YII2.0配置index.php入口文件至根目录_yii2 访问怎么默认index.php-程序员宅基地
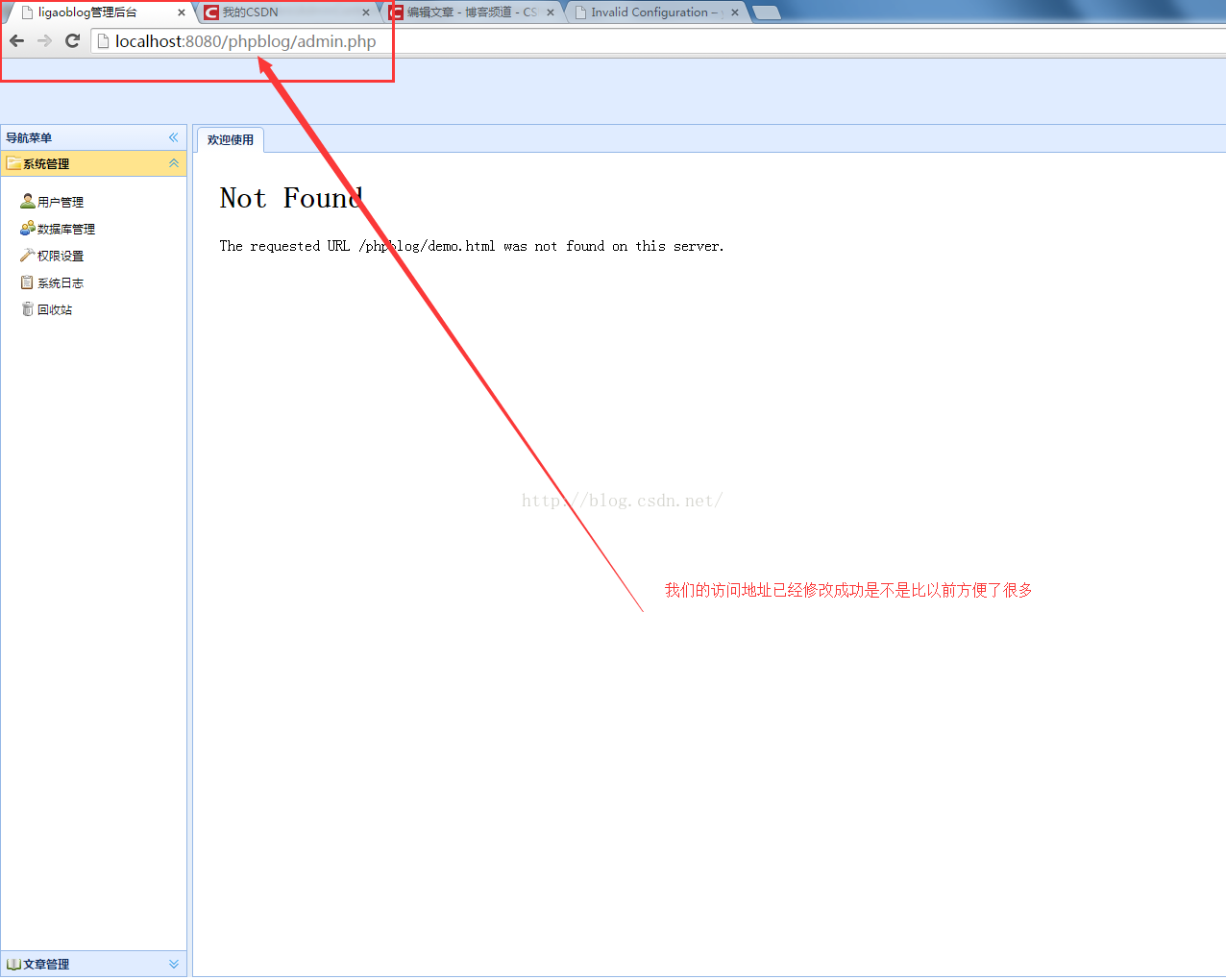
YII2.0自带的有2个项目目录一个是前台的frontend和后台的backend,访问的时候必须访问至http://localhost:8080/phpblog/backend/web/index.php?r=admin/index,这样好像很麻烦,而且难记,于是我们把访问的地址配置成http://localhost:8080/phpblog/admin.php这种的就好记很多了.
