VsCode开发工具的入门及基本使用_vscode yaml-程序员宅基地
VsCode开发工具的入门及基本使用
一、VsCode介绍
1.VsCode简介
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, 可用于Windows,macOS和Linux操作系统。
2.VsCode特点
-
轻量级:vscode是一款轻量级的编辑器,安装包小,且启动速度快,可以提高用户体验。
-
插件丰富:vscode拥有丰富的插件系统,可以编辑HTML、CSS、JS、TS、Vue、React等前端代码和JAVA、Python等后端代码。
-
.具有代码跟踪功能:vscode可以对代码进行标注,可以查看更改了那些文件,文件中修改了第几行的代码等。
二、安装VsCode
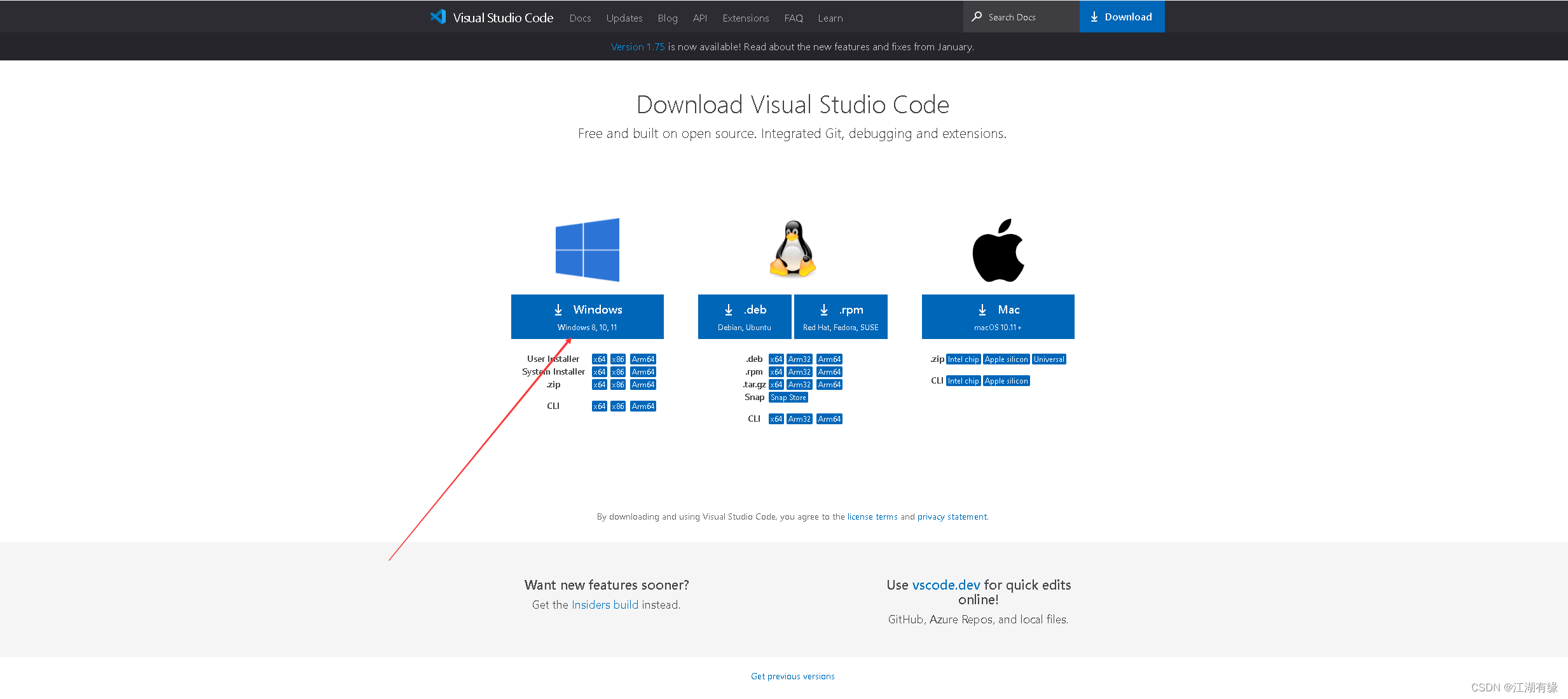
1.下载VsCode
官网地址:https://code.visualstudio.com/


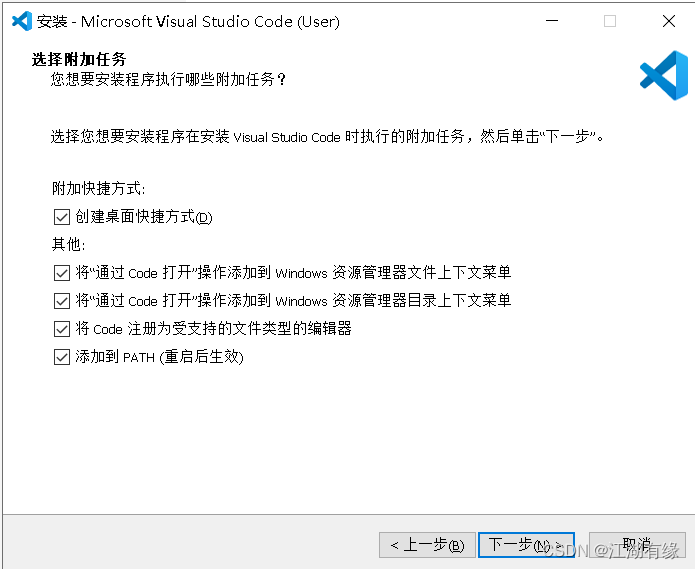
2.安装VsCode
