html(10-小鲜兔儿项目)_小兔鲜儿项目素材-程序员宅基地
技术标签: 小兔鲜儿 html5+css3 前端 小项目 html css3
文章目录
综合项目小兔鲜项目
零 素材
小鲜兔项目素材
密码:4r47
一 分析
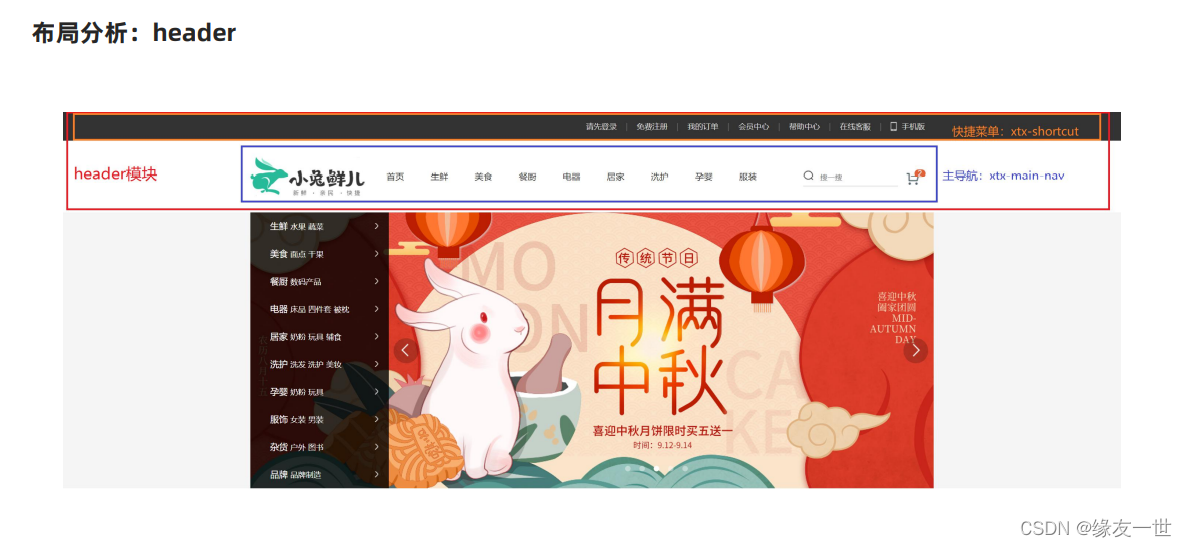
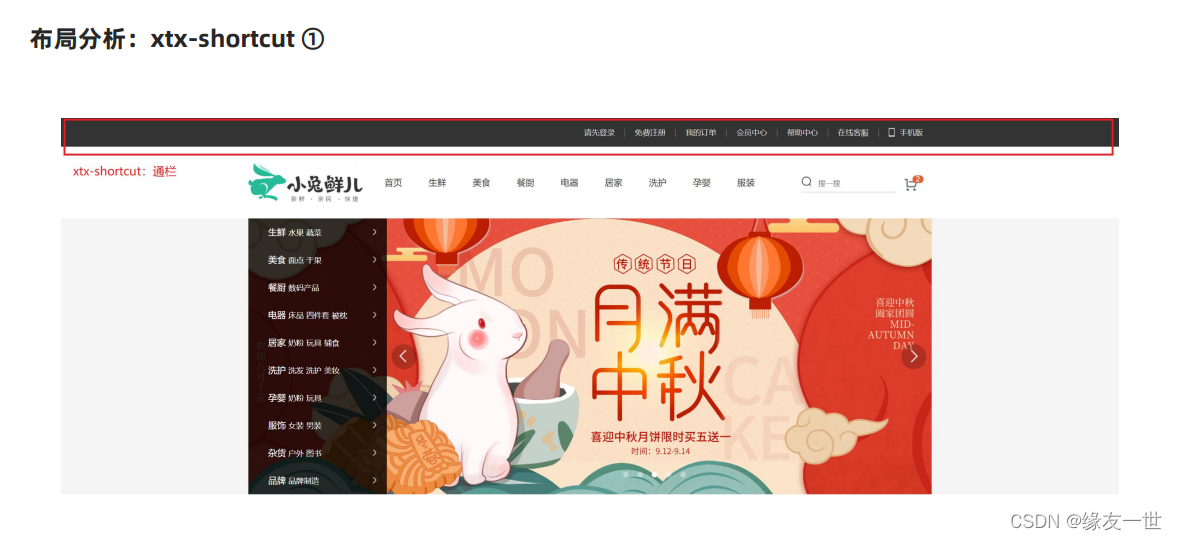
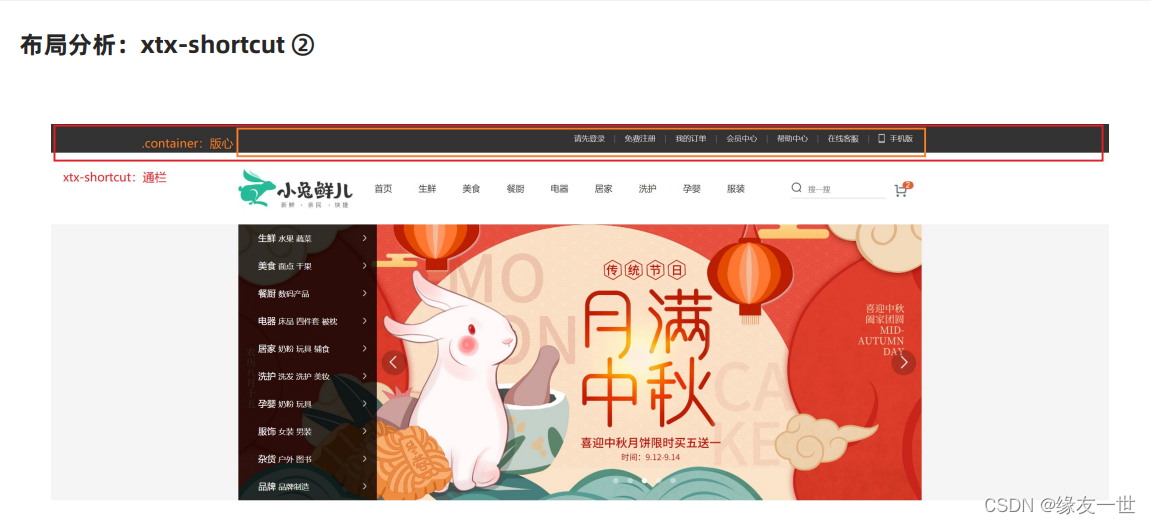
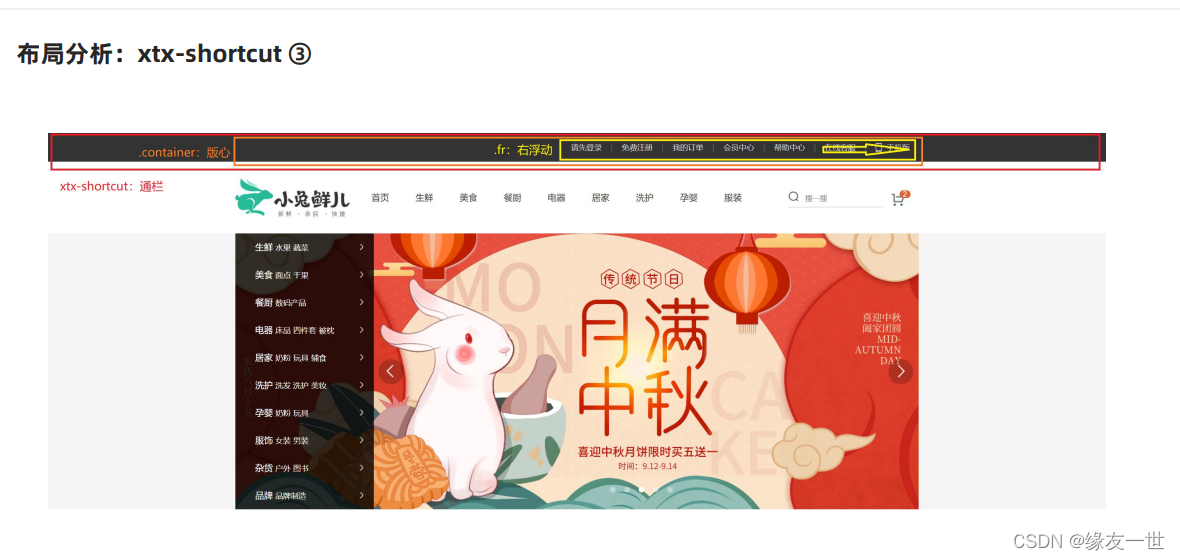
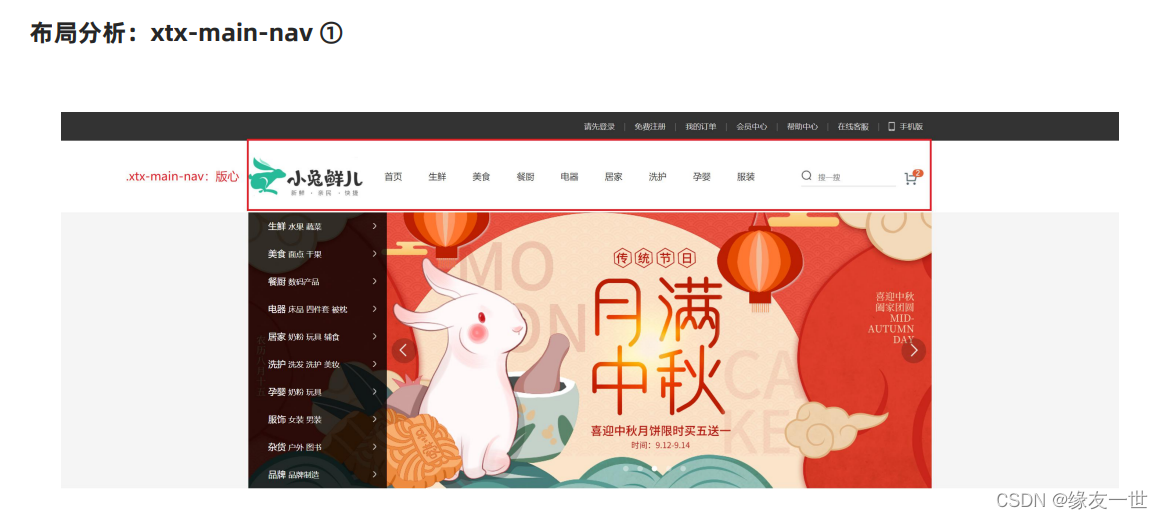
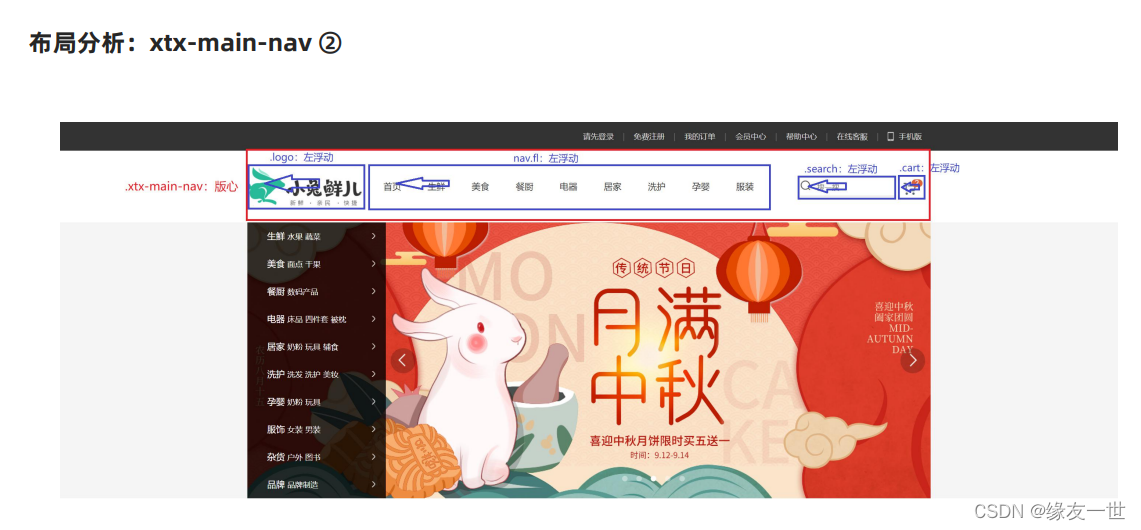
1 Header 部分开发






2Footer 部分开发






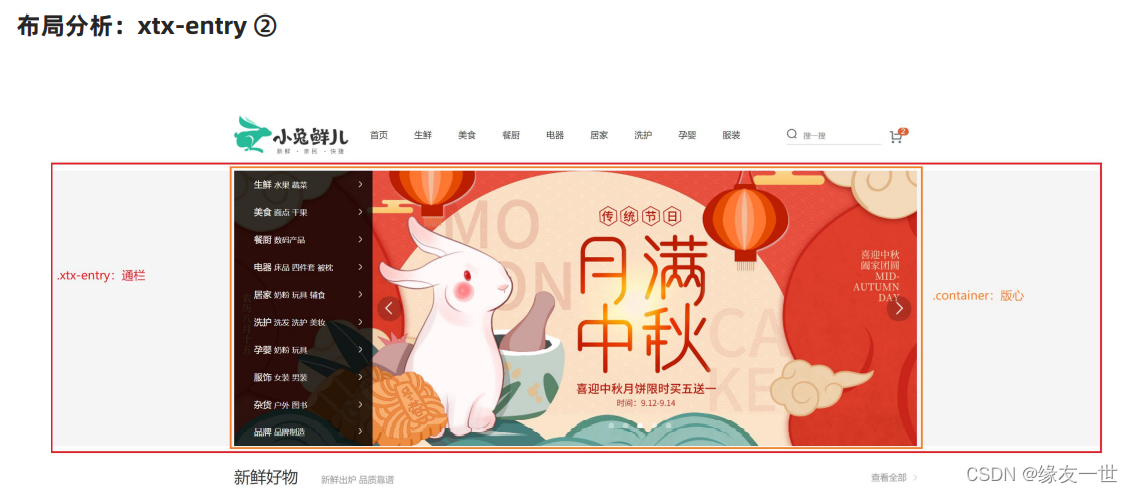
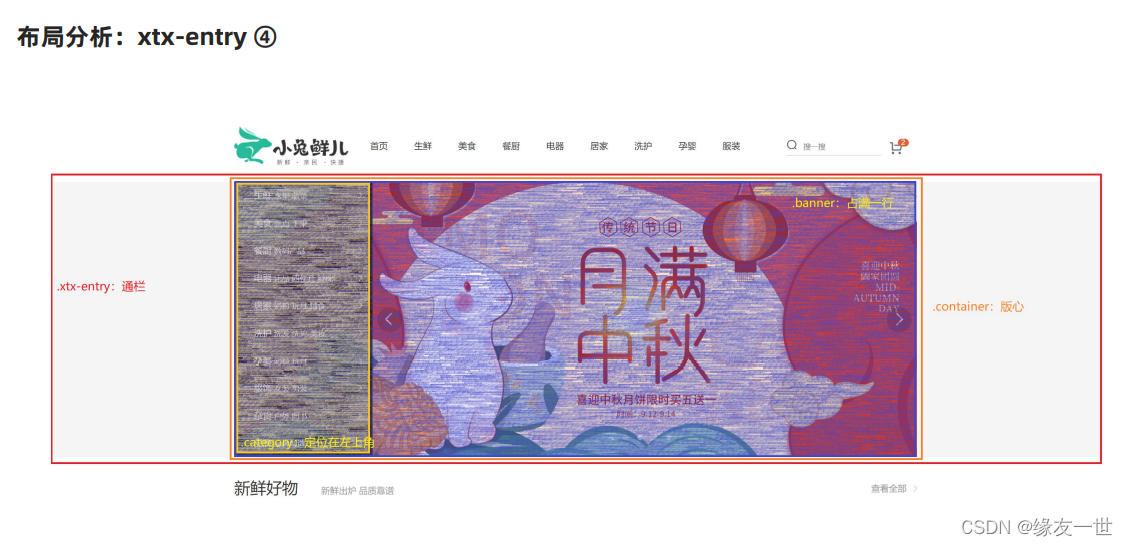
3 网站入口 xtx-entry 部分开发




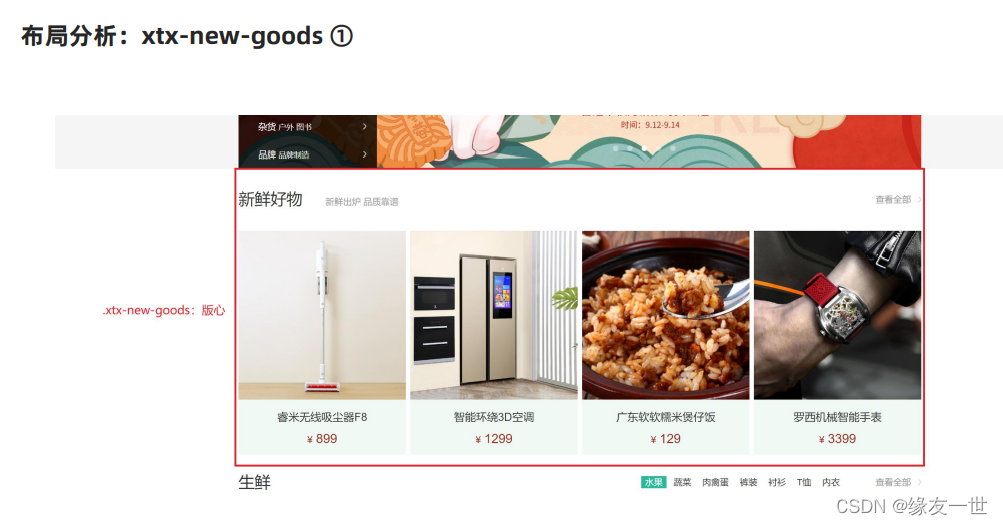
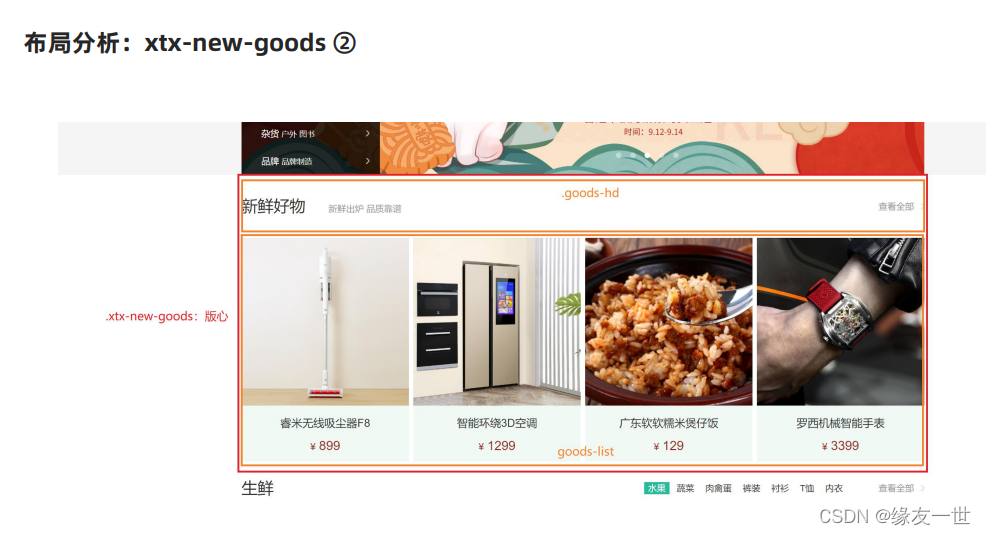
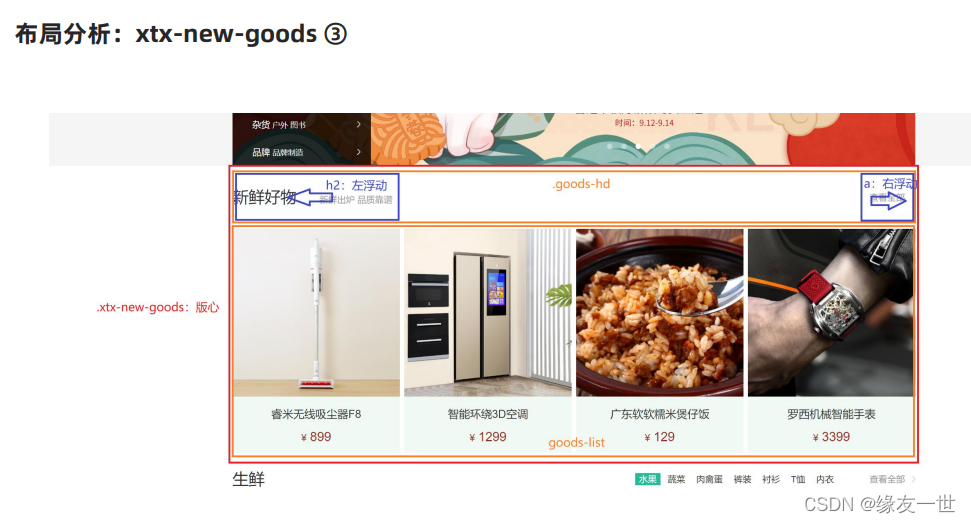
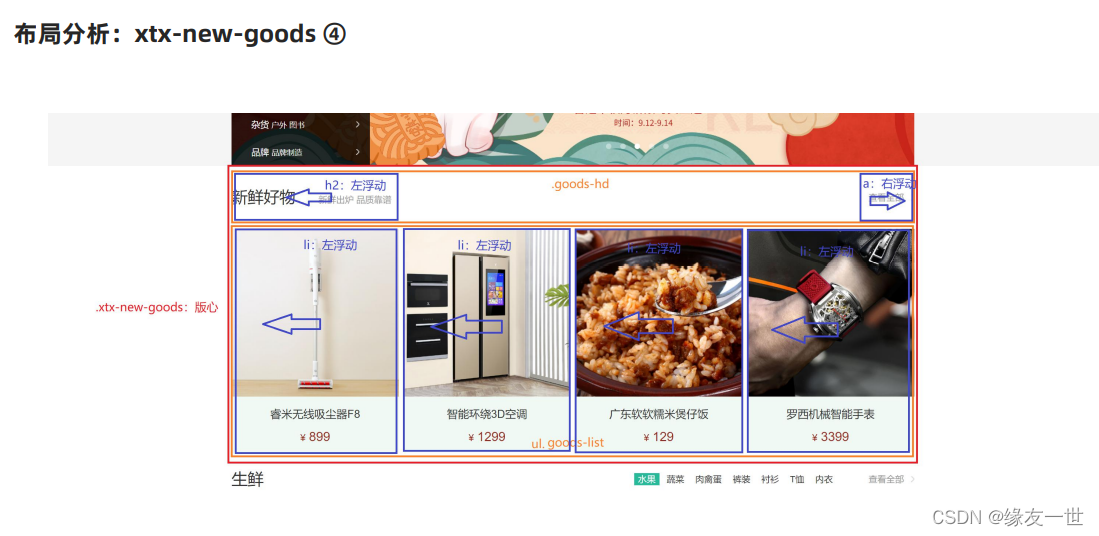
4 新鲜好物面板 xtx-new-goods 部分开发




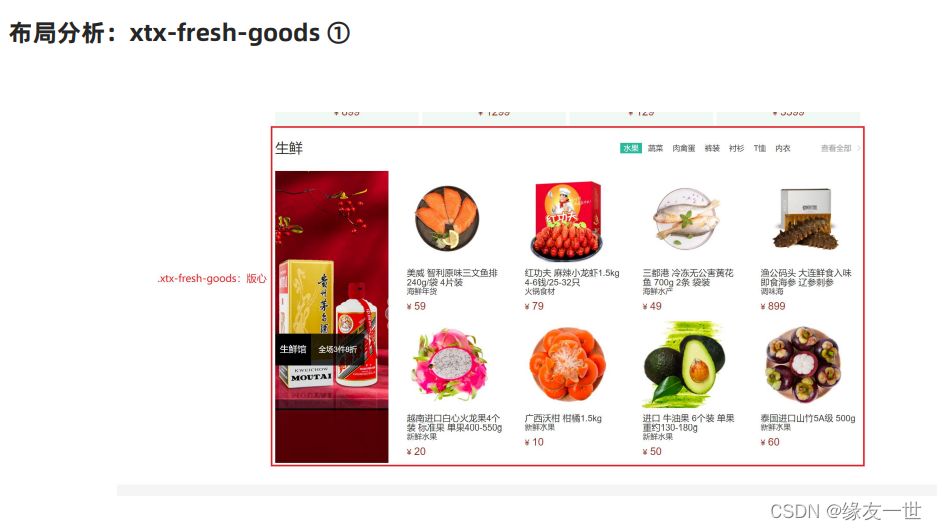
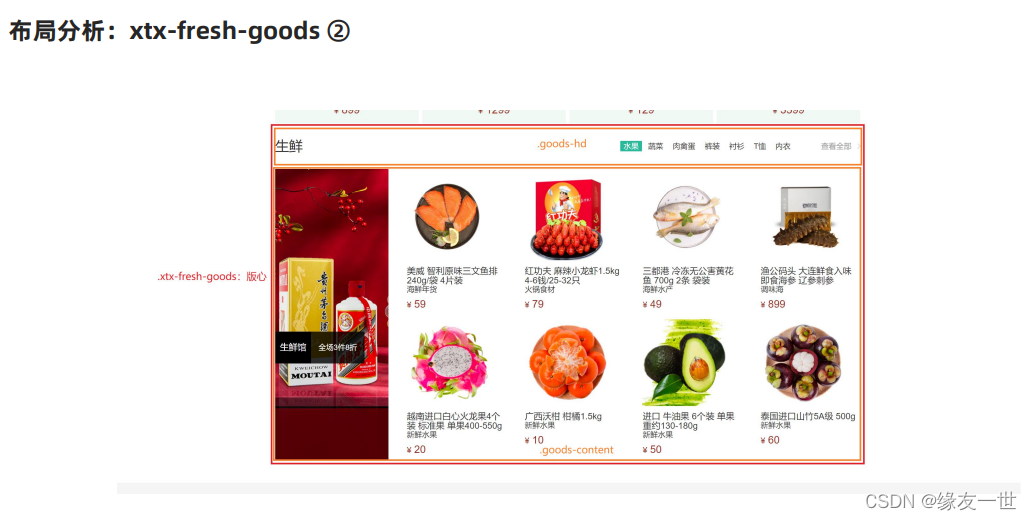
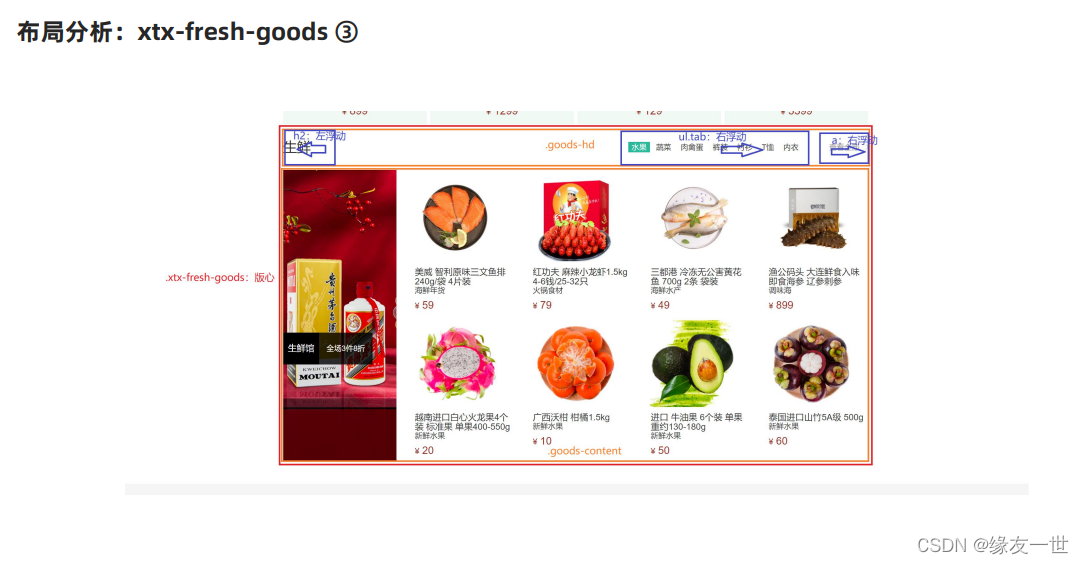
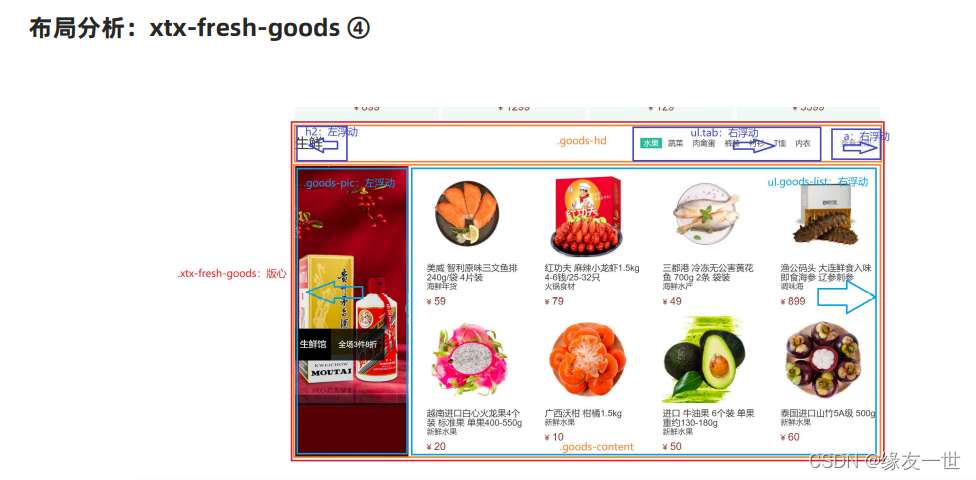
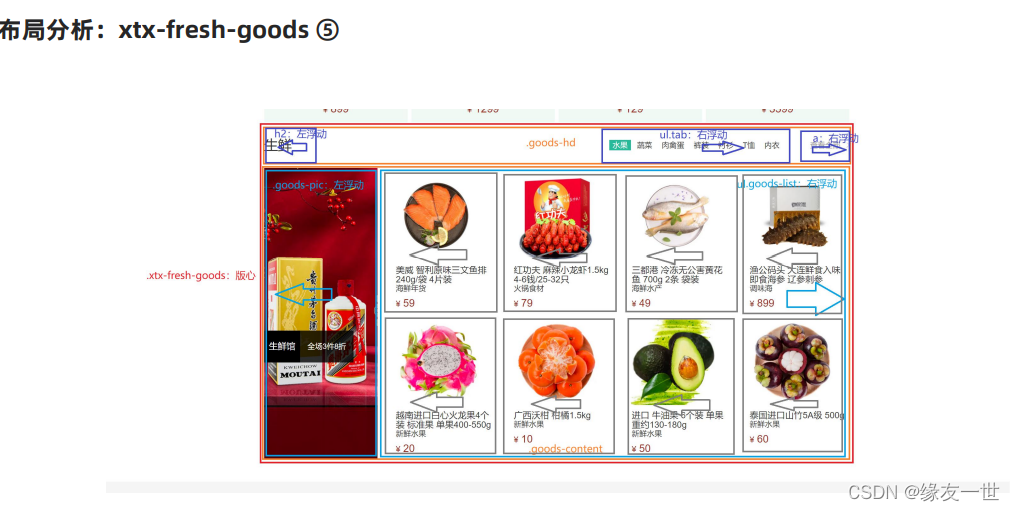
5 生鲜商品面板 xtx-fresh-goods 部分开发





二 项目结构
三 代码实现
3.1 index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="小免鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台">
<meta name="keywords" content="小免鲜儿、食品,生鲜、服装、家电电商、购物">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>小兔鲜-新鲜、惠民、快捷!</title>
<!-- 按顺序引入:外链式样式表后写的生效 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 快捷导航 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<li><a href="#"><span></span>手机版</a></li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="header wrapper">
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<div class="nav">
<ul>
<li> <a href="#">首页</a> </li>
<li> <a href="#">生鲜</a> </li>
<li> <a href="#">美食</a> </li>
<li> <a href="#">餐厨</a> </li>
<li> <a href="#">电器</a> </li>
<li> <a href="#">居家</a> </li>
<li> <a href="#">洗护</a> </li>
