html网页设计小作业(个人主页)_个人主页网页设计-程序员宅基地
目录
作品介绍:
简易的个人网页小作业,只用了html+css 布局制作,没啥好说的,直接上图!!!
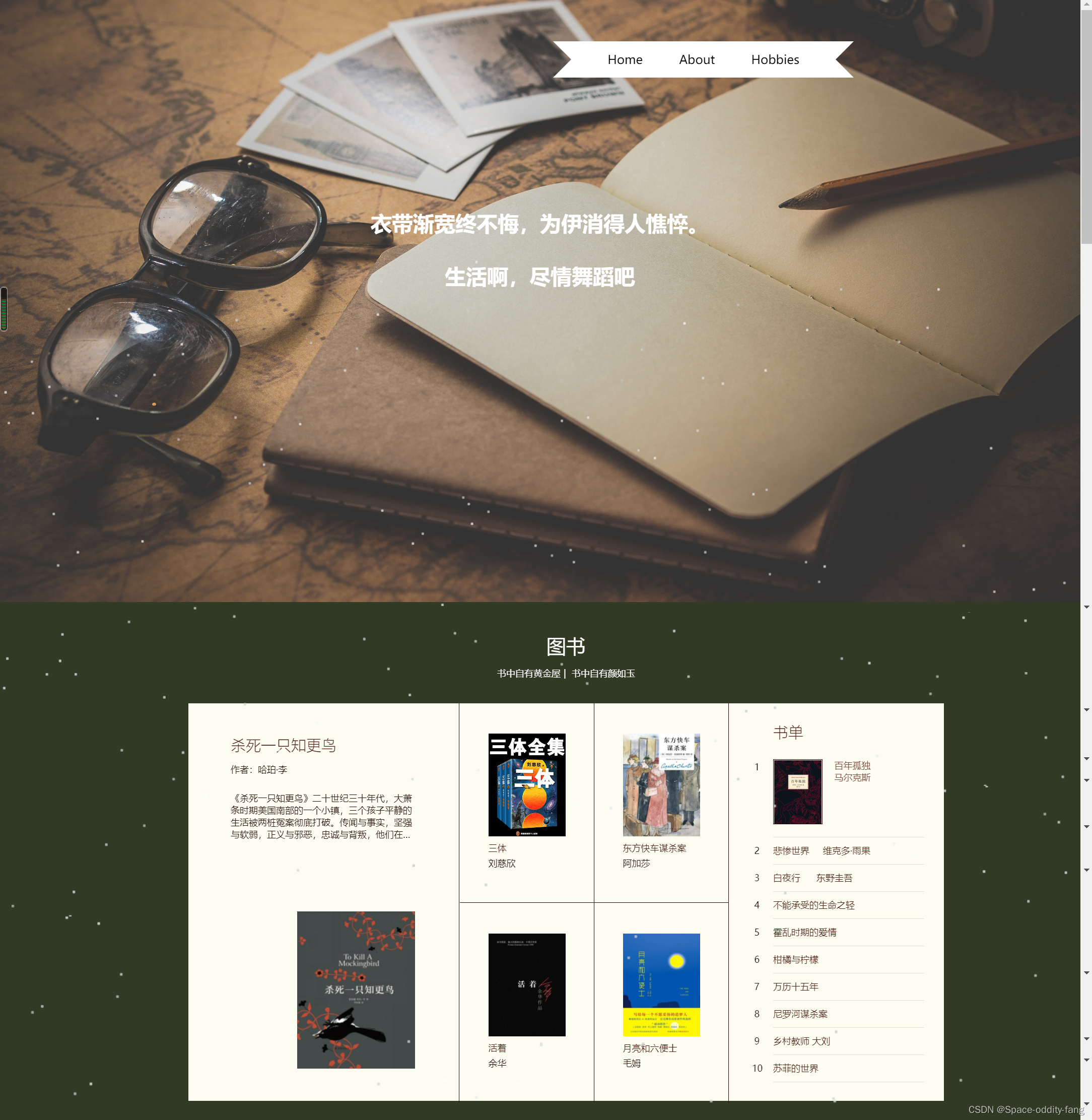
效果展示

About页面:

Hobbies页面:

代码部分:
Home界面:
<!DOCTYPE html>
<head>
<title></title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="home">
<div class="content">
<div class="stars"></div>
<img class="" src="images/index1.jpg" width="100%" alt="">
<h3 class="title">欢迎来到我的个人网站</h3>
<h3 class="titles">我时常回到童年,用一片童心思考问题,很多烦恼的问题就变得易解。</h3>
<img class="icon" src="https://img.lccyj.ltd/img/down.png" alt="">
<div class='ribbon'>
<a href='./index.html'><span>Home</span></a>
<a href='./about.html'><span>About</span></a>
<a href='./hobbies.html'><span>Hobbies</span></a>
</div>
</div>
<div class="icons">
<div class="icons_items">
<img class="icons_items_imgs" src="images/星空.webp" alt="">
<span>仰望星空</span>
</div>
<div class="icons_items">
<img class="icons_items_imgs" src="images/无仙.webp" alt="">
<span>飘渺的心</span>
</div>
<div class="icons_items">
<img class="icons_items_imgs" src="images/鲸鱼.webp" alt="">
<span>蓝色海洋</span>
</div>
<div class="icons_items">
<img class="icons_items_imgs" src="images/22.webp" alt="">
<span>幻想世界</span>
</div>
</div>
<div class="introduce">
<div class="introduce_item">
<img class="introduce_item_img" src="images/星空.webp" alt="">
<span class="introduce_item_title">
我们整天忙忙碌碌,像一群群没有灵魂的苍蝇,喧闹着,躁动着,听不到灵魂深处的声音。时光流逝,童年远去,我们渐渐长大,岁月带走了许许多多的回忆,也消蚀了心底曾今拥有的那份童稚的纯真,我们不顾心灵桎梏,沉溺于人世浮华,专注于利益法则,我们把自己弄丢了。<br><br>
所有的大人都曾经是小孩,虽然,只有少数的人记得。<br><br>
只有用心灵才能看得清事物本质,真正重要的东西是肉眼无法看见的
</span>
</div>
<div class="introduce_item">
<span class="introduce_item_titles">小王子在离开了玫瑰后才明白爱的道理:“我那时什么也不懂!我应该根据她的行为,而不是她的话来判断她。她使我的生活芬芳多彩,我真不该离开她跑出来。我本应该猜出在她那笨拙的假话背后所隐藏的情爱。玫瑰花是多么的自相矛盾!可是我当时太年轻,还不懂得去爱她。”
<br><br>我的花生命是短暂的,她只有四根刺可以保护自己,抵御世界,我却将她独自留在我的星球上了!
</span>