下载VsCode的安装包,直接在windows安装即可。





3.打开VsCode
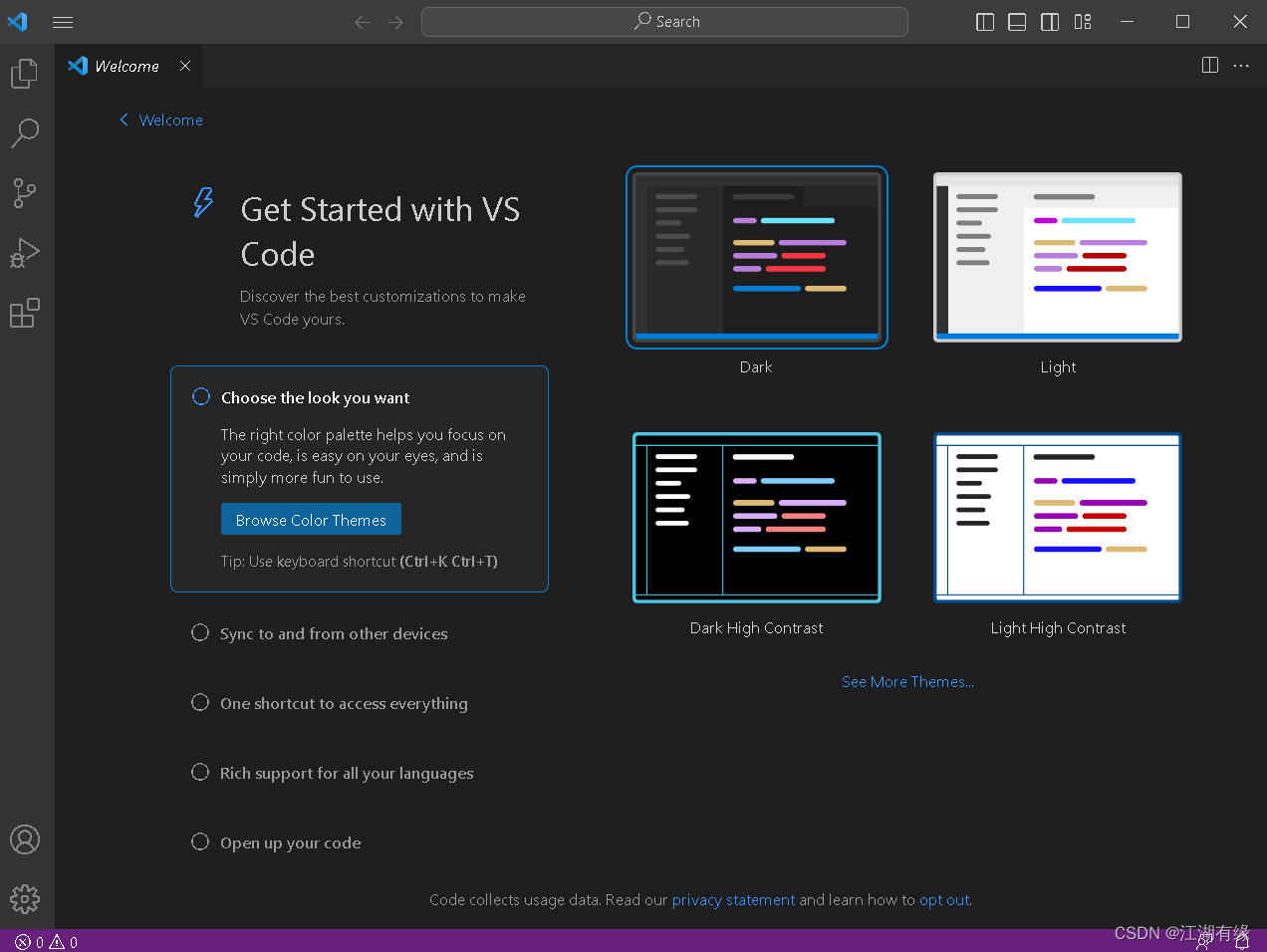
安装完成后,打开VsCode。

三、设置VsCode中文
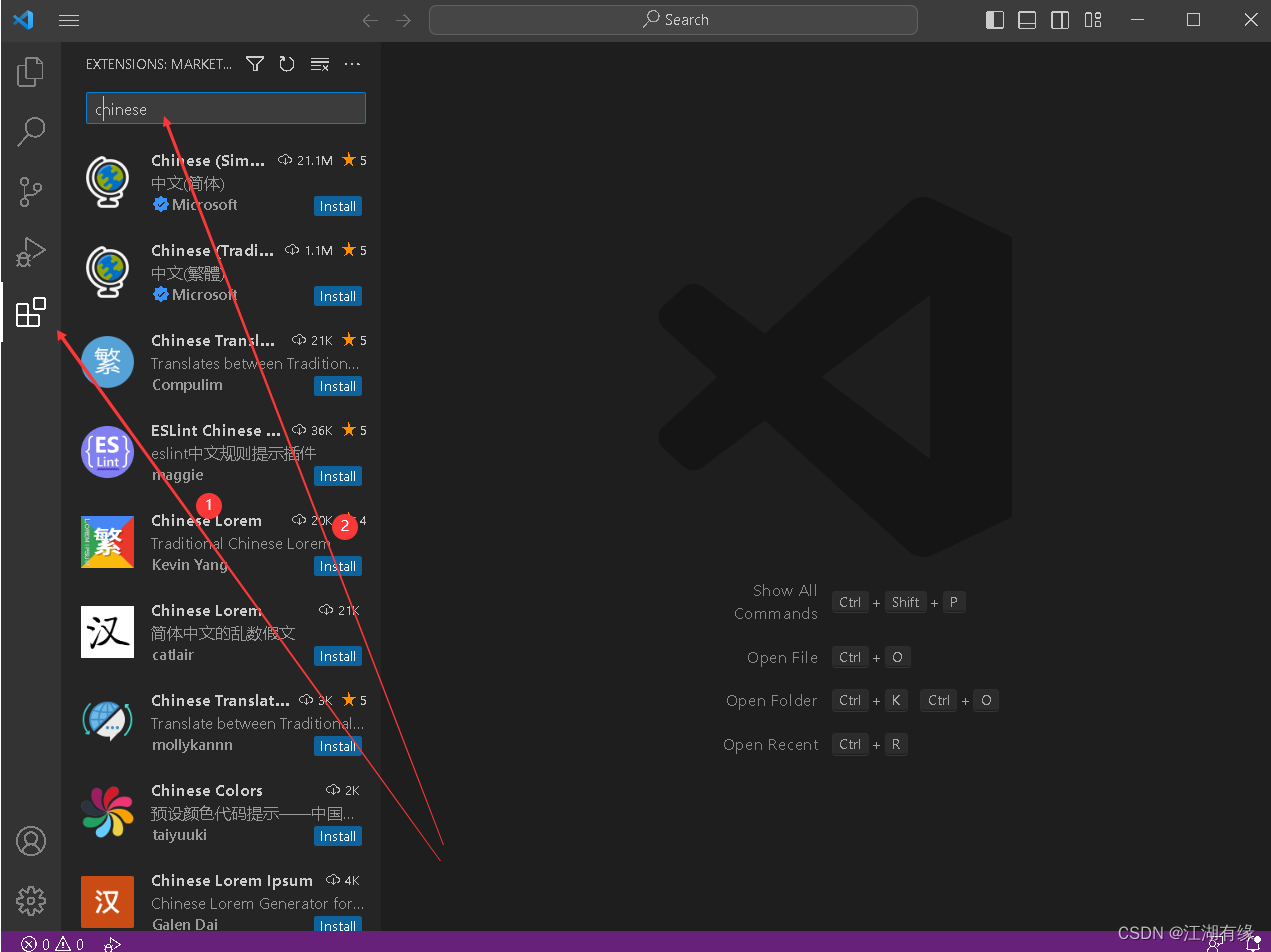
1.搜索中文语言插件
