轮播图原理大概是这样的,假定三张图片需要做轮播效果,首先需要将这三张图片并列放置,然后将这个整体并列向左移动,每当一张图片完整的从显示框走出,则将这张图片放置到最后面,循环往复就可以实现图片向左(或一...
”html“ 的搜索结果
基于Bootstrap的步骤引导html页面样式,实现下一步下一步引导的UI。修改了积分为固定1积分,不再增加
3个很精美的登陆界面,全都是用HTML5+CSS3开发的,所以可能不适合低版本IE浏览器。大家可以下来看看,做的超级漂亮的。
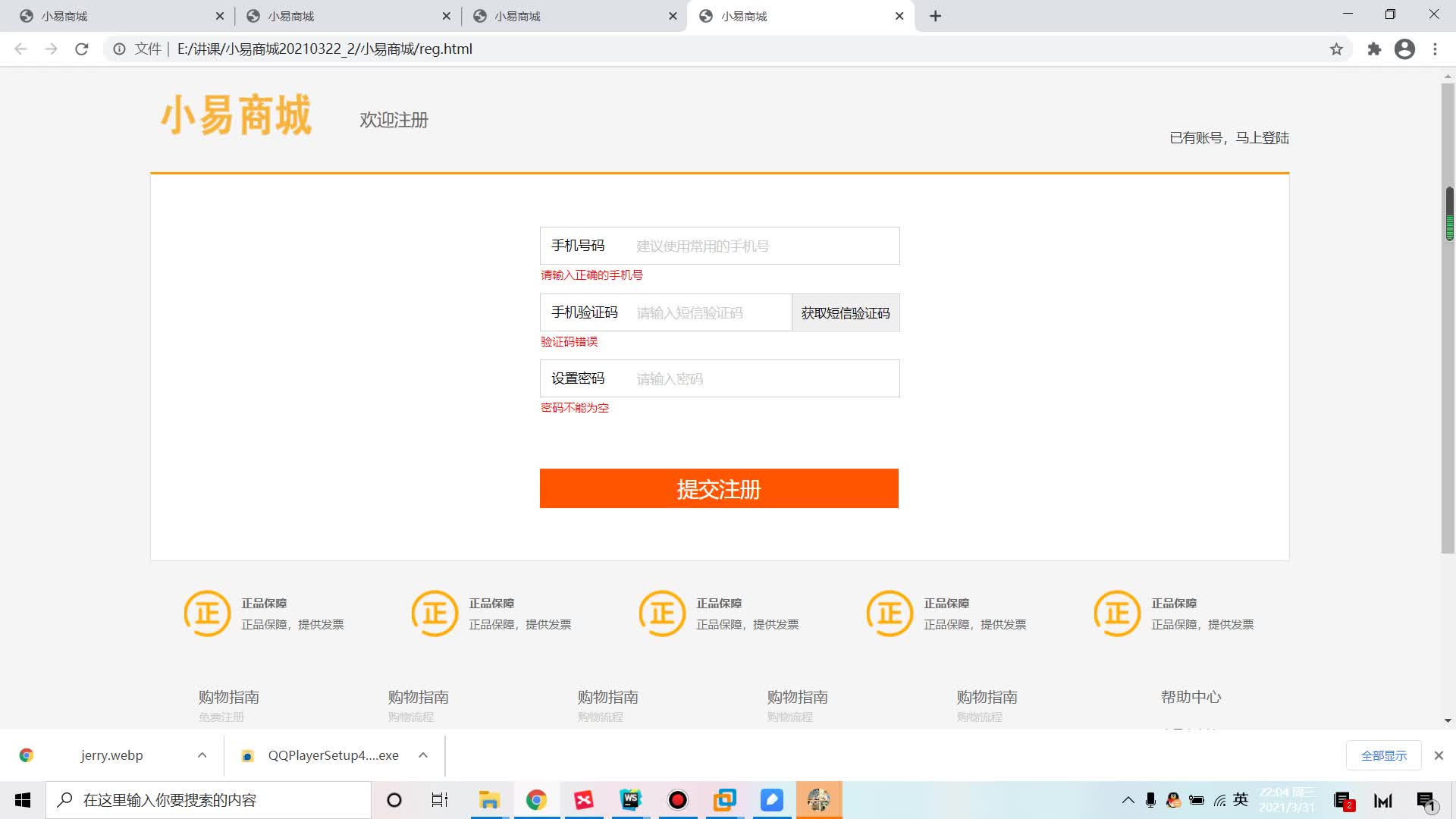
html+css+javascript简易实现注册或登录时实现验证码功能:原文链接:https://blog.csdn.net/weixin_41472431/article/details/90732468
区别:在html中来实现字体倾斜除了用 i 和 em 标签,可以使用CSS 来实现,但是CSS 是没有语义的。 属性 作用 normal 默认值,浏览器会显示标准的字体样式 font-style: normal; italic 浏览器会显示斜体的...