<li> <a href="#">孕婴</a> </li>
<li> <a href="#">服装</a> </li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="搜一搜">
<!-- 定位 放大镜 -->
<span></span>
</div>
<div class="car">
<span>2</span>
</div>
</div>
<!-- banner -->
<div class="banner">
<div class="wrapper">
<!-- 有多少个图,就有多少个li -->
<ul>
<li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li>
</ul>
<!-- 侧导航 -->
<div class="aside">
<ul>
<li><a href="">生鲜<span>水果 蔬菜</span></a></li>
<li><a href="">美食<span>面点 干果</span></a></li>
<li><a href="">餐厨<span>数码产品</span></a></li>
<li><a href="">电器<span>床品 四件套 被枕</span></a></li>
<li><a href="">居家<span>奶粉 玩具 辅食</span></a></li>
<li><a href="">洗护 <span>洗发 洗护 美妆</span></a></li>
<li><a href="">孕要<span>奶粉 玩具</span></a></li>
<li><a href="">服饰<span>女装 男装</span></a></li>
<li><a href="">杂货<span>户外 图书</span></a></li>
<li><a href="">品牌<span>品牌制透</span></a></li>
</ul>
</div>
<!-- 箭头 -->
<!-- prev上一个 -->
<a href="#" class="prev"></a>
<!-- next下一个 -->
<a href="#" class="next"></a>
<!-- 园点 :当前状态:current/active-->
<!-- js 找到用户点击的li 添加类名 li变白色的 -->
<ol>
<li></li>
<li></li>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<!-- 新鲜好物 -->
<div class="goods wrapper">
<!-- hd header -->
<div class="hd wrapper">
<h2>新鲜好物<span>新鲜出炉 品质靠谱</span>
<a href="#">查看全部</a>
</h2>
</div>
<!-- body -->
<div class="bd clearfix">
<ul>
<li>
<a href="#"><img src="./uploads/new_goods_1.jpg" alt="">
<h3>客米无线吸尘器F8</h3>
<div>¥<span>899</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_2.jpg" alt="">
<h3>只能环绕3D空调</h3>
<div>¥<span>1299</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_3.jpg" alt="">
<h3>广东软软糯米煲仔饭</h3>
<div>¥<span>129</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_4.jpg" alt="">
<h3>罗西机械智能手表</h3>
<div>¥<span>3399</span></div>
<b>新品</b>
</a>
