JavaScript日常练习:二维数组转置、冒泡排序、插入排序、模板:省份城市的三级联动_js二维数组转置两种方法-程序员宅基地
技术标签: 前端学习
1.二维数组转置:
如:转置前arr
[
[‘a’,‘b’,‘c’],
[‘d’,‘e’,‘f’],
[‘g’,‘h’,‘i’],
[‘j’,‘k’,‘l’],
]
转置后res
[
[‘a’,‘d’,‘g’,‘j’],
[‘b’,‘e’,‘h’,‘k’],
[‘c’,‘f’,‘i’,‘l’],
]
方法一: 我们得出规律:res[i][j]=arr[i][j],且res数组长度=arr元素长度,res元素长度=arr数组长度
<script>
var arr = [['a','b','c'],['d','e','f'],['g','h','i'],['j','k','l']];
var res = [];
for(var i = 0; i < arr[0].length; i++){
res[i] = [];
for(var j = 0; j < arr.length; j++){
res[i][j] = arr[j][i];
}
}
console.group('转置前:');
console.log(arr);
console.groupEnd();
console.group('转置后:');
console.log(res);
console.groupEnd();
</script>
方法二:使用map()回调函数
map()函数功能描述:创建一个新数组,其结果是该数组中的每个元素都调用一次提供的回调函数后返回的结果。
var arr = [['a','b','c'],['d','e','f'],['g','h','i'],['j','k','l']];//待转置的数组
var reverse = arr[1].map(function(col,i){//利用i获取转置后数组元素的下标
return arr.map(function(row){//返回转置后新组合而成的数组元素
return row[i];//返回转置前数组元素的指定索引的元素
});
});
arr[1]调用map()时,i表示一维数组[‘d’,‘e’,‘f’]中的元素对应的下标0,1和2,arr调用map()方法时,row以此表示[‘a’,‘b’,‘c’],[‘d’,‘e’,‘f’],[‘g’,‘h’,‘i’]和[‘j’,‘k’,‘l’]。因此当i等于0时,arr调用map()方法返回值是[‘a’,‘d’,‘g’,‘j’],以此类推,就得到了转制后的二维数组。
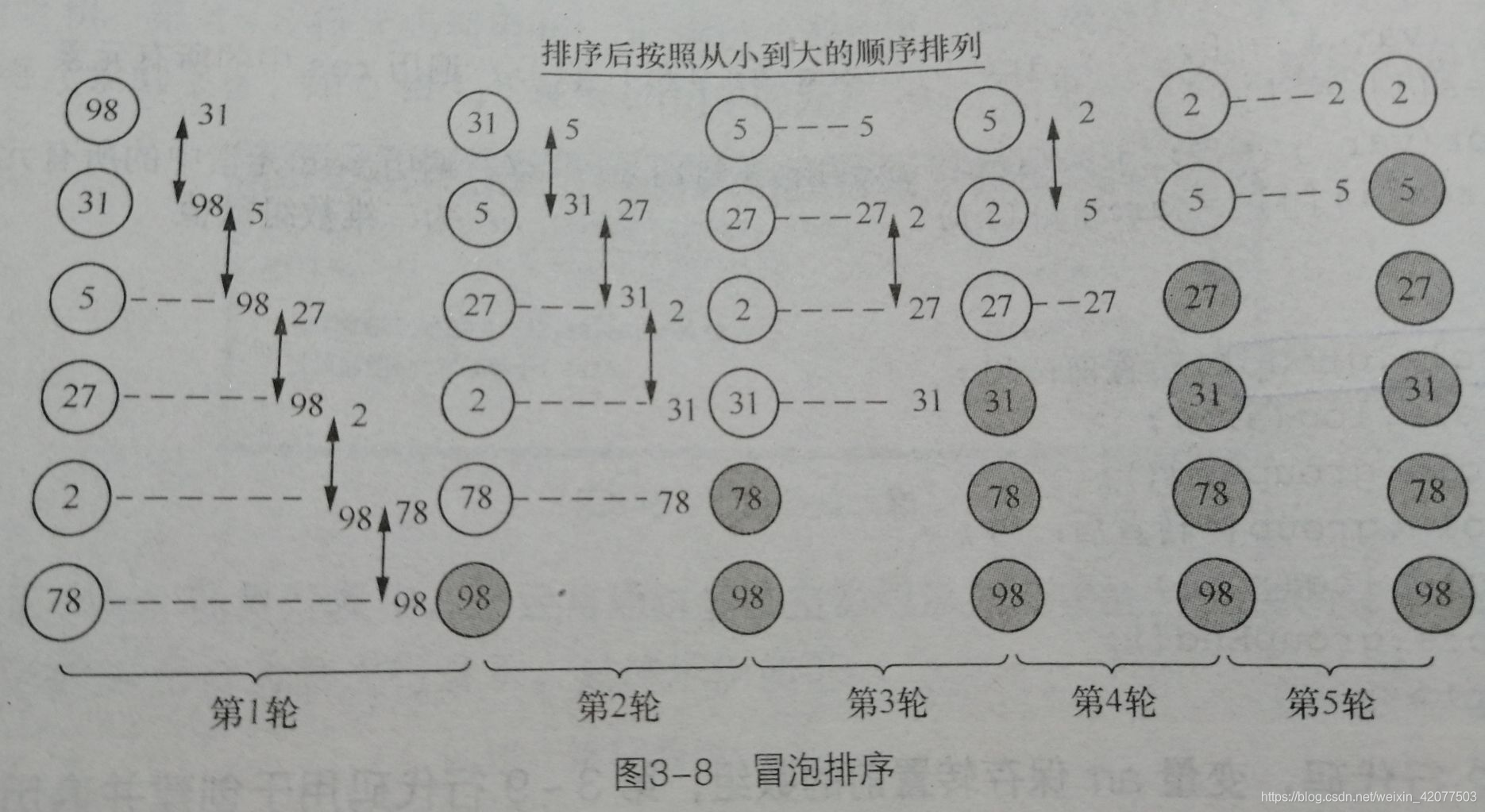
2.冒泡排序:

我们按照从小到大的顺序排列:
<script>
var arr = [10, 2, 5, 27, 98, 31];
console.log('待排序数组:' + arr);