提要:本篇文章说的是一个简单的登录、注册页面用HTML结合css如何实现,包括两个页面的相互跳转,不包括对输入数据的处理,适合刚入门的新手小白。 1、首先看一下最后的实现效果:首先是一个登录界面,点击“立即...
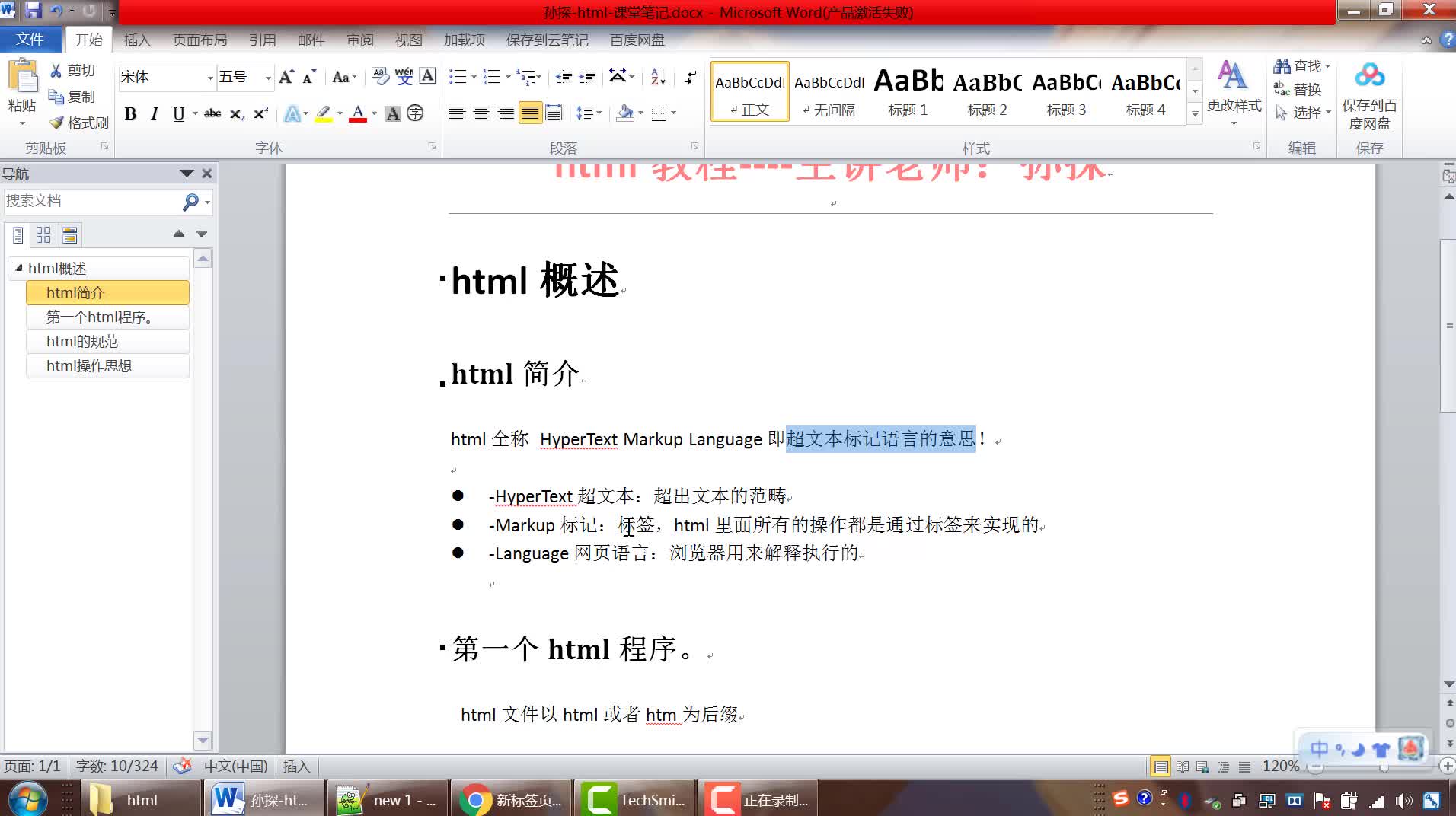
html>…</html> 定义 HTML 文档 <head>…</head> 文档的信息 <meta> HTML 文档的元信息 <title>…</title>...
1.使用<select>标签 优点:可以初始化选中项 缺点:不能自定义option的样式,自带的样式很丑 <select id="d6" style="width:100px"> <option value="">全&...option v
本文提供了在html中,两种方式实现:跳转至另一html页面,或者跳转至百度等网页。
引入css方式
100套大数据可视化炫酷大屏Html5模板;包含行业:社区、物业、政务、交通、金融银行等,全网最新、最多,最全、最酷、最炫大数据可视化模板。 源码地址 giteehttps://gitee.com/iGaoWei/big-data-view ...
html css 仿微信底部自定义菜单 让微信开发页面体验更佳美好
一、步骤1、HTML1、新建文本文档2、改后缀名.html3、以记事本方式打开并编写代码4、保存,关闭后,直接双击打开网页
button onclick="window.location.href='../routeEdit/index.html'" type="button" id="add">新增</button> 方法一:在button标签中加上onclick属性,赋值为Javascript <input type="button" name=...