</li>
</ul>
</div>
</div>
<!-- 人气推荐 -->
<div class="recommend wrapper">
<div class="hd wrapper">
<h2>人气推荐<span>人气爆款 不容错过</span>
<a href="#"></a>
</h2>
</div>
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/popular_1.jpg" alt="">
<h3>特惠推荐</h3>
<div><span>我猜得到你的需要</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_2.jpg" alt="">
<h3>爆款推荐</h3>
<div><span>人气好物推荐</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_3.jpg" alt="">
<h3>场景使用一站买全</h3>
<div><span>编辑精心整理</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_4.jpg" alt="">
<h3>领券中心</h3>
<div><span>发现更多超值优惠券</span></div>
<b>人气爆款</b>
</a>
</li>
</ul>
</div>
</div>
<!-- 热门品牌 -->
<div class="hot wrapper">
<div class="hd wrapper">
<h2>热门品牌<span>国际经典 品质保证</span></h2>
<a href="#"></a>
</div>
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
<!-- 生鲜 -->
<div class="shengxian wrapper">
<div class="hd wrapper">
<h2>生鲜</h2>
<a href="#" class="more">查看全部</a>
<ul>
<li><a href="#">水果</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">肉禽蛋</a></li>
<li><a href="#">裤装</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">T恤</a></li>
<li><a href="#">内衣</a></li>
</ul>
</div>
<div class="bd clearfix">
<div class="left">
<a href="#">
<img src="./uploads/fresh_goods_cover.png" alt="">
</a>
</div>
<div class="right">
<ul>
<li><a href="#"><img src="./uploads/fresh_goods_1.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_2.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_3.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_4.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_5.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_6.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_7.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_8.jpg" alt=""></a></li>