for (var i = 1; i < arr.length; i++){ //控制需要比较的轮数
for (var j = 0;j < arr.length - i; j++){ //控制参与比较的元素
if (arr[j] > arr[j+1], arr[j]){ //比较相邻的两个元素
[arr[j],arr[j+1] ]= [arr[j+1],arr[j]];
}
}
}
console.log('排序后的数组:'+arr);
</script>
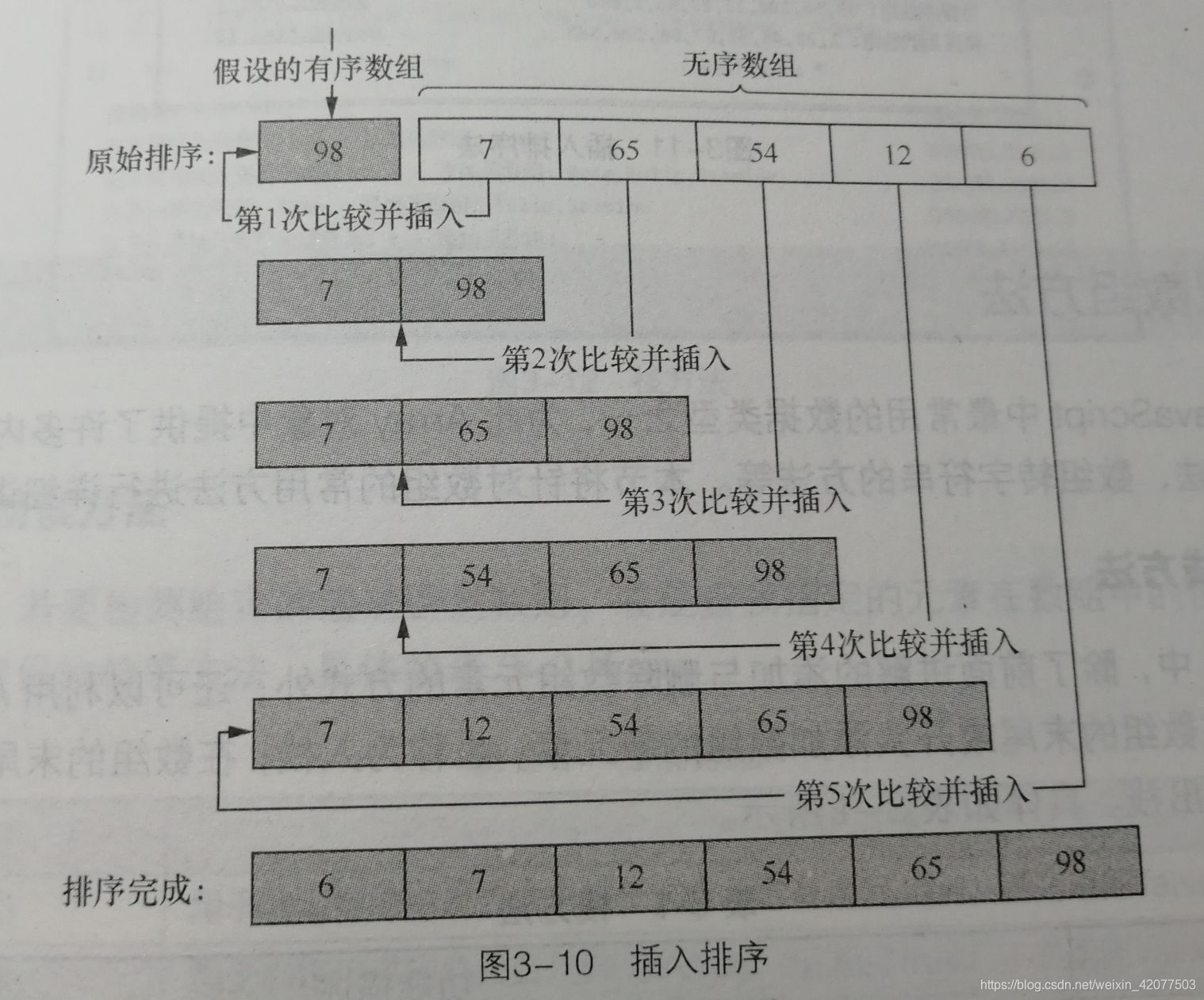
3.插入排序
 插入排序比较的次数与无序数组的长度相等,每次无序数组元素与有序数组中的所有元素进行比较,比较后找到对应位置插入,最后即可得到一个有序数组。我们按照从小到大的顺序排列:
插入排序比较的次数与无序数组的长度相等,每次无序数组元素与有序数组中的所有元素进行比较,比较后找到对应位置插入,最后即可得到一个有序数组。我们按照从小到大的顺序排列:
<script>
var arr = [89, 56, 100, 21, 87, 45, 1, 888];
console.log('待排序数组:' + arr)
for(var i = 1; i < arr.length; i++){ //遍历无序数组下标
for(var j = i; j > 0; j--){ //遍历并比较一个无序数组元素与所有有序数组元素
if(arr[j-1] > arr[j]){
[arr[j-1],arr[j]] = [arr[j],arr[j-]];
}
}
}
console.log('排序后的数组:’ + arr);
</script>
4.模板:省份城市的三级联动
智能推荐
5个超厉害的资源搜索网站,每一款都可以让你的资源满满!_最全资源搜索引擎-程序员宅基地
文章浏览阅读1.6w次,点赞8次,收藏41次。生活中我们无时不刻不都要在网站搜索资源,但就是缺少一个趁手的资源搜索网站,如果有一个比较好的资源搜索网站可以帮助我们节省一大半时间!今天小编在这里为大家分享5款超厉害的资源搜索网站,每一款都可以让你的资源丰富精彩!网盘传奇一款最有效的网盘资源搜索网站你还在为找网站里面的资源而烦恼找不到什么合适的工具而烦恼吗?这款网站传奇网站汇聚了4853w个资源,并且它每一天都会持续更新资源;..._最全资源搜索引擎
Book类的设计(Java)_6-1 book类的设计java-程序员宅基地
文章浏览阅读4.5k次,点赞5次,收藏18次。阅读测试程序,设计一个Book类。函数接口定义:class Book{}该类有 四个私有属性 分别是 书籍名称、 价格、 作者、 出版年份,以及相应的set 与get方法;该类有一个含有四个参数的构造方法,这四个参数依次是 书籍名称、 价格、 作者、 出版年份 。裁判测试程序样例:import java.util.*;public class Main { public static void main(String[] args) { List <Book>_6-1 book类的设计java
