element-ui的navMenu使用v-for循环渲染不同子标签(el-menu-item和el-submenu)_el-menu-item v-for-程序员宅基地
技术标签: element-ui Vue vue JS js
1.简介
作为一个合格的全栈开发者,前端的常用技术肯定不能落下。在深度了解了原生HTML5、CSS3和JavaScript(ES5和ES6)之后,前端的三大马车(Vue、React、Angular)至少要会一个吧,国内使用Vue比较多,Vue是一个轻量级的框架,组件化和MVVM的思想的应用使得Vue在性能和项目管理上都有比较明显的优势,同时,丰富的NodeJS插件和Vue插件也使得我们开发的效率大大提高。
本文所说的就是Vue中使用element-ui的一个小技巧,关于navMenu的v-for渲染的。默认本文读者都是对Vue和element-ui有所了解的。
友情链接:
Vue官网
element-ui官网
2.上代码
element-ui中关于navMenu的组件主要是这几个(el-menu、el-submenu、el-menu-item-group、el-menu-item),用法参考官网的例子。
https://element.eleme.cn/#/zh-CN/component/menu
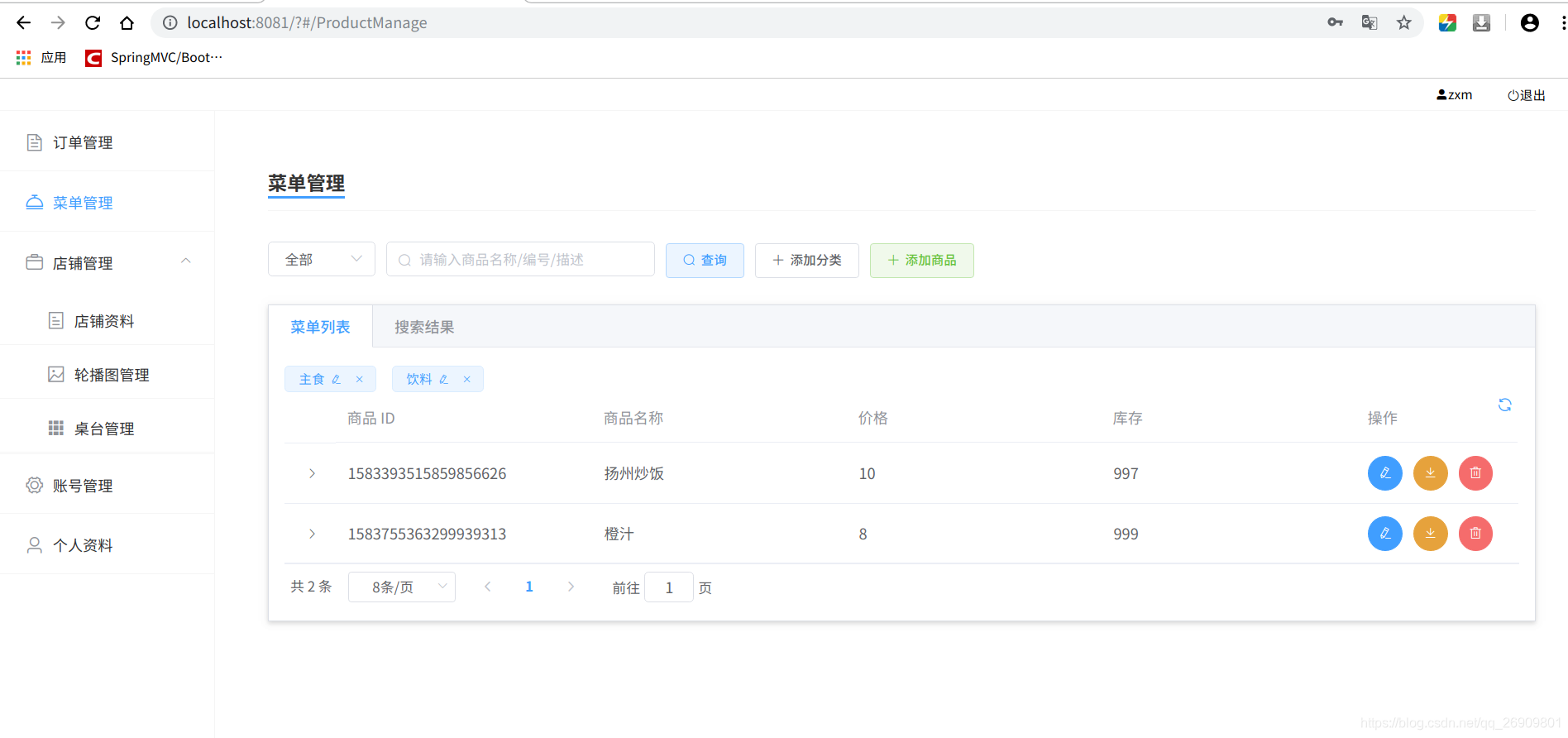
在我的需求,我没有用到el-menu-item-group,只用到了另外三个。最终想要实现的效果如图所示:

接下来直接上代码:
2.1html代码
<el-menu unique-opened router :default-active="$route.path"
class="left-menu" :collapse="leftMenu.isCollapse" >
<component class="menu-item" v-for="(value) in leftMenu.navList" :key="value.title+value.url"
:index="value.url" :is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<el-menu-item class="menu-item" v-for="(v,i) in value.children" :key="v.url+i" :index="v.url">
<i :class="[v.icon]"></i>
<span slot="title">{
{v.title}}</span>
</el-menu-item>
</template>
</component>
</el-menu>
2.1.1原理
- 组件el-menu-item和el-submenu的props几乎是一样的,也就是都可以通过v-on指令(简写为 : 号)来绑定属性index,并且el-submenu的slot写法是可以兼容el-menu-item的示例如下:
<!--element-ui官方示例中的el-submenu用法-->
<el-submenu index="1">
<!--需要借用template标签把icon和span包裹起来,