</ul>
</div>
</div>
</div>
<!-- 版权区域 -->
<div class="footer ">
<div class="wrapper">
<div class="top">
<ul>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>物流快递</span>
</li>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>品质新鲜</span>
</li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a>
</p>
<p>CopyRight @ 小兔鲜儿</p>
</div>
</div>
</div>
</body>
</html>
3.2 base.css 代码
/* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
3.3 common.css 代码
/* 各个页面相同的样式表 */
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
/* <!-- 快捷导航 --> */
.shortcut{
height: 52px;
background-color: #333;
}
/* 快捷导航的版心范围 */
.shortcut .wrapper {
height: 52px;
/* background-color: rgb(63, 219, 102); */
}
/* 浮动ul li */
.shortcut .wrapper ul {
float: right;
}
.shortcut .wrapper li {
float: left;
line-height: 52px;
}
/* 设置导航文字 */
.shortcut .wrapper a {
/* 内边距 */
padding:0 16px;
/* 边框 */
border-right: 1px solid #666;
/* 字体大小 */
font-size: 16px;
/* 颜色 */
color: #dcdcdc;
}
.shortcut .wrapper a span {
/* 转模式,为插图做准备 */
display: inline-block;
/* 设置宽高 */
width: 11px;
height: 16px;
/* 精灵图的插入 */
background-position: -160px -70px;
background-image: url(../images/sprites.png);
/* 图片与文字对齐 */
vertical-align: middle;
/* 设置右边距 */
margin-right: 8px;
}
/* 头部 */
.header {
margin: 30px auto;
height: 70px;
/* background-color: pink; */
}
.logo{
float: left;
width: 207px;
height: 70px;
/* background-color: pink; */
}
.nav {
float: left;
height: 70px;
margin-left: 40px;
/* background-color: blue; */
}
.search {
position: relative;
float: left;
margin-left: 34px;
margin-top: 24px;
width: 172px;
height: 30px;
border-bottom:2px solid #e7e7e7 ;
/* background-color:#000; */
}
.search input {
padding-left: 30px;
width: 172px;
height: 28px;
}
.search span {
