EMQX在自助洗车项目分布式部署中如何保障只有一个客户端消费?_mqtt emqx解决消费能力不足问题-程序员宅基地
最近打算把自助洗车项目部署到云上,根据流量自行扩展/缩减服务以保障高可用,以及防范DDOS/CC等攻击。可这样就会出现一个问题,多端的情况下,如何保障不重复,只有一个客户端消费了消息,经过查询资料,想出了几种方案。
1. 在业务代码中自行处理
- 每条消息记录唯一的ID。
- 然后每次消费前判断是否该ID已经消费。
- 具体代码就请自行实现。
- 优点是该方案定制性强
- 缺点是处理太过麻烦,得记录ID,且判断是否消费前得加锁/释放锁等操作,高并发性能差。
2. EMQX 共享订阅(最优方案)
官网介绍
共享订阅是在多个订阅者之间实现负载均衡的订阅方式,EMQX 在 MQTT v3.1.1 中已经实现共享订阅共享订阅,MQTT v5.0 协议中这一特性成为标准的一部分。
共享订阅能够解决以下问题:
集群模式下,如果订阅者所在的节点发生故障,则发布者的消息会丢失(QoS 0)或者堆积在节点中(QoS 1, 2)。可以通过增加订阅节点的方式解决这一问题,但这样又产生了大量的重复消息浪费了性能,并增加了业务的复杂度。
当发布者的生产能力较强时,可能会出现订阅者的消费能力无法及时跟上的情况,此时只能由订阅者自行实现负载均衡来解决,又一次增加了用户的开发成本。

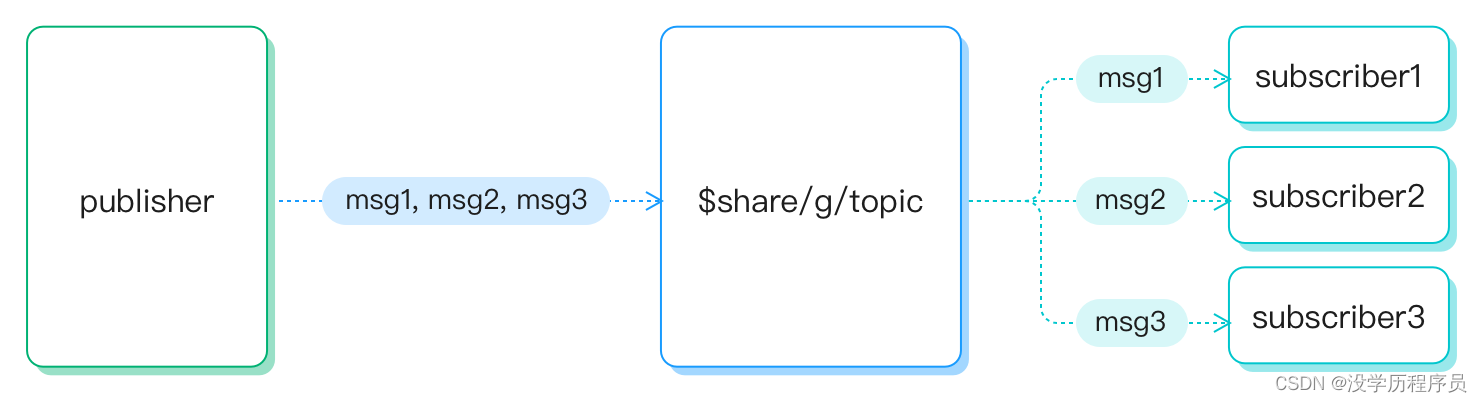
上图中,共享 3 个 subscriber 用共享订阅的方式订阅了同一个主题 $share/g/topic,其中topic 是它们订阅的真实主题名,而 $share/g/ 是共享订阅前缀。EMQX 支持两种格式的共享订阅前缀:
| 示例 | 前缀 | 真实主题名 |
|---|---|---|
| $share/abc/t/1 | $share/abc/ | t/1 |
- 该方案就是多个订阅只会发送给其中一个节点,实现简单,最为推荐。
3. 排他性订阅
| 示例 | 前缀 | 真实主题名 |
|---|---|---|
| $exclusive/t/1 | $exclusive/ | t/1 |
排它订阅允许对主题进行互斥订阅,一个主题同一时刻仅被允许存在一个订阅者,在当前订阅者未取消订阅前,其他订阅者都将无法订阅对应主题。
当某个客户端 A 订阅 $exclusive/t/1 后,其他客户端再订阅 $exclusive/t/1 时都会失败,直到 A 取消了对 $exclusive/t/1 的订阅为止。
注意: 排它订阅必须使用 $exclusive/ 前缀,在上面的示例中,其他客户端依然可以通过 t/1 成功进行订阅。
- 该方案作为知识点即可,因为如果订阅失败的话,一般情况下程序会自动重连,这样会导致云上费用增加,且实现不合理。
有一个点一定要记住,emqx支持同一用户登录多个,但是client id一定要不同,所以同一套代码在需要部署分布式时client-id最好配置为随机uuid。
# auth 157239486@qq.com
# java application.yml配置示例
client-id: ${
random.uuid}
智能推荐
Linux:进程创建-等待-退出_linux 进程创建 退出-程序员宅基地
文章浏览阅读626次。1、进程的创建1.1:fork函数pid_t fork(void)返回值:父进程返回子进程id,子进程返回0,出错返回-1当进程调用fork时,内核中的fork都做下面的事情 >分配新的内存块和内核数据给子进程将父进程的部分数据结构拷贝到子进程中添加子进程到系统进程列表中fork返回,开始调度器调度eg:#include<stdio.h&g..._linux 进程创建 退出
开源网络准入软件packetfence 部署心得-1-程序员宅基地
文章浏览阅读1.1w次。 packetfence 是一款内网准入软件,刚开始研究的时候也是一脸懵逼,资料少的可怜,前后玩了几个月,中途很多次都想放弃了,填完了很多坑,最后也算是成功了好了,今天就讲一下packetfence所能达到的功能吧简单来说,就是这么几步:1、内网环境说明:假设公司有3个网段,办公网段vlan10,访客网段vlan20,隔离网段vlan302、PC、笔记本等网络设备第一次接入网络,网段..._packetfence
2024年数学建模竞赛汇总——时间轴_2024电工杯数学建模-程序员宅基地
文章浏览阅读5.3k次,点赞28次,收藏41次。美赛已过,好多小伙伴表示已经错过,不清楚什么时候报名,什么时候准备,其实每年数学建模比赛有很多个,各大比赛的级别、报名时间、参赛对象等要求什么呢?小编从方面详细汇总了19个建模比赛,还在担心自己错过机会吗?码住这篇,一定要看到最后!_2024电工杯数学建模
Android 8.1 设置USB传输文件模式(MTP)_adb 设置usb为传输文件模式-程序员宅基地