选择插件模块,在搜索栏输入chinese,搜索中文语言插件。

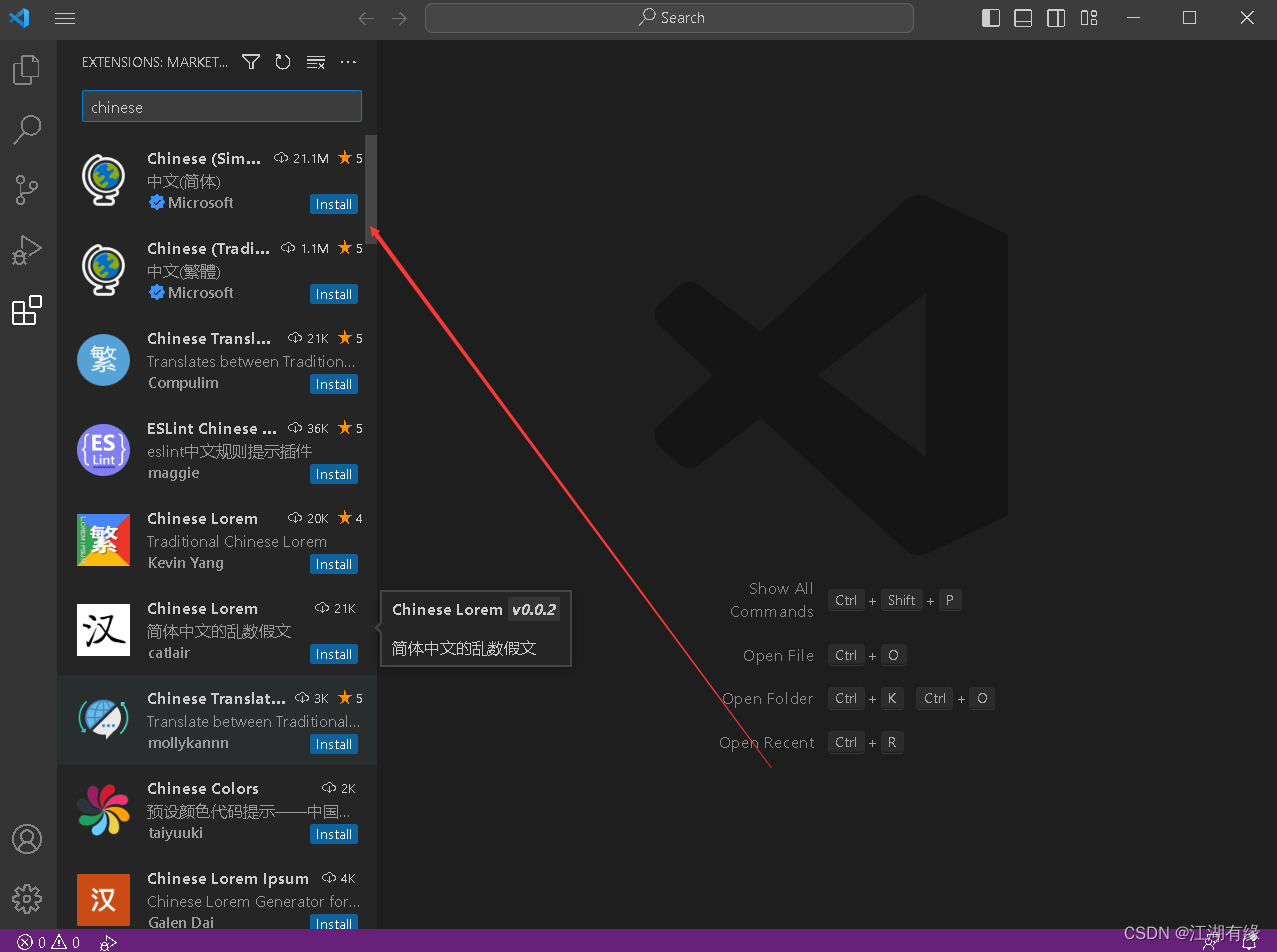
2.安装中文语言插件
选中chinese插件,安装完毕后,关闭软件重新打开即可。


四、初识VsCode
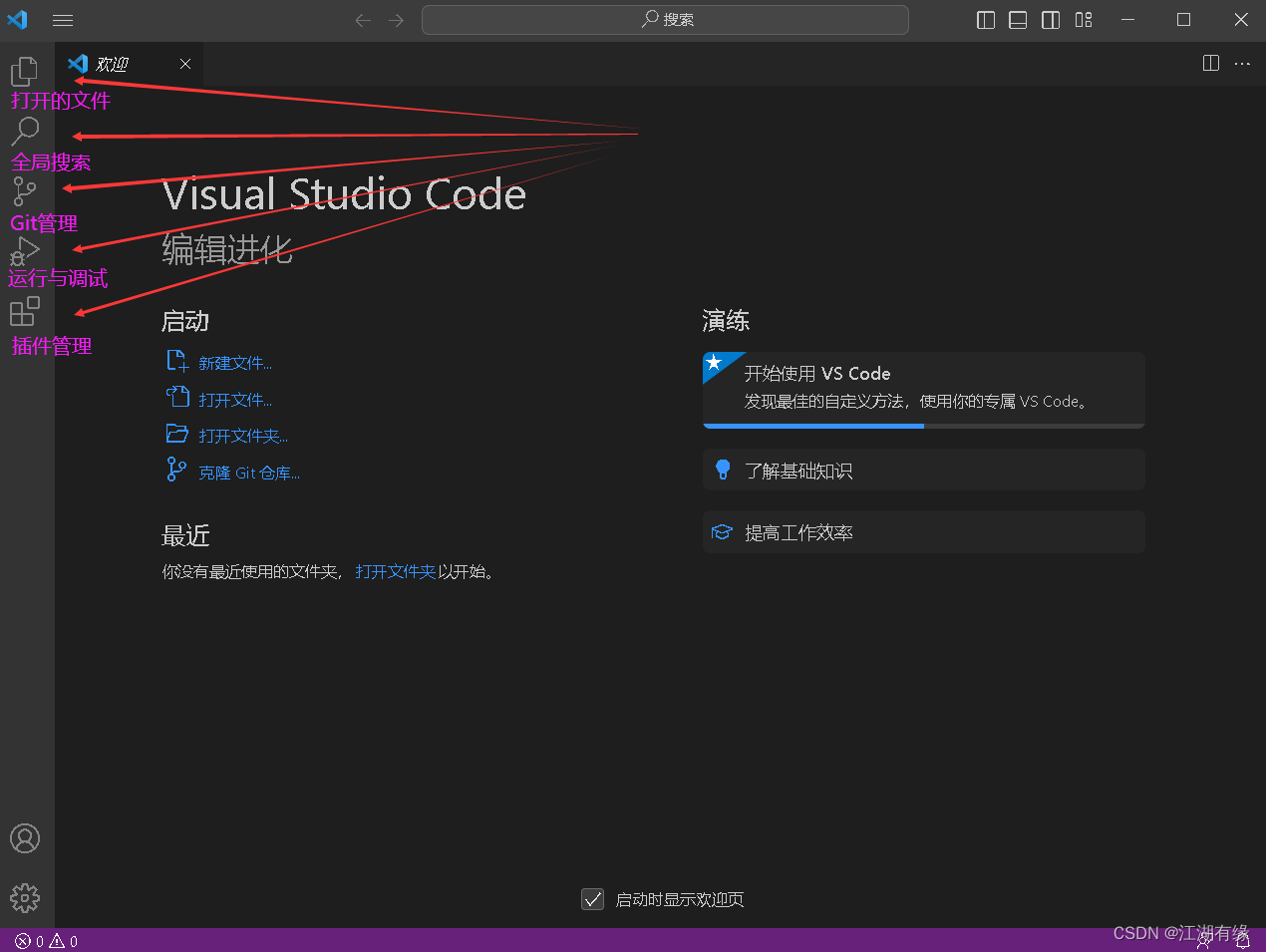
1.VsCode左侧栏模块
