iOS 实现步骤进度条-程序员宅基地



作者丨独木舟的木
https://www.jianshu.com/p/fb471ca68a1b
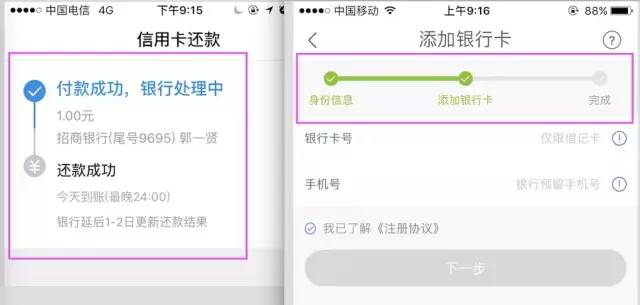
 步骤进度条效果参考
步骤进度条效果参考

iOS UIKit 框架中并没有提供类似的控件,我们可以使用 UIProgressView、UIView、UILabel 组合实现步骤进度条效果。
UIProgressView——实现水平的进度条效果;
UIView——把UIView裁剪成圆形,实现索引节点效果;
UILabel——每个节点下面的提示文字。
 源码
源码
将步骤进度条封装成一个 HQLStepView 类,它是 UIView 的子类。
HQLStepView.h 文件
#import <UIKit/UIKit.h>
@interface HQLStepView : UIView
// 指定初始化方法
- (instancetype)initWithFrame:(CGRect)frame titlesArray:(NSArray *)titlesArray stepIndex:(NSUInteger)stepIndex;
// 设置当前步骤
- (void)setStepIndex:(NSUInteger)stepIndex animation:(BOOL)animation;
@end
 HQLStepView.m 文件
HQLStepView.m 文件
#import "HQLStepView.h"
// 步骤条主题色
#define TINT_COLOR [UIColor colorWithRed:35/255.f green:135/255.f blue:255/255.f alpha:1]
@interface HQLStepView ()
@property (nonatomic, copy) NSArray *titlesArray;
@property (nonatomic, assign) NSUInteger stepIndex;
@property (nonatomic, strong) UIProgressView *progressView;
@property (nonatomic, strong) NSMutableArray *circleViewArray;
@property (nonatomic, strong) NSMutableArray *titleLabelArray;
@property (nonatomic, strong) UILabel *indicatorLabel;
@end
@implementation HQLStepView
#pragma mark - Init
- (instancetype)initWithFrame:(CGRect)frame titlesArray:(NSArray *)titlesArray stepIndex:(NSUInteger)stepIndex {
self = [super initWithFrame:frame];
if (self) {
_titlesArray = [titlesArray copy];
_stepIndex = stepIndex;
// 进度条
[self addSubview:self.progressView];
for (NSString *title in _titlesArray) {
// 圆圈
UIView *circle = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 13, 13)];
circle.backgroundColor = [UIColor lightGrayColor];
circle.layer.cornerRadius = 13.0f / 2;
[self addSubview:circle];
[self.circleViewArray addObject:circle];
// 标题
UILabel *label = [[UILabel alloc] init];
label.text = title;
label.font = [UIFont systemFontOfSize:14];
label.textAlignment = NSTextAlignmentCenter;
[self addSubview:label];
[self.titleLabelArray addObject:label];
}
// 当前索引数字
[self addSubview:self.indicatorLabel];
}
return self;
}
// 布局更新页面元素
- (void)layoutSubviews {
NSInteger perWidth = self.frame.size.width / self.titlesArray.count;
// 进度条
self.progressView.frame = CGRectMake(0, 0, self.frame.size.width - perWidth, 1);
self.progressView.center = CGPointMake(self.frame.size.width / 2, self.frame.size.height / 4);
CGFloat startX = self.progressView.frame.origin.x;
for (int i = 0; i < self.titlesArray.count; i++) {
// 圆圈
UIView *cycle = self.circleViewArray[i];
if (cycle) {
cycle.center = CGPointMake(i * perWidth + startX, self.progressView.center.y);
}
// 标题
UILabel *label = self.titleLabelArray[i];
if (label) {
label.frame = CGRectMake(perWidth * i, self.frame.size.height / 2, self.frame.size.width / self.titlesArray.count, self.frame.size.height / 2 );
}
}
self.stepIndex = self.stepIndex;
}
#pragma mark - Custom Accessors
- (UIProgressView *)progressView {
if (!_progressView) {
_progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleDefault];
_progressView.progressTintColor = TINT_COLOR;
_progressView.progress = self.stepIndex / ((self.titlesArray.count - 1) * 1.0);
}
return _progressView;
}
- (UILabel *)indicatorLabel {
if (!_indicatorLabel) {
_indicatorLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 23, 23)];
_indicatorLabel.textColor = TINT_COLOR;
_indicatorLabel.textAlignment = NSTextAlignmentCenter;
_indicatorLabel.backgroundColor = [UIColor whiteColor];
_indicatorLabel.layer.cornerRadius = 23.0f / 2;