基于微信小程序的校园导航小程序设计与实现_校园导航微信小程序系统的设计与实现-程序员宅基地
文章浏览阅读613次,点赞28次,收藏27次。相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低学校的运营人员成本,实现了校园导航的标准化、制度化、程序化的管理,有效地防止了校园导航的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正建筑速看等信息。课题主要采用微信小程序、SpringBoot架构技术,前端以小程序页面呈现给学生,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括学生信息、校园简介、建筑速看、系统信息等功能,从而实现智能化的管理方式,提高工作效率。
有状态和无状态登录
传统上用户登陆状态会以 Session 的形式保存在服务器上,而 Session ID 则保存在前端的 Cookie 中;而使用 JWT 以后,用户的认证信息将会以 Token 的形式保存在前端,服务器不需要保存任何的用户状态,这也就是为什么 JWT 被称为无状态登陆的原因,无状态登陆最大的优势就是完美支持分布式部署,可以使用一个 Token 发送给不同的服务器,而所有的服务器都会返回同样的结果。有状态和无状态最大的区别就是服务端会不会保存客户端的信息。
九大角度全方位对比Android、iOS开发_ios 开发角度-程序员宅基地
文章浏览阅读784次。发表于10小时前| 2674次阅读| 来源TechCrunch| 19 条评论| 作者Jon EvansiOSAndroid应用开发产品编程语言JavaObjective-C摘要:即便Android市场份额已经超过80%,对于开发者来说,使用哪一个平台做开发仍然很难选择。本文从开发环境、配置、UX设计、语言、API、网络、分享、碎片化、发布等九个方面把Android和iOS_ios 开发角度
搜索引擎的发展历史
搜索引擎的发展历史可以追溯到20世纪90年代初,随着互联网的快速发展和信息量的急剧增加,人们开始感受到了获取和管理信息的挑战。这些阶段展示了搜索引擎在技术和商业模式上的不断演进,以满足用户对信息获取的不断增长的需求。
随便推点
控制对象的特性_控制对象特性-程序员宅基地
文章浏览阅读990次。对象特性是指控制对象的输出参数和输入参数之间的相互作用规律。放大系数K描述控制对象特性的静态特性参数。它的意义是:输出量的变化量和输入量的变化量之比。时间常数T当输入量发生变化后,所引起输出量变化的快慢。(动态参数) ..._控制对象特性
FRP搭建内网穿透(亲测有效)_locyanfrp-程序员宅基地