左侧栏下,依次是资源管理器、全局搜索、Git管理、运行和调试、插件管理一共5个模块。

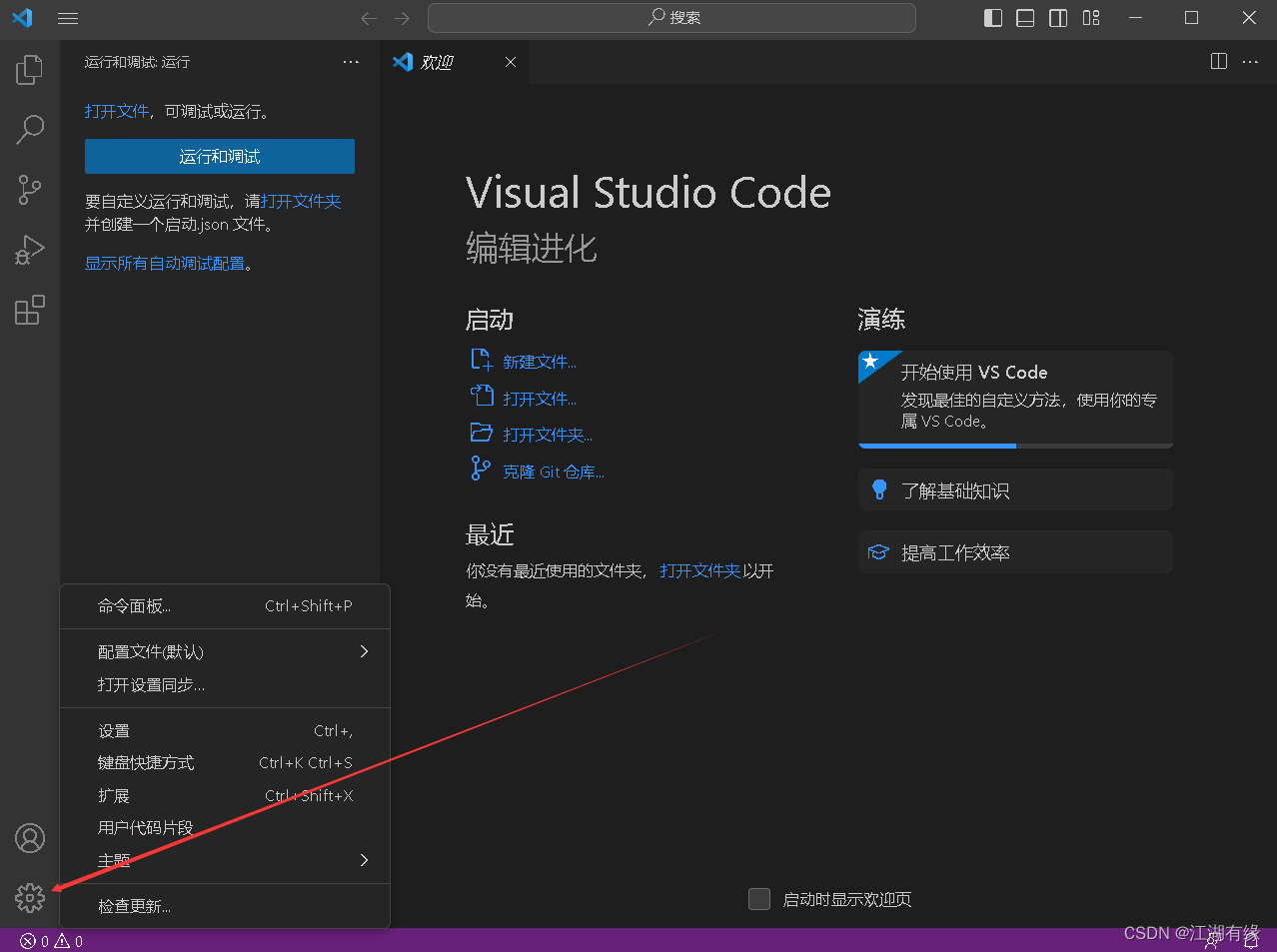
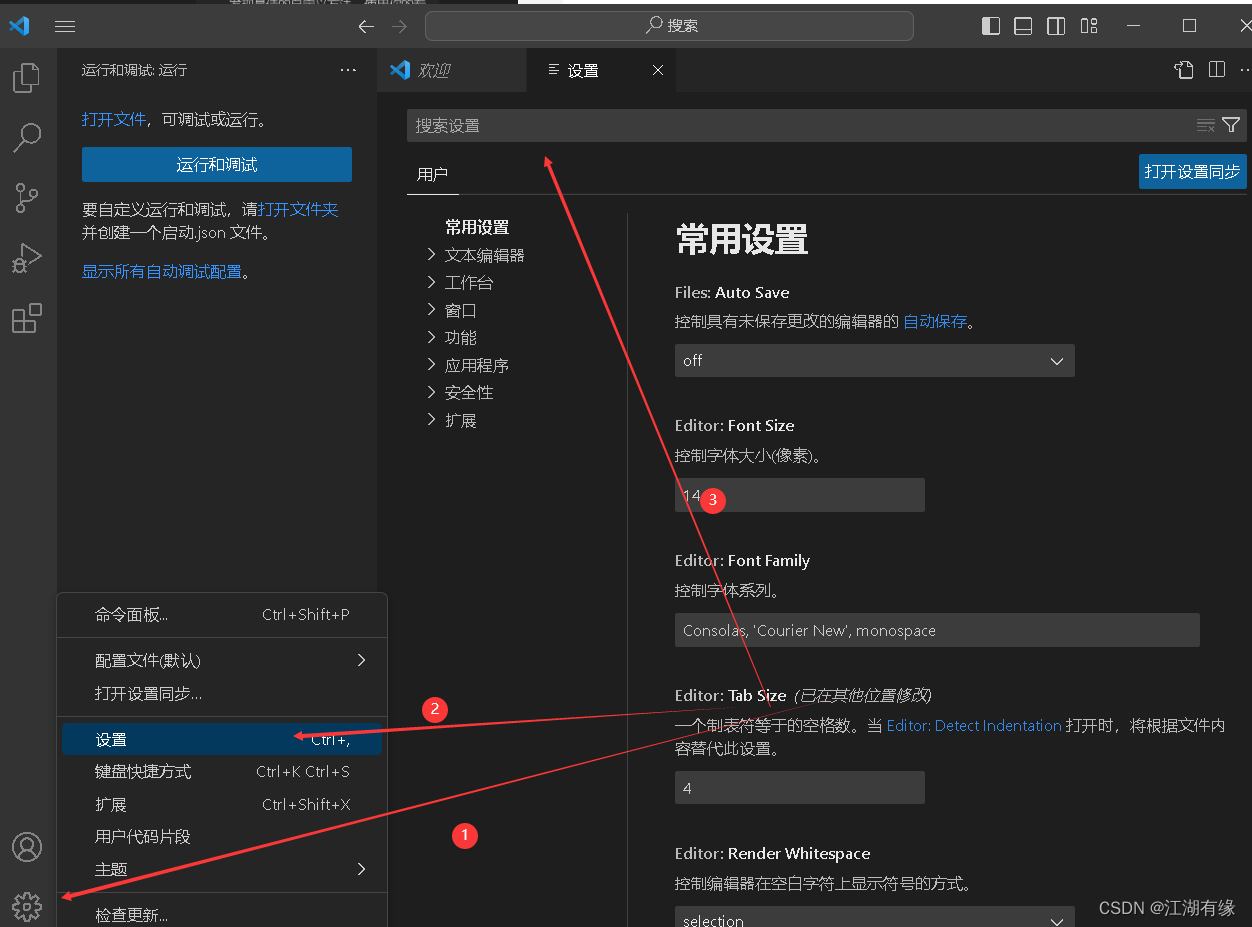
2.系统设置功能
软件左下角的系统设置功能

五、VsCode初始配置
1.禁用自动更新