_indicatorLabel.layer.borderColor = [TINT_COLOR CGColor];
_indicatorLabel.layer.borderWidth = 1;
_indicatorLabel.layer.masksToBounds = YES;
}
return _indicatorLabel;
}
- (NSMutableArray *)circleViewArray {
if (!_circleViewArray) {
_circleViewArray = [[NSMutableArray alloc] initWithCapacity:self.titlesArray.count];
}
return _circleViewArray;
}
- (NSMutableArray *)titleLabelArray {
if (!_titleLabelArray) {
_titleLabelArray = [[NSMutableArray alloc] initWithCapacity:self.titlesArray.count];
}
return _titleLabelArray;
}
// 设置当前进度索引,更新圆形图片、文本颜色、当前索引数字
- (void)setStepIndex:(NSUInteger)stepIndex {
for (int i = 0; i < self.titlesArray.count; i++) {
UIView *cycle = self.circleViewArray[i];
UILabel *label = self.titleLabelArray[i];
if (stepIndex >= i) {
cycle.backgroundColor = TINT_COLOR;
label.textColor = TINT_COLOR;
} else {
cycle.backgroundColor = [UIColor lightGrayColor];
label.textColor = [UIColor lightGrayColor];
}
}
}
#pragma mark - Public
- (void)setStepIndex:(NSUInteger)stepIndex animation:(BOOL)animation {
if (stepIndex < self.titlesArray.count) {
// 更新颜色
self.stepIndex = stepIndex;
// 设置进度条
[self.progressView setProgress:stepIndex / ((self.titlesArray.count - 1) * 1.0) animated:animation];
// 设置当前索引数字
self.indicatorLabel.text = [NSString stringWithFormat:@"%lu", stepIndex + 1];
self.indicatorLabel.center = ((UIView *)[self.circleViewArray objectAtIndex:stepIndex]).center;
}
}
@end
 接口调用:
接口调用:
- (void)viewDidLoad {
[super viewDidLoad];
// 初始化
_hqlStepView = [[HQLStepView alloc] initWithFrame:CGRectMake(0, 200, self.view.frame.size.width, 60) titlesArray:@[@"第一步", @"第二步", @"第三步"] stepIndex:0];
[self.view addSubview:_hqlStepView];
}
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// 设置当前步骤,步骤索引=数组索引
[_hqlStepView setStepIndex:0 animation:YES];
}
 效果:
效果:

因为 UIProgressView 实现的水平进度条高度值默认为1,设置frame是无效的。可以通过仿射变换的方式增加它的高度。
 第三方框架
第三方框架
https://github.com/instant-solutions/ISTimeline
https://github.com/kf99916/TimelineTableViewCell
 参考:
参考:
iOS 自定义步骤进度条
http://www.cnblogs.com/5ishare/p/5044447.html?utm_source=tuicool&utm_medium=referral
XFStepProgress
https://github.com/levenwhf/XFStepProgress
推荐↓↓↓

长
按
关
注
?【16个技术公众号】都在这里!
涵盖:程序员大咖、源码共读、程序员共读、数据结构与算法、黑客技术和网络安全、大数据科技、编程前端、Java、Python、Web编程开发、Android、iOS开发、Linux、数据库研发、幽默程序员等。
智能推荐
2021年美赛C题目简述(中英文)_2021美赛c题-程序员宅基地
文章浏览阅读1w次,点赞4次,收藏15次。2021年美赛C题目2021年美国大学生C题目为大数据类型题目,常用统计类的相关算法模型,推荐SAS,其次Stata,最后SPSS。2021年美赛C题目(中文):2021年美赛C题目(英文):相关算法以及代码实现会更新,敬请关注!最后祝愿各位同学争取佳绩!..._2021美赛c题
2023年全国职业院校技能大赛高职组大数据应用开发赛题第07套_1、根据hive的dwd库中相关表或mysql中ds_db01中相关表,计算出与用户customer-程序员宅基地
文章浏览阅读736次,点赞22次,收藏26次。环境说明:子任务一:Hadoop 完全分布式安装配置本任务需要使用root用户完成相关配置,安装Hadoop需要配置前置环境。命令中要求使用绝对路径,具体要求如下:1、从宿主机/opt目录下将文件hadoop-3.1.3.tar.gz、jdk-8u212-linux-x64.tar.gz复制到容器Master中的/opt/software路径中(若路径不存在,则需新建),将Master节点JDK安装包解压到/opt/module路径中(若路径不存在,则需新建),将JDK解压命令复制并粘贴至客户端桌面_1、根据hive的dwd库中相关表或mysql中ds_db01中相关表,计算出与用户customer_id
stm32f429跑linux,使用Buildroot编译STM32F429 linux内核,文件系统成功-程序员宅基地
文章浏览阅读760次。## Booting kernel from Legacy Image at c0007fb4 ...Image Name: linux-4.12_STM32F429Image Type: ARM Linux Kernel Image (uncompressed)Data Size: 2994400 Bytes =2.9 MBLoad Address: c0008000Entry..._stm32f429 linux
C语言----输入scanf和输出printf详解_scanf输入什么就一定会以printf的形式输出什么吗?-程序员宅基地
文章浏览阅读2.5k次,点赞4次,收藏22次。C语言编程中,输入输出是基本操作,printf和scanf并不是C语言中的唯一的输入输出选择,对于输入有scanf()、getchar()、getche()、getch()、gets();对于输出有printf()、puts()、putchar(),他们各有自己的使用场景,本篇文章主要介绍常用的scanf和printf。_scanf输入什么就一定会以printf的形式输出什么吗?