position: absolute;
left: 2px ;
top: 0 ;
/* 绝对定位,盒子具备行内块特点 */
/* display: inline-block;可去 */
width: 18px;
height: 18px;
/* background-color: #000; */
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.search input::p laceholder {
font-size: 14px;
color: #ccc;
}
.car {
position: relative;
margin-top: 28px;
float: left;
width: 23px;
height: 23px;
margin-left: 15px;
/* background-color: skyblue; */
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span {
/* 绝对定位,盒子具备行内块特点 */
position: absolute;
right: -10px;
top: -6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #ccc;
text-align: center;
line-height: 15px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 目的是让h1里的字看不见 */
font-size: 0;
}
.nav {
float: left;
margin-left: 40px;
height: 70px;
/* background-color: pink; */
}
.nav li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.nav li a {
padding-bottom: 7px;
}
.nav li a:hover {
color: green;
border-bottom: 1px solid #27ba9b;
}
/* 版权区域footer */
.footer {
height: 342px;
background-color: #333;
}
.footer .wrapper {
width: 1393px;
}
.footer .top {
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 1px solid #434343;
}
.footer .top li {
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
/* background-color: pink; */
line-height: 58px;
}
.footer .top li:last-child {
margin-right: 0 ;
}
/* 伪元素添加的标签 行内 */
/* 如果行内和行内文字无法通过vertail-align或行高对齐,定位 */
.footer .top li::before {
position: absolute;
left: 0;
top: 0;
/* display: inline-block; */
content:'' ;
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
/* 第二个li里面的before添加背景图位置属性 */
.footer .top li:nth-child(2)::before {
background-position: -64px 0;
}
.footer .top li:nth-child(3)::before {
background-position: -130px 0;
}
.footer .top li span {