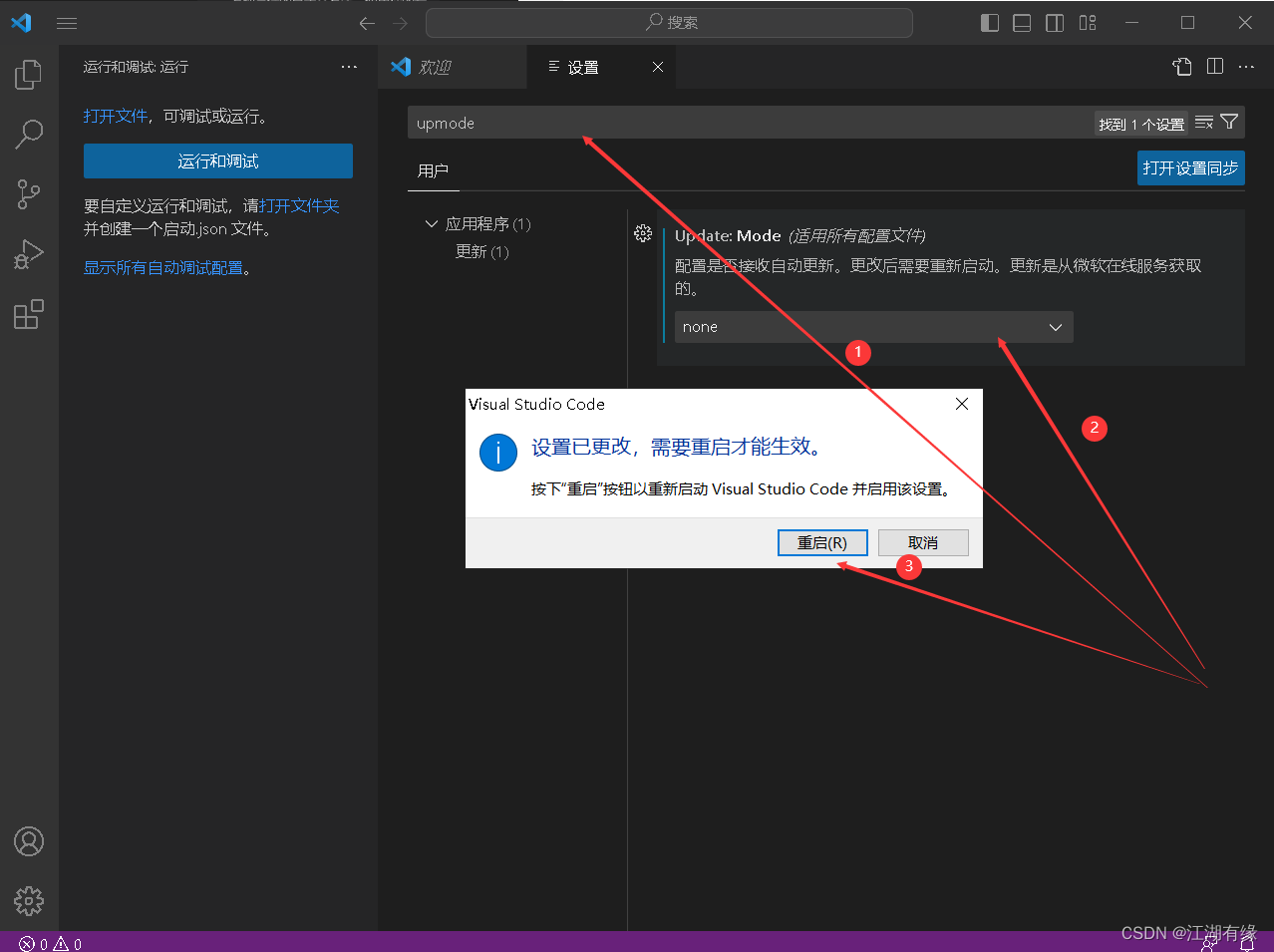
系统设置——设置,搜索update mode并将设置更改为none,弹出提示框重启软件即可。


2.开启代码提示设置
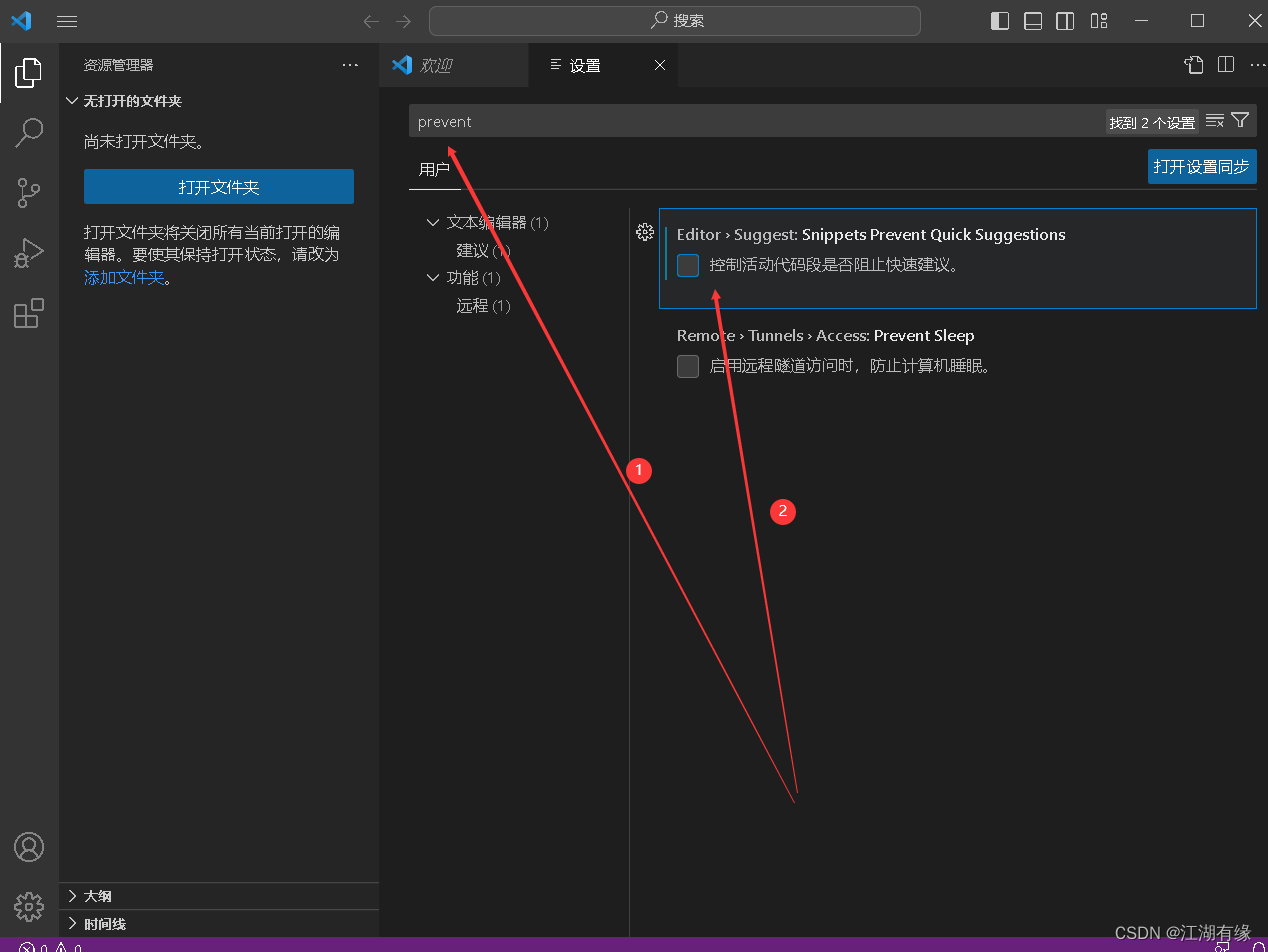
系统设置——设置,到搜索框里搜索“prevent”—>并取消此项的勾选。

