先介绍一下H5中FileReader的一些方法以及事件FileReader方法名称作用about()终止读取readAsBinaryString(file)将文件读取为二进制编码readAsDataURL(file)将文件读取为DataURL编码readAsText(file, [encoding])将...
”H5新特性“ 的搜索结果
前端HTML5十大新特性总结: <!DOCTYPE html> 这是什么玩意儿?为什么要写上去?不写上去会怎么样?很少人去注意到,反正就照写就可以了。 HTML5不是SGML的子集,从最开始的声明方式就不一样了。 但是...
H5新增特性大全
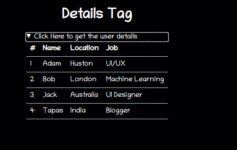
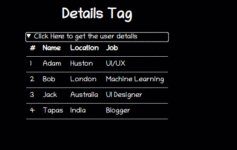
h5新特性--导航栏切换
标签: tab标签切换
在h5新特性出现前像类似这种Tab切换需要写一堆JS代码,但有了这个新特性后直接用h5标签即可实现切换。 如下: &lt;details&gt; &lt;summary&gt;I am a title!&lt;/summary&gt; &...
(点击上方公众号,可快速关注)作者:驾考宝典WckYsegmentfault.com/a/11900000137004741、前言如今h5新特性、新标签、新规范等有很多,...
1、前言如今h5新特性、新标签、新规范等有很多,而且正在不断完善中,各大浏览器商对它们的支持,也是相当给力。作为前端程序员,我觉得我们还是有必要积极关注并勇敢地加以实践。接下来我将和各位分享一个特别好用...
那这个功能是如何实现的呢?下面我们就是用h5的新特性localstorage来实现。 首先,我们需要了解下localstorage的含义和用法。在客户端h5提供了两种存储方式;一种是localstorage,一种是sessionstorage 下
设备访问API:HTML5通过一系列的设备访问API,如媒体捕获API(Media Capture API)、设备方向API(Device Orientation API)和振动API(Vibration API),使得开发者可以获取用户的摄像头、麦克风、陀螺仪等设备信息...
localStorage和sessionStorage 只兼容至IE8; 所缓存的这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁;... alert('您的浏览器不支持H5缓存数据特性!'); }else { let session = win...
# HTML5 十大新特性总结 一、**语义标签** 二、**增强型表单** 三、**视频和音频** 四、**Canvas绘图** 五、**SVG绘图** 六、**拖拉API** 七、**WebWorker** 八、**WebStorage** 九、**WebSocket** 十、**地理定位*...
h5新特性--- 多媒体元素 在H5中只有一行代码即可实现在页面中插入视频 <video src="插入的视频的名字" controls></video> 可以指明视频的宽度和高度 <video width="800"...
H5中的es6新特性浅析
标签: es6
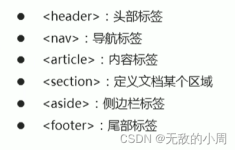
结构标签:header、footer、aside、section、article、nav、figure 表单标签:email、number、range、date、search、color 媒体标签:video、audio、embed 其他功能标签:process(进度条) mark(标记)、...
pushHistory(); window.addEventListener("popstate", function(e) { alert("我监听到了浏览器的返回按钮事件啦");//根据自己的需求实现自己的功能 }, false);...function pushHistory() { ...
测试图片也用我啵的美照~ <!DOCTYPE html> <html lang="en"> <head>...meta charset="UTF-8">...meta name="viewport" content="width=device-width, initial-scale=1.0">...title&...
h5的新特性:范围样式,又叫 style scoped,开发者可以通过为根元素设定一个添加了scoped属性的style标签,来限制样式只作用于style标签的子元素上。这会限制样式只影响style标签的父元素和它所有的后代元素。
主要介绍了使用html5新特性轻松监听任何App自带返回键的示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS3 边框如 border-radius,box-shadow 等 CSS3 背景如 background-size,background-origin 等;4.在多媒体⽅⾯规定了⾳频和视频元素 audio 和 vedio,另外还 有地理定位,canvas 画布,拖 放,多线程编程的 web ...
H5C3的新特性:画布canvas,推拽释放API,.2D和3D
(1)SVG 绘图 2D矢量绘图技术,2000年出现,后纳入h5 (2)Canvas绘图 2D位图绘图技术,H5提出 (3)WebGL绘图 3D绘图技术,尚未纳入H5标准 Canvas绘图难点所在: (1)坐标系 (2)单词比较多 ...
H5新增特性的一些知识
标签: 前端 javascript html
data-xxx 是一类被称为自定义数据属性的属性,他赋予我们在所有html元素上嵌入自定义的数据属性的权限,且也可以通过html和DOM进行专有的数据交换。所有的属性都可以通过HTMLElement.prototype.dataset来访问....
控制台报错:Uncaught TypeError: Failed to execute 'observe' on 'MutationObserver': parameter 1 is not of type 'Node'. 意味着执行需要的是节点(dom元素),不是jq的方法,所以请使用js获取元素;...
随着H5的发展,网页开发呈现了跨平台的特性,目前H5是兼容各大平台的,这也为一些其他的技术的跨平台开发提供了基础,所以我预测后H5会成为很重要的开发语言新特性介绍1.用于回话的canvas标签2.用于媒介回放的video...
H5的新特性、新标签
标签: H5
新特性 1.video / radio 视频/音频 2.canvas 绘画 3.geolocation 定位 4.WebSocket 前后端双向通讯 5.localStorage/sessionStorage代替cookie 本地储存 6.文件拖拽(drag事件+dataTransfer+FileReader) ...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地