margin-left: 77px;
font-size: 28px;
color: #fff;
}
.footer .bottom {
padding-top: 40px;
font-size: 14px;
color: #999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999;
}
.footer .bottom p {
margin-bottom: 20px;
}
3.4 index.css 代码
/* 放index的样式 */
/* banner */
.banner {
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper {
position: relative;
height: 500px;
background-color: pink;
}
/* 侧导航 */
.banner .aside {
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0, 0, 0, 0.8);
}
.banner .aside li {
height: 50px;
line-height: 50px;
}
.banner .aside a {
position: relative;
/* 宽度和父级一 */
padding-left: 36px;
padding-right: 9px;
display: block;
height: 50px;
line-height: 50px;
/* background-color: #fff; */
color: #fff;
}
/* 设置span内容的文字大小与位置 */
.banner .aside span {
margin-left: 15px;
font-size: 14px;
}
/* 设置a标签鼠标悬停是的背景颜色改变 */
.banner .aside a:hover {
background-color:#27ba9b;
}
/* a里面最后位置添加箭头 */
.banner .aside a::after {
/* 伪元素是行内显示模式, 加宽加高不生效,可以直接定位*/
/* a::after的父级是a */
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
/* 箭 头*/
.prev,
.next {
position: absolute;
top: 228px;
width: 45px;
height: 45px;
background-color:rgba(0, 0, 0, 0.8);
background-image: url(../images/sprites.png);
border-radius: 50%;
}
/* 背景图位置负责2件事:
改变箭头在盒子里面的位置;改变精灵图的位置
导致在精灵图中测量的尺寸不准确
解决方案有2种
1.书写背景图位置属性,借助谷歌的调试工具调试具体的位置数值
2.书写标签的时候,a负责盒子,里面再添加一个span负责箭头
*/
/* prev水平方向 */
.prev {
background-position: 12px -58px;
left: 260px;
}
/* next水平方向 */
.next {
background-position: -22px -58px;
right: 10px;
}
/* 圆点 */
.banner ol {
position: absolute;
left: 680px;
bottom: 30px;
width: 200px;
height: 10px;
/* background-color: pink; */
}
.banner ol li {
float: left;
margin-right: 24px;
width: 10px;
height: 10px;
background-color: rgba(255,255,255,0.4);
