HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站_陈婉凌.pdf
”html“ 的搜索结果
import java.io.ByteArrayInputStream; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader;...import java.io.Reader;...import javax.swing.text.html..
轮播图原理大概是这样的,假定三张图片需要做轮播效果,首先需要将这三张图片并列放置,然后将这个整体并列向左移动,每当一张图片完整的从显示框走出,则将这张图片放置到最后面,循环往复就可以实现图片向左(或一...
Html炫酷代码例程
标签: html javascript css
doctype html> <html> <head> <meta charset="utf-8" /> <title>流星雨</title> <meta name="keywords" content="关键词,关键字"> <meta name="description" ...
基于Bootstrap的步骤引导html页面样式,实现下一步下一步引导的UI。修改了积分为固定1积分,不再增加
3个很精美的登陆界面,全都是用HTML5+CSS3开发的,所以可能不适合低版本IE浏览器。大家可以下来看看,做的超级漂亮的。
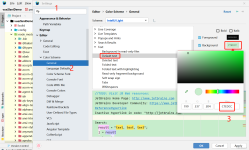
借助hover属性直接在text标签处修改即可。
博客主页:爱敲代码的小杨.✨专栏:《Java SE语法》...学习 HTML ,同样需要掌握 HTML 的基本格式。 :位于文档的最前面,用于向浏览器说明当前文件的使用哪种 HTML 或者 XHTML 标准规范。只有开头出使用 声明,浏览器
html&gt;…&lt;/html&gt; 定义 HTML 文档 &lt;head&gt;…&lt;/head&gt; 文档的信息 &lt;meta&gt; HTML 文档的元信息 &lt;title&gt;…&lt;/title&gt;...
**内容包括HTML简介、服务器的概念、B/S、C/S软件架构、前端与后端的开发内容、HTML发展历程、浏览器内核介绍、Web标准、WebStorm工具的使用、WebStorm常用快捷键、HTML常用标签** **如:文本标签(span)、排版标签...
html + css + js使用HBuilder开发工具做2048益智游戏 今天使用html + css + js给同学们做了一个简易版的2048益智游戏,希望大家按照步骤勤加练习,在编码的坑里早日踏上康庄大道,祝前程似锦! 效果图: 开发思路:...
区别:在html中来实现字体倾斜除了用 i 和 em 标签,可以使用CSS 来实现,但是CSS 是没有语义的。 属性 作用 normal 默认值,浏览器会显示标准的字体样式 font-style: normal; italic 浏览器会显示斜体的...
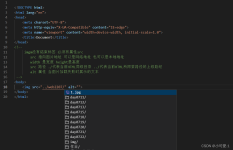
1.使用<select>标签 优点:可以初始化选中项 缺点:不能自定义option的样式,自带的样式很丑 <select id="d6" style="width:100px"> <option value="">全&...option v
本文提供了在html中,两种方式实现:跳转至另一html页面,或者跳转至百度等网页。
引入css方式
100套大数据可视化炫酷大屏Html5模板;包含行业:社区、物业、政务、交通、金融银行等,全网最新、最多,最全、最酷、最炫大数据可视化模板。 源码地址 giteehttps://gitee.com/iGaoWei/big-data-view ...
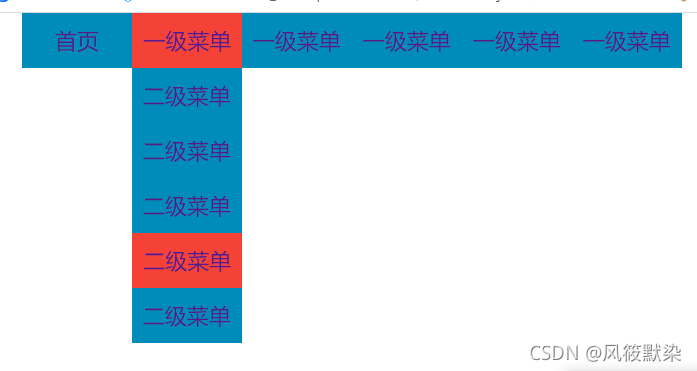
html css 仿微信底部自定义菜单 让微信开发页面体验更佳美好
一、步骤1、HTML1、新建文本文档2、改后缀名.html3、以记事本方式打开并编写代码4、保存,关闭后,直接双击打开网页
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地