【HTML】极简个人主页设计
标签: html
0基础前端利用『HTML+CSS』制作你喜欢的暗黑破坏神网页开发:BV1C54y1X7ro 前端发展简史,功能以及未来趋势!(你值得观看):BV1w5411s7e4 给想学编程又无从下手的小白一些建议:BV1Zf4y117ji 「HTML+CSS」实现...
使用HBuilder制作一个简单的HTML5网页 写在前面:开始入门网页制作,写下第一篇博文作为记录。纯纯小白一个,如有阅览者,欢迎批评指正!❤ 先放上效果图: 使用HBuilderX编辑器创建一个“基本HTML项目”: 双击...
推荐文章
- H5 CSS引入方式 行内样式表_h5 行列样式-程序员宅基地
- 基于Uniapp+springboot基于微信小程序的摄影约拍平台活动报名设计与实现-程序员宅基地
- 中国到底有多少个程序员?都在哪个城市写代码?_全国哪里招程序员多-程序员宅基地
- Windows下终止所有nginx进程_停止所有nginx-程序员宅基地
- 2018 Android 进程间通信与线程间通信总结_安卓多线程与ui通信实验心得总结-程序员宅基地
- 深信服2019春招笔试----查找重复序列_深信服sn算法-程序员宅基地
- keras学习笔记(五):TimeDistributed详解+实战_python keras timedistributed-程序员宅基地
- 基于vue2 + vue-router + vuex 构建的一个音乐类单页面应用 —— echo回声-程序员宅基地
- MovieMator Video Editor Pro for Mac(专业视频编辑软件) v2.5.4中文激活版_moviemator video editor pro注册码-程序员宅基地
- GITHUB上传文件方法教程_github上传地址在哪-程序员宅基地