并设置该template的属性slot="title",此处slot是Vue2.0语法-->
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<!--这里可以放置若干个<el-menu-item>或<el-menu-item-group>-->
</el-submenu>
<!--element-ui官方示例中el-menu-item的用法-->
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<!--上面的用法可以把slot语法改成和el-submenu同样的形式,如:-->
<el-menu-item index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
</el-menu-item>
- template是vue中一个比较神奇的标签,component和transition、transiton-group则是vue官方自带的神奇的组件,这里只用到了component。具体来说:一、template是一个虚拟的节点,它在真实的浏览器DOM树中不存在,但是却存在于Vue的虚拟DOM树中,可以用来把一个或多个标签包裹起来当成一个整体去使用v-if等指令;二、component是一个专门用来实现动态组件的组件,改变它props中的is属性就可以改变component中实际具体显示的组件内容。具体解释参考看vue官网学习文档中组件-插槽、组件-动态组件等内容。
- el-submenu和el-menu-item中props的index属性都必须赋值为字符串,并且每一个index都必须是唯一的不能重复,不过el-submenu的index属性只用作标志,即使设置了router也不会跳转,因此可以随便写点啥,下面的js中有示例。(重复的index会导致点击动作异常)
2.2 js代码
export default {
data(){
return {
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: 'suibianxie'
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
这里都比较好懂。
- leftMenu.navList是用来存放导航菜单数据的数组,数组的直接子成员都是对象,对象的icon属性我用的是element-ui自带的icon类,url属性中对应的路径我都已经在vue-router中做了对应的配置。
- 数组直接子成员带有children字段的,会被渲染成el-submenu,设置其props中的index属性为不重复的任意字符串,其他直接子成员会被渲染成el-menu-item,设置其props中的index属性为对应的url。
注意:el-menu中所有的url路径都要全部是有效的vue-router路径,否则el-menu的点击事件无法正常工作哦。
3.树型组件实现
上面的案例只考虑了一级菜单和二级菜单,因为一般的导航菜单都直到二级,很少会有更深的层级,如果我们要钻牛角尖,实现树状的el-menu渲染,那也可以,因为是比较小众的内容,这里就不解释了,直接上代码,如果你有兴趣还可以对这个组件进行进一步封装,把el-menu-item-group的兼容也加上,精益求精(将钻牛角尖进行到底@_@),这里就只做树型渲染的示范:
树状渲染需要单独封装一个组件,这里我在src/components/中新建了一个NavMenu.vue文件,内容如下:
<template>
<div>
<component class="menu-item" v-for="(value) in navList" :key="value.title+value.url"
:index="value.url"
:is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<nav-menu :navList="value.children"></nav-menu>
</template>
</component>
</div>
</template>
<script>
export default {
name: 'NavMenu',
props: {
navList: {
type: Array,
default: ()=>[]
}
}
}
</script>
组件写好之后,调用的代码如下:
import NavMenu from '@/components/NavMenu.vue';
export default {
components: {NavMenu},
data(){
return {
userInfo:{
username: '',
},
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: "suibianxie",
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
},{
icon: 'el-icon-s-grid',
title: '测试',
url: "suibianxie2",
children: [{
icon: 'el-icon-s-grid',
title: '测试1',
url: '/TableManage'
}]
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
注意:
- el-submenu组件props的index属性可以随便写,但是必须唯一,所以上面就出现了url:'suibianxie’和url:'suibianxie2’这种语法
- 定义Vue组件并export时设置name为驼峰命名法如NavMenu,在使用组件时NavMenu和nav-menu这两种用法都是允许的,具体参加vue官方文档组件-组件注册中的命名规范。
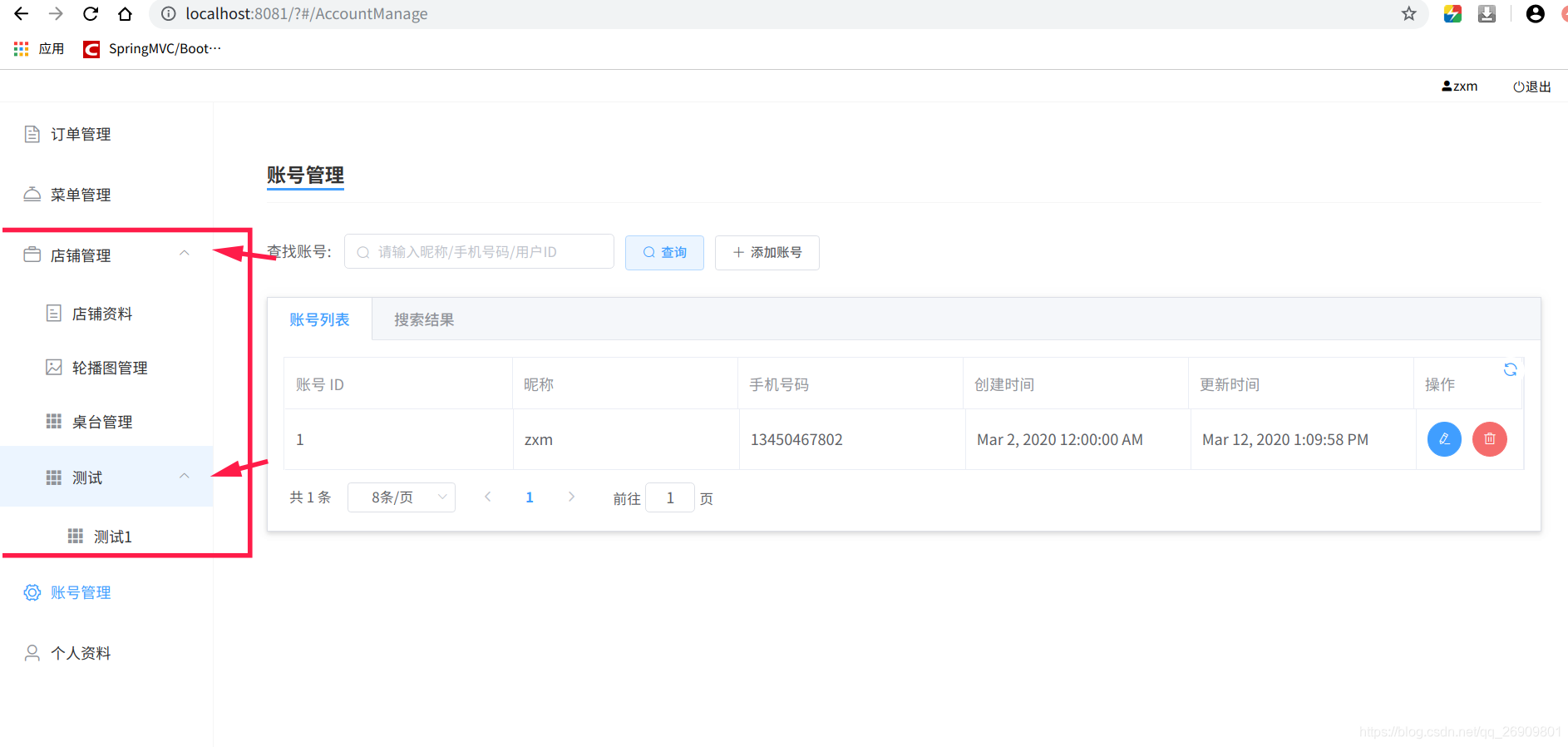
效果图:

4.结语
Vue官方提供的学习教程还有element-ui提供的官方文档都是十分详细的,而且界面也挺好看的,上述所说的内容主要都来自vue和element-ui的官方文档,同时加上一点点自己的理解和思考。PS:写文档的程序猿都辛苦了h_h,手动点个赞。
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范