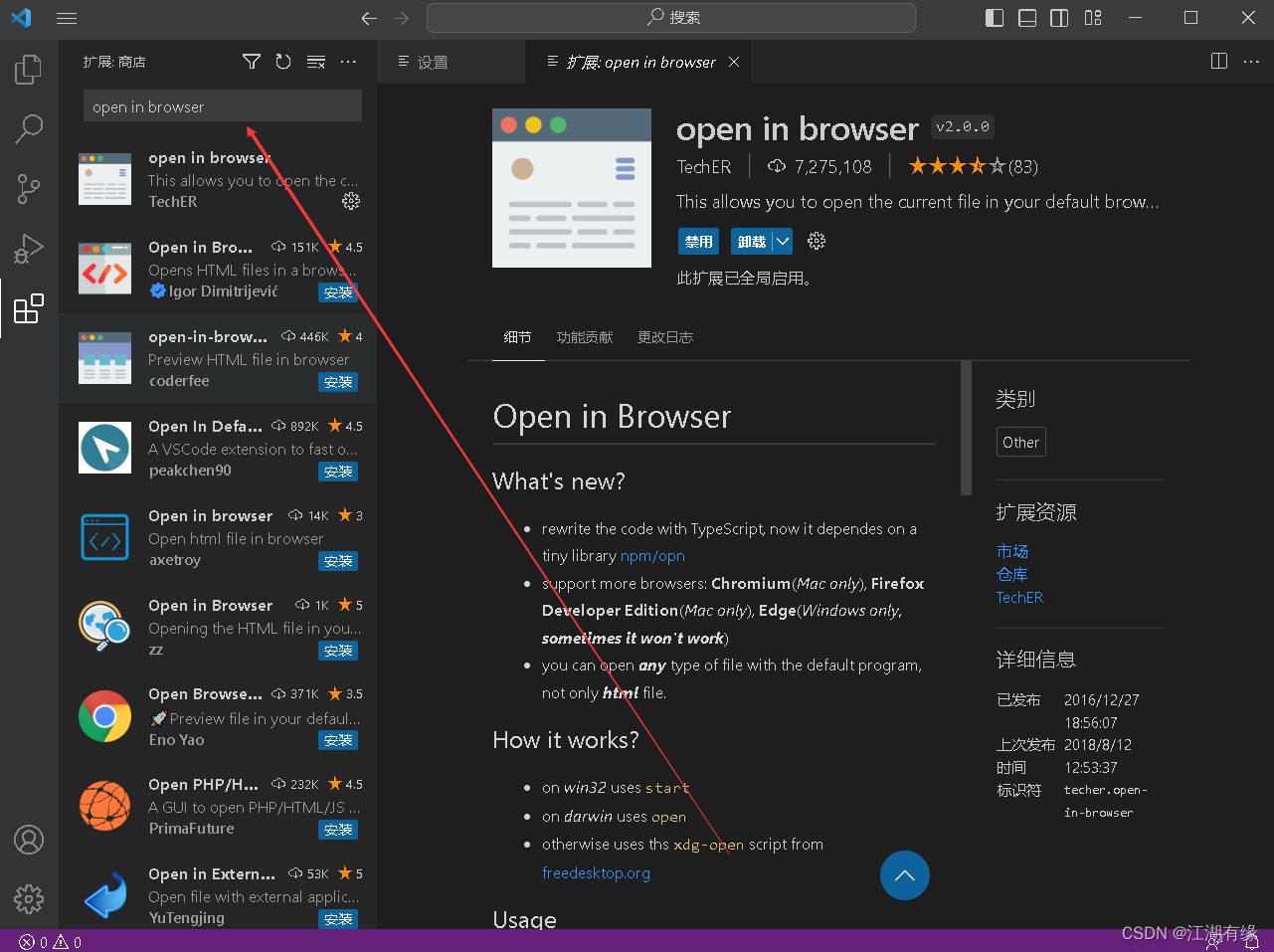
3.安装open in browser插件
在浏览器里预览网页必备,可以运行html文件。

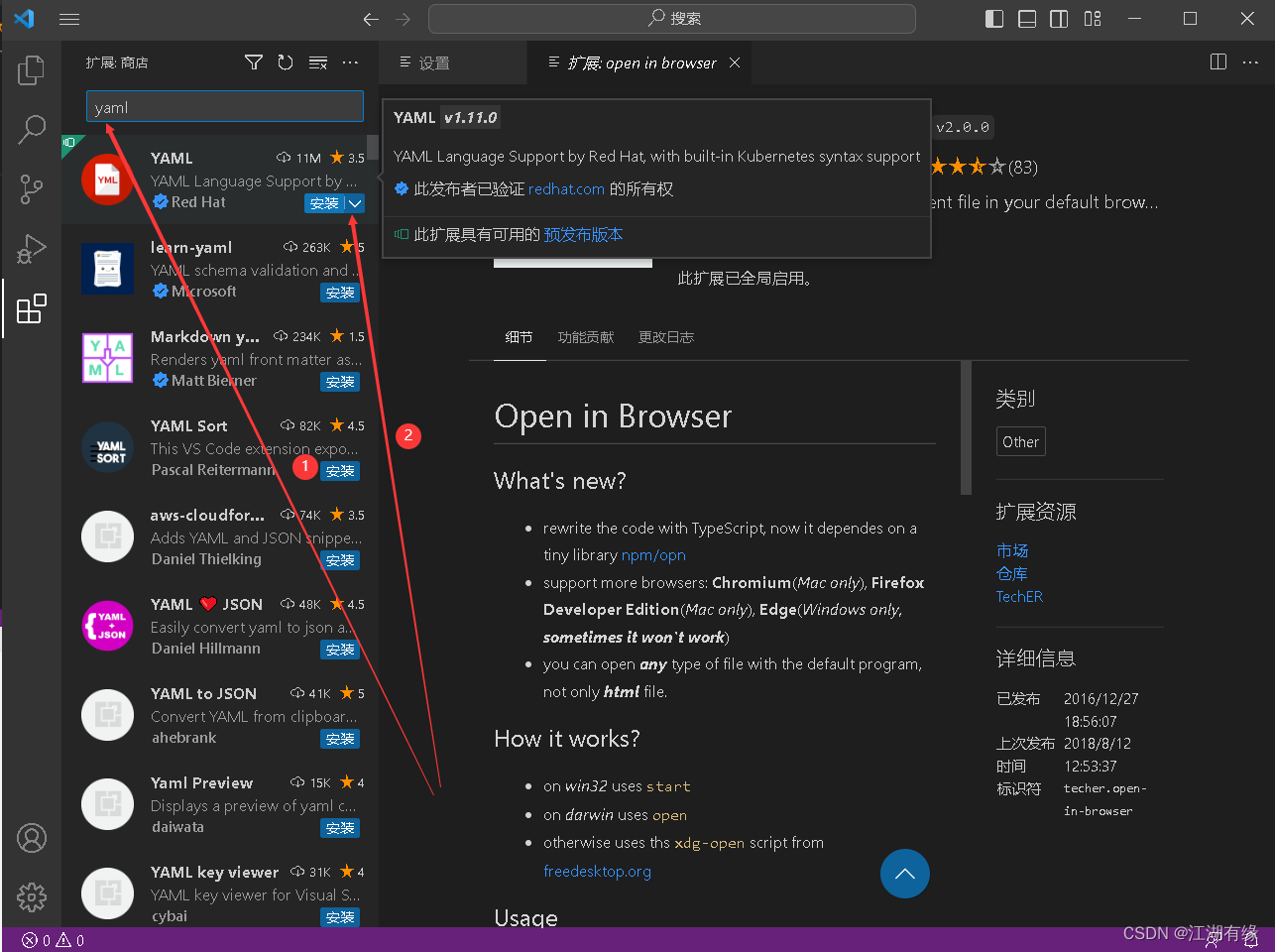
4.安装yaml插件
安装yaml插件,docker和k8s必备插件。