python图书推荐系统 爬虫技术 大数据 协同过滤推荐算法 计算机 毕业设计(附源码)-程序员宅基地
文章浏览阅读1.1k次,点赞30次,收藏25次。python图书推荐系统 爬虫技术 大数据 协同过滤推荐算法 计算机 毕业设计(附源码)
opengl 实现Skin Mesh(骨骼动画)- GPU_gpuskin-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏21次。上一篇博客实现了cpu skin(蒙皮)的骨骼动画,接下来我们要实现 gpu skin(蒙皮) 的骨骼动画首先我们需要知道什么是蒙皮,在上一博客实现的骨骼动画中,哪一步是蒙皮 。在模型文件中可以读到的数据是顶点和骨骼的对应关系,从动画文件中可以读到每一帧骨骼的数据,而根据每一帧骨骼的数据计算出顶点位置的过程就叫做蒙皮,也就是对应上一篇博客代码中的ComputeVertPos函数。另外还要知道为..._gpuskin
随便推点
Android简单的利用MediaRecorder进行录音 Android基础学习评论收藏举报-程序员宅基地
文章浏览阅读94次。亲,你的浏览器过时了,请立即更换Chrome浏览器。X您还未登录!|登录|注册|帮助CSDN首页资讯论坛博客下载搜索更多CTO俱乐部学生大本营培训充电移动开发软件研发云计算程序员TUP裴裴的Android学习和分享爱学习,爱分享。<!--我的首页-->..._android 添加录音评论
图形验证码+短信验证码【Java应用实例】_图形验证码下面如何写短信验证码-程序员宅基地
文章浏览阅读2.6w次,点赞19次,收藏60次。一、图形验证码的实现1.1 简介常在网上晃悠的人,对下面这张图都不会陌生。特别是在注册新账号、确认交易时,它们都会频繁出现,要求我们输入正确的验证码,那这些看上去跟我们要做的事情完全无关的验证码到底有何作用呢?其实,验证码的校验即是一个直接的图灵测试,简单的逻辑是:服务提供者向用户方提出一个较为复杂的问题,能正确回答的即是人类,回答不出的即是机器或者程序代码。这个概念基于这样一个重..._图形验证码下面如何写短信验证码
【UiPath2022+C#】UiPath Switch_uipath switch控件-程序员宅基地
文章浏览阅读1.2w次。本文主要介绍了UiPath的Switch语句实现方式。这大概是最详细的UiPath使用中文文档,环境:UiPath Studio Community 2022.4.3/Windows/C#,网上的文档和教程基本都是VB的,本文基于C#学习UiPath。_uipath switch控件
浅析 Node 进程与线程_nodejs pipe占用主线程吗?-程序员宅基地
文章浏览阅读267次。进程与线程是操作系统中两个重要的角色,它们维系着不同程序的执行流程,通过系统内核的调度,完成多任务执行。今天我们从 Node.js(以下简称 Node)的角度来一起学习相关知识,通过本文读者将了解 Node 进程与线程的特点、代码层面的使用以及它们之间的通信。概念首先,我们还是回顾一下相关的定义:进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行资源分配..._nodejs pipe占用主线程吗?
(零)OpenStack ( Train版 ) 搭建环境_openstack train-程序员宅基地
文章浏览阅读849次。大多数 OpenStack 环境中包含认证、镜像、计算和至少一个网络服务,还有仪表盘,仪表盘要求至少要有镜像服务,计算服务和网络服务。配置每个节点必须用有管理员权限的帐号。可以用 root用户或 sudo 工具来执行这些命令。由于 Openstack 服务数量以及虚拟机数量,为了获得最好的性能,我们推荐你的环境满足或者超过最小的硬件需求。如果在增加了更多的服务或者虚拟机后性能下降,请考虑为你的环境增加硬件资源。为了避免混乱和为 OpenStack 提供更多资源,推荐最小化安装 Linux 系统。_openstack train
go 语言常量_go 常量-程序员宅基地
文章浏览阅读877次。go 语言常量_go 常量