<img class="introduce_item_img" src="images/无仙.webp" alt="">
</div>
<div class="introduce_item">
<img class="introduce_item_img" src="images/鲸鱼.webp" alt="">
<span class="introduce_item_title">狐狸说:“对我来说,你只是一个小男孩,就像其他成千上万个小男孩一样没有什么两样。我不需要你。你也不需要我。对你来说,我也只是一只狐狸,和其他成千上万的狐狸没有什么不同。但是,如果你驯养了我,我们就会彼此需要。对我来说,你就是我的世界里独一无二的了;我对你来说,也是你的世界里的唯一了。”</span>
</div>
<div class="introduce_item">
<span class="introduce_item_titles">玫瑰花:"我并非如此的弱不禁风...夜晚的凉风对我倒有好处。我是一朵花啊。"<br><br>
她天真地显露出她那四根刺,随后又说道: “别这么磨蹭了。真烦人!你既然决定离开这儿,那么,快走吧!” 她其实是不愿意让小王子看到自己哭泣。她曾经是多么高傲的一朵花……<br><br>
玫瑰在小王子离开时这样说,我当然爱你,没有让你感觉到,是我的不对。
</span>
<img class="introduce_item_img" src="images/22.webp" alt="">
</div>
</div>
<!-- <audio autoplay="autoplay" id="audio" loop="loop">
<source src="./video/music.mp3" type="audio/MP3">
</audio>
<img class="music_img" src="./img/music.png" alt=""> -->
</div>
</body>
<!-- <script>
let mucics = document.getElementById('audio')
document.body.addEventListener('mousemove', function() {
setTimeout(() => {
mucics.play();
}, 2000);
}, false);
</script> -->
</html>
About页面:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="css/about.css">
</head>
<body>
<div class="about">
<div class="stars"></div>
<h3 class="about_tit">About me? About you!</h3>
<img class="about_bgc" src="images/哆啦a梦.jpg" alt="">
<div class='ribbon'>
<a href='./index.html'><span>Home</span></a>
<a href='./about.html'><span>About</span></a>
<a href='./hobbies.html'><span>Hobbies</span></a>
</div>
<div class="me">
<!-- <img class="me_img" src="./img/7.JPG" alt=""> -->
<iframe src="./me.html" scrolling="no" frameborder="0" width="800px" height="700px"></iframe>
<span class="me_tit animate ">
真要开始写写自己,发现却无从写起。我了解自己吗?我想是不了解的,像现在这样与自己独处的时间,很少很少。大部分的时间都在忙碌,我也会反复逃避这样的状态,以试图拥有休闲时光。可是不久就要再度投入到忙碌的生活当中去。在生活和学习当中,我总是平衡不了。我想,这可能是要花一辈子的时间去抗衡。