文章浏览阅读5.7w次,点赞50次,收藏276次。FRP搭建内网穿透1.概述:frp可以通过有公网IP的的服务器将内网的主机暴露给互联网,从而实现通过外网能直接访问到内网主机;frp有服务端和客户端,服务端需要装在有公网ip的服务器上,客户端装在内网主机上。2.简单的图解:3.准备工作:1.一个域名(www.test.xyz)2.一台有公网IP的服务器(阿里云、腾讯云等都行)3.一台内网主机4.下载frp,选择适合的版本下载解压如下:我这里服务器端和客户端都放在了/usr/local/frp/目录下4.执行命令# 服务器端给执_locyanfrp
UVA 12534 - Binary Matrix 2 (网络流‘最小费用最大流’ZKW)_uva12534-程序员宅基地
文章浏览阅读687次。题目:http://acm.hust.edu.cn/vjudge/contest/view.action?cid=93745#problem/A题意:给出r*c的01矩阵,可以翻转格子使得0表成1,1变成0,求出最小的步数使得每一行中1的个数相等,每一列中1的个数相等。思路:网络流。容量可以保证每一行和每一列的1的个数相等,费用可以算出最小步数。行向列建边,如果该格子是_uva12534
免费SSL证书_csdn alphassl免费申请-程序员宅基地
文章浏览阅读504次。1、Let's Encrypt 90天,支持泛域名2、Buypass:https://www.buypass.com/ssl/resources/go-ssl-technical-specification6个月,单域名3、AlwaysOnSLL:https://alwaysonssl.com/ 1年,单域名 可参考蜗牛(wn789)4、TrustAsia5、Alpha..._csdn alphassl免费申请
测试算法的性能(以选择排序为例)_算法性能测试-程序员宅基地
文章浏览阅读1.6k次。测试算法的性能 很多时候我们需要对算法的性能进行测试,最简单的方式是看算法在特定的数据集上的执行时间,简单的测试算法性能的函数实现见testSort()。【思想】:用clock_t计算某排序算法所需的时间,(endTime - startTime)/ CLOCKS_PER_SEC来表示执行了多少秒。【关于宏CLOCKS_PER_SEC】:以下摘自百度百科,“CLOCKS_PE_算法性能测试
Lane Detection_lanedetectionlite-程序员宅基地
文章浏览阅读1.2k次。fromhttps://towardsdatascience.com/finding-lane-lines-simple-pipeline-for-lane-detection-d02b62e7572bIdentifying lanes of the road is very common task that human driver performs. This is important ..._lanedetectionlite