文章浏览阅读1k次,点赞10次,收藏8次。项目需求,需要在电脑端adb发送通知手机端接收指令,将USB的仅充电模式更改成传输文件(MTP)模式,便捷用户在我的电脑里操作内存文件,下面是我们的常见的修改方式。_adb 设置usb为传输文件模式
R语言拓展包--glmnet (线性回归建模–变量选择和正则化)glmnet()仍然需要保留,因为可以得到正则化的路径,因为算法的原因,coordinate descent 在选取极值上有随机性,路径...-程序员宅基地
文章浏览阅读635次。http://files.cnblogs.com/files/zwz123456/glmnet.pptx转载于:https://www.cnblogs.com/zwz123456/p/7056748.html_glmnet的aic
Visual Studio 2003 下载地址 V7.1各种版本官方下载网址_visual studio 2003下载-程序员宅基地
文章浏览阅读6.4k次。Visual Studio .NET 2003 简体中文版CD1下载地址:ftp://cnc-ftp3.a5d.com/download/sc_vs.net_2003_library_cd1.isoCD2下载地址:ftp://cnc-ftp3.a5d.com/download/sc_vs.net_2003_library_cd2.isoCD3下载地址:ftp://cnc-ftp3.a5d.c..._visual studio 2003下载
随便推点
echarts设置tooltip的层级_echart tooltip层级问题-程序员宅基地
文章浏览阅读773次,点赞9次,收藏7次。echarts设置tooltip的层级。_echart tooltip层级问题
Ubuntu下、ros下 vscode 常用快捷键_ubuntu vscode 快捷键-程序员宅基地
文章浏览阅读712次,点赞3次,收藏2次。缩小界面:“ctrl”+“-” 放大界面:“ctrl”+“+” 注释你所框选的行: “ctrl”+“/” 再次“ctrl”+“/” ,解除注释跳转到函数实现后,想返回到上一级: “ctrl”+“alt”+“-” 显示/隐藏左侧目录栏 :“ctrl”+“b”查找: “ctrl”+“f”快速回到顶部 : “ctrl”+“home”切换全屏 : F11打开终端:“ctrl”+“~” ( “ ~ ”在tab上面)_ubuntu vscode 快捷键
LangChain 53 深入理解LangChain 表达式语言十六 Dynamically route动态路由 LangChain Expression Language (LCEL)_langchain表达式lcel(六)-程序员宅基地
文章浏览阅读956次,点赞17次,收藏18次。本笔记本涵盖了如何在LangChain表达语言中进行路由。路由允许您创建非确定性链,其中上一步的输出定义了下一步。路由有助于在与LLMs的交互中提供结构和一致性。我们将使用两个步骤的序列来说明这两种方法,其中第一步将输入问题分类为关于LangChain、ChatGPT或其他,然后路由到相应的提示链。_langchain表达式lcel(六)
iOS开发进阶 - 使用shell脚本自动打包上传到fir.im上_fir.im 怎么通过sh命令上传apk和ip-程序员宅基地
文章浏览阅读1.1w次,点赞2次,收藏7次。如果移动端访问不佳,可以访问我的个人博客 用fir.im测试已经好长时间了,感觉每次打包上传都很麻烦,想着是不是可以用脚本自动打包,在网上搜了一下确实有,下面总结一下如何使用脚本自动打包上传到fir.im,以及打包过程中遇到的问题和解决办法相关资料和下载首先是打包脚本的下载地址,这个是我找到的比较全的一个,里面有很多不同功能的shell脚本,亲测好用,传送门还有关于fir指令的一些介绍可以去这_fir.im 怎么通过sh命令上传apk和ip
CentOS 7中搭建NFS文件共享存储服务的完整步骤_两台服务器centos7 文件共享-程序员宅基地
文章浏览阅读289次。CentOS 7中搭建NFS文件共享存储服务的完整步骤_两台服务器centos7 文件共享
vue3新项目要怎么配置eslint和prettier,不让他们冲突_vue3.0常用eslint配置-程序员宅基地
文章浏览阅读548次。创建项目的时候选了eslint和prettier,但是想配置一下让他们按照自己的风格来格式化,以前配置过,但是忘了,研究了一下午,记录一下。6、终端执行这个命令,项目应该就可以跑起来了,需要修改格式化规则或者配置eslint规则往对应的文件里加就行了。2、配置.eslintrc.js,这个是创建项目时选择eslint+prettier脚手架创建的。1、准备工作,安装下这两个插件,禁用下Vetur插件,已经装过的可以忽略。参考了以下大佬的文章,里面有相关的其他的知识详解,可以参考学习。_vue3.0常用eslint配置