首先在backend下面找到web目录:
把里面的index.php复制到根目录并改名字为admin.php:
修改admin.php里面的内容为:
<?php
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
require(__DIR__ . '/vendor/autoload.php');
require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
require(__DIR__ . '/common/config/bootstrap.php');
require(__DIR__ . '/backend/config/bootstrap.php');
#require(__DIR__ . '/common/config/autoload.php');
$config = yii\helpers\ArrayHelper::merge(
require(__DIR__ . '/common/config/main.php'),
require(__DIR__ . '/common/config/main-local.php'),
require(__DIR__ . '/backend/config/main.php'),
require(__DIR__ . '/backend/config/main-local.php')
);
$application = new yii\web\Application($config);
$application->language='zh-CN';
$application->defaultRoute='admin';
$application->run();找到backend目录下面的assets目录下面的AppAsset.php,修改内容
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
//全局的js和css,主要是修改这里的路径,原来的@web不能使用了,要写backend的全路径了,按照下面的写就可以了
public $css = [
'backend/web/scripts/css/default.css',
'backend/web/scripts/js/jquery-easyui-1.4.3/themes/icon.css',
'backend/web/scripts/js/jquery-easyui-1.4.3/themes/easyui_icons.css',
'backend/web/scripts/js/jquery-easyui-1.4.3/themes/default/easyui.css'
];
public $js = [
'backend/web/scripts/js/jquery-easyui-1.4.3/jquery.min.js',
'backend/web/scripts/js/jquery-easyui-1.4.3/jquery.easyui.min.js'
];
public $depends = [
];
//定义按需加载JS方法,注意加载顺序在最后
public static function addScript($view, $jsfile) {
$view->registerJsFile($jsfile, ['depends'=>['backend\assets\AppAsset']]);
}
//定义按需加载css方法,注意加载顺序在最后
public static function addCss($view, $cssfile) {
$view->registerCssFile($cssfile, ['depends'=>['backend\assets\AppAsset']]);
}
}<?php
$params = array_merge(
require(__DIR__ . '/../../common/config/params.php'),
require(__DIR__ . '/../../common/config/params-local.php'),
require(__DIR__ . '/params.php'),
require(__DIR__ . '/params-local.php')
);
return [
'id' => 'app-backend',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'controllerNamespace' => 'backend\controllers',
'components' => [ //添加了这个配置
'assetManager' => [
'basePath' => '@webroot/backend/web/assets',
'baseUrl' => '@web/backend/web/assets'
],
'user' => [
'identityClass' => 'common\models\User',
'enableAutoLogin' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'errorHandler' => [
'errorAction' => 'site/error',
],
],
'params' => $params,
];
运行效果:
希望可以帮助到大家。
