html
首先说 Bootstrap,估计你也猜到会先说或者一定会有这个( 呵呵了 ),这是说明它的强大之处,拥有框架一壁江山的势气。自己刚入道的时候本着代码任何一个字母都得自己敲出来挡我者废的决心,来让自己成长。结果受到...
今天给大家介绍10款有关HTML5移动开发APP开发框架,这几款框架都是比较优秀的移动 Web 开发框架,能够帮助开发者更加高效的开发移动Web应用。. 十款移动APP开发框架: 1.jquery mobile框架 2.bootstrap框架 3.ionic...
当我们写出了一套自己的游戏框架之后,我们就能在以后每次开发新项目的时候,快速复用以往的经验积累。一个框架的好处就是复用性,在开发一个新项目的时候,能快速专注于新游戏的业务逻辑。我们在写游戏框架的时候,...
现在vue已经是前端主流的框架了,采用MVVM模式,虚拟dom,diff算法,数据双向绑定,提供响应式和组件化的视图组件。将注意力集中保持在核心库。体积小,性能好,生态系统庞大,发展也很不错。相对应的还有React,...
作为一名做为在前端死缠烂打6年并且懒到不行的攻城士,这几年我还是阅过很多同门从知名到很知名的各种前端框架,本来想拿15-20个框架来分享一下,但在跟几个前辈讨教写文章的技巧时果断被无情的打击了,所以这里我...
缘起 经常听说:不要重复造轮子,我深同此看法。如果在项目开发阶段,你还在研究和仿造现成的轮子,那项目的交付期将会是遥遥无期,能不能造出轮子不说,...博主在开发需求过程中,就深刻体会到现成UI框架没法满足...
HTML5 PC端框架 1. Bootstrap Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范...
2、请问一个项目有许多页面的HTML存放在哪儿,用JQ写的时候,是放在不同的HTML页面中编写,请问VUE是分别建不同的component.vue文件存放么? 3、如果存放在component.vue下,看更多的案例是export default { data...
html框架 定义框架为目录 标题 内容 这三个框架,我们点击左边的目录,目录里面的内容会出现在内容这个框架里看下边怎么操作。 先创建第一个index.html文件,代码如下: <!DOCTYPE html> <html> <head...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地