border-radius: 50%;
cursor: pointer;
}
.banner ol .current {
background-color: #fff;
}
/* 新鲜好物 */
.goods .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.goods .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.goods .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a,
.shengxian .hd .maore {
float: right;
color: #999;
margin-left: 870px;
font-size: 16px;
}
.goods .hd a::after,
.shengxian .hd .more::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.goods .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.goods .bd li:nth-child(4n) {
margin-right: 0;
}
.goods .bd li img {
width: 304px;
}
.goods .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.goods .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.goods .bd li div span {
font-size: 23px;
}
.goods .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 人气推荐 */
.recommend .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.recommend .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.recommend .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.recommend .hd a {
float: right;
color: #999;
}
.recommend .hd a::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.recommend .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.recommend .bd li:nth-child(4n) {
margin-right: 0;
}
.recommend .bd li img {
width: 304px;
}
.recommend .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.recommend .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.recommend .bd li div span {
font-size: 13px;
color: #999;
}
.recommend .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 102px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 热门品牌 */
.hot .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.hot .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.hot .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.hot .hd a {
float: right;
color: #999;
/* margin-left: 870px;
font-size: 16px; */
}
.hot .hd a::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 14px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 4px -109px;
vertical-align: middle;
}
.hot .hd a::after:hover {
background-color: skyblue;
}
.hot .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 240px;
height: 319px;
background-color: #f0f9f4;
text-align: center;
}
.hot .bd li:nth-child(5n) {
margin-right: 0;
}
.hot .bd li img {
width: 245px;
}
.hot .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.hot .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.hot .bd li div span {
font-size: 23px;
}
.hot .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 生鲜 */
.shengxian .hd {
height: 96px;
/* background-color: pink; */
line-height: 96px;
}
.shengxian .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
}
.shengxian .hd .more {
float: right;
}
.shengxian .hd ul {
float: right;
margin-right: 65px;
}
.shengxian .hd ul li {
float: left;
}
.shengxian .hd li a {
padding: 2px 7px;
margin-left: 6px;
}
.shengxian .hd li a:hover {
background-color: #27ba9b;
color: #fff;
}
.shengxian .bd .left {
float: left;
width: 240px;
height: 618px;
background-color: pink;
}
.shengxian .bd .right {
float: left;
width: 1000px;
height: 610px;
/* background-color: blue; */
}
.shengxian .bd li img {
width: 242px;
}
.shengxian .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 244px;
height: 305px;
background-color: #f0f9f4;
text-align: center;
}
.shengxian .bd li:nth-child(4n) {
margin-right: 0;
}
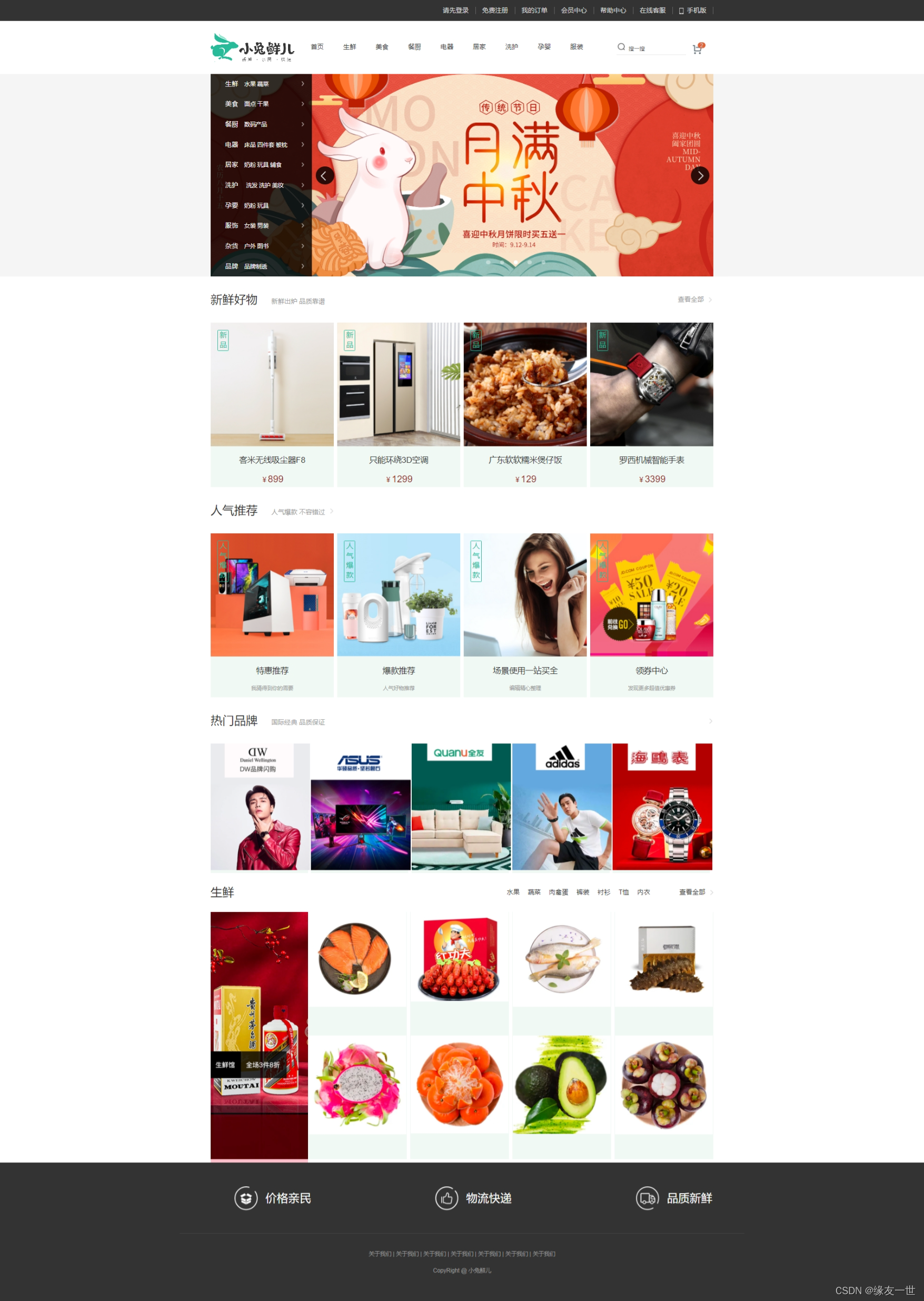
四 效果


智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文