智能推荐
IAR调试程序闪退问题_iar在debug时停止工作-程序员宅基地
文章浏览阅读1.7k次。问题:IAR调试STM32程序,点击调试按钮后软件自动关闭,并弹出报错提示框解决:将调试的接口模式改为SWD模式即可。我的原先设置为JTAG模式。_iar在debug时停止工作
100M宽带是多少网速_100m的宽带网速是多少兆-程序员宅基地
文章浏览阅读742次。100兆宽带的网速通常指的是每秒可以传输的数据量为100兆比特(Mb)。在此情况下,1兆比特(Mb)等于100万比特(Mbps),而1字节(B)等于8比特(bps)。因此,100兆宽带的网速可以计算如下:100兆比特/秒=100/8 兆字节/秒= 12.5兆字节/秒所以,100兆宽带的网速约为12.5MBps(兆字节/秒),也可以说为100Mbps(兆比特/秒)。但是需要注意的是,实际的下载和上传速度可能受到各种因素的影响,如网络拥堵、设备性能等。因此,实际使用中您可能会感受到较低的速度。_100m的宽带网速是多少兆
Windows 7 通用 CDC 串口驱动程序_cdcserial驱动 win7-程序员宅基地
文章浏览阅读2.4w次,点赞13次,收藏44次。Windows 7 通用 CDC 串口驱动程序Windows 7 自带 CDC 串口类设备的驱动程序文件 usbser.sys,所缺的是驱动配置文件 usbser.inf 文件,将 Windows 10 的 usbser.inf 文件拷贝到 Windows 7,注释掉 SourceDisksNames 和 SourceDisksFiles 部分就可以作为 Windows 7 的 CDC 串口类..._cdcserial驱动 win7
AI遮天传 NLP-词表示_nlp中词语的表示-程序员宅基地
文章浏览阅读2.5k次,点赞53次,收藏51次。NLP-词表示_nlp中词语的表示
sed 替换多个空格为一个-程序员宅基地
文章浏览阅读2.4k次。sed -i 's/[ ][ ]*/ /g' file.txt _sed 多个空格替换为1个
SpringBoot整合Dubbo,重温记录一下_springboot dubbo整合日志-程序员宅基地
文章浏览阅读125次。1. 创建maven聚合工程,结构如下:2. 父工程pom.xml文件<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 ht_springboot dubbo整合日志
随便推点
Windows上的巧克力味Chocolatey详解_chocolate怎么卸载-程序员宅基地
文章浏览阅读1.5k次。Chocolatey是什么?很简单,Chocolatey就是Windows系统的yum或apt-get。一、Chocolatey介绍Chocolatey是一款专为Windows系统开发的、基于NuGet的包管理器工具,类似于Node.js的npm,MacOS的brew,Ubuntu的apt-get,它简称为choco。Chocolatey的设计目标是成为一个去中心化的框架,便于开发_chocolate怎么卸载
关于Python的三个谎言,别再盲目学Python了_关于python 盲目-程序员宅基地
文章浏览阅读2.3w次,点赞177次,收藏741次。Python作为21世纪最火的编程语言,市面上各种学习视频层出不穷,关于Python的学习氛围也逐渐浓厚,Python固然简单好上手,但事实上Python也不是那么容易学习的。如果不采取正确的学习方式,很容易走入误区。关于Python的三个谎言,你一定要清楚。1: 学完Python,并不能立马拿一两万的工资,甚至可能找不到工作!2:Python也没有那么简单,不是有手就行!3:别想着1个星期、2个星期就能学会,你至少得腾出一两个月来连续学习!如果你还是执意要学Python,那么好,接下来我们看看怎._关于python 盲目
js 实现将json数据导出到excel表格-程序员宅基地
文章浏览阅读2.1k次。方法一将table标签,包括tr、td等对json数据进行拼接,将table输出到表格上实现,这种方法的弊端在于输出的是伪excel,虽说生成xls为后缀的文件,但文件形式上还是html,代码如下<html><head> <p style="font-size: 20px;color: red;">使用table标签方式将json导出xls文件</p..._如何把js数据转换成表格
IEEE协会会员权益,注册IEEE会员有必要了解下_ieee会员好处-程序员宅基地
IEEE协会是一个专注于航空与电子系统领域的组织,注册IEEE会员可以享受许多权益,包括免费访问协会资源中心和参加各种会议及活动。
前端自学路线图之移动Web自学,2024前端目前最稳定和高效的UI适配方案-程序员宅基地
文章浏览阅读774次,点赞20次,收藏14次。除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
计算数组中每个数字出现的次数_统计数组中每个数字出现的次数-程序员宅基地
文章浏览阅读3.9k次。var arr = [12,31,42,54,65,12,31,12,42,22];//统计个数var arr2 = {};arr.forEach(function(item){ if(arr2[item]){ arr2[item] += 1; }else{ arr2[item] = 1; }})console.log(arr2);_统计数组中每个数字出现的次数