信息大爆炸的时代,想知道想了解的东西太多了,可是理解的东西却更少了。海量的信息下,每个人都变得渺小了起来,我想我的焦虑也来源于此。我经常处于自我堵塞的状态下。我想我需要改变自己的思维了。我不再需要记忆的能力,相反,我需要的是删除的能力。我有不知情权。
其实,最近,我的状态也挺好的。我并没有焦虑。每一天起来也是轻快的,多了写思考,而不是做一个记忆机器。记忆的事情就交给互联网吧。也不知道过段时间再看现在写的东西,是什么感觉,希望可以起个警醒的作用吧。
</span>
</div>
<div class="videos">
<span>
About you?<br><br>
关于未来的我?<br><br>
你会是什么样了。
</span>
<!-- <video width="800" controls id="video" preload="auto" height="100%" autoplay="autoplay" loop="loop" type="video/mp4" src="./video/videos.mp4"></video> -->
<img class="me_img" src="images/未来.jpg" alt="" width="80%" height="80%">
</div>
</div>
</body>
Hobbies页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/me.css">
<title>个人介绍</title>
</head>
<body>
<div class="jianli">
<div class="left">
<div class="head"></div>
<div class="container">
<image class="ima" src="images/高达2.jpg">
<span>无常</span>
</image>
</div>
<div class="bottom"></div>
</div>
<div class="right">
<div class="first">
<span></span>
<span>教育背景/Eudcation</span>
</div>
<div class="second">
<div class="edu">
<span>学院</span>
<span>数据科学与大数据技术专业/本科</span>
</div>
<span>毕业时间:2020.09-2024.06</span>
</div>
<div class="first">
<span></span>
<span>个人介绍/Introduction</span>
</div>
<ul class="third">
<li class="title">爱好:</li>
<li class="other">看电影、阅读、打乒乓球、睡觉、轻音乐</li>
<li class="title">性格:</li>
<li class="other">性格因心情而定,偏内向,倾向于和少数人交流</li>
<li class="title">其他:</li>
<li class="other">喜欢植物,喜欢动物,喜欢旅游</li>
<li class="other">喜欢纯理论,喜欢机械和爆炸</li>
<li class="other">喜欢小说,单纯喜欢。喜欢里面的曲折离奇,波澜壮阔,喜欢作者的文笔构思,带来的新鲜感</li>
<li class="other">喜欢唐诗,唐诗豁达。略喜欢宋词,宋词哀婉。不喜欢元曲,元曲幽怨。</li>
<li class="other">喜欢安静,但也不介意喧嚣</li>
<li class="other">终极矛盾患者</li>
</ul>
<div class="four">
<!-- #BeginDate format:Ch1 -->22/11/8 <!-- #EndDate -->
</div>
</div>
</div>
</div>
</body>
</html>
<hr />
oKK,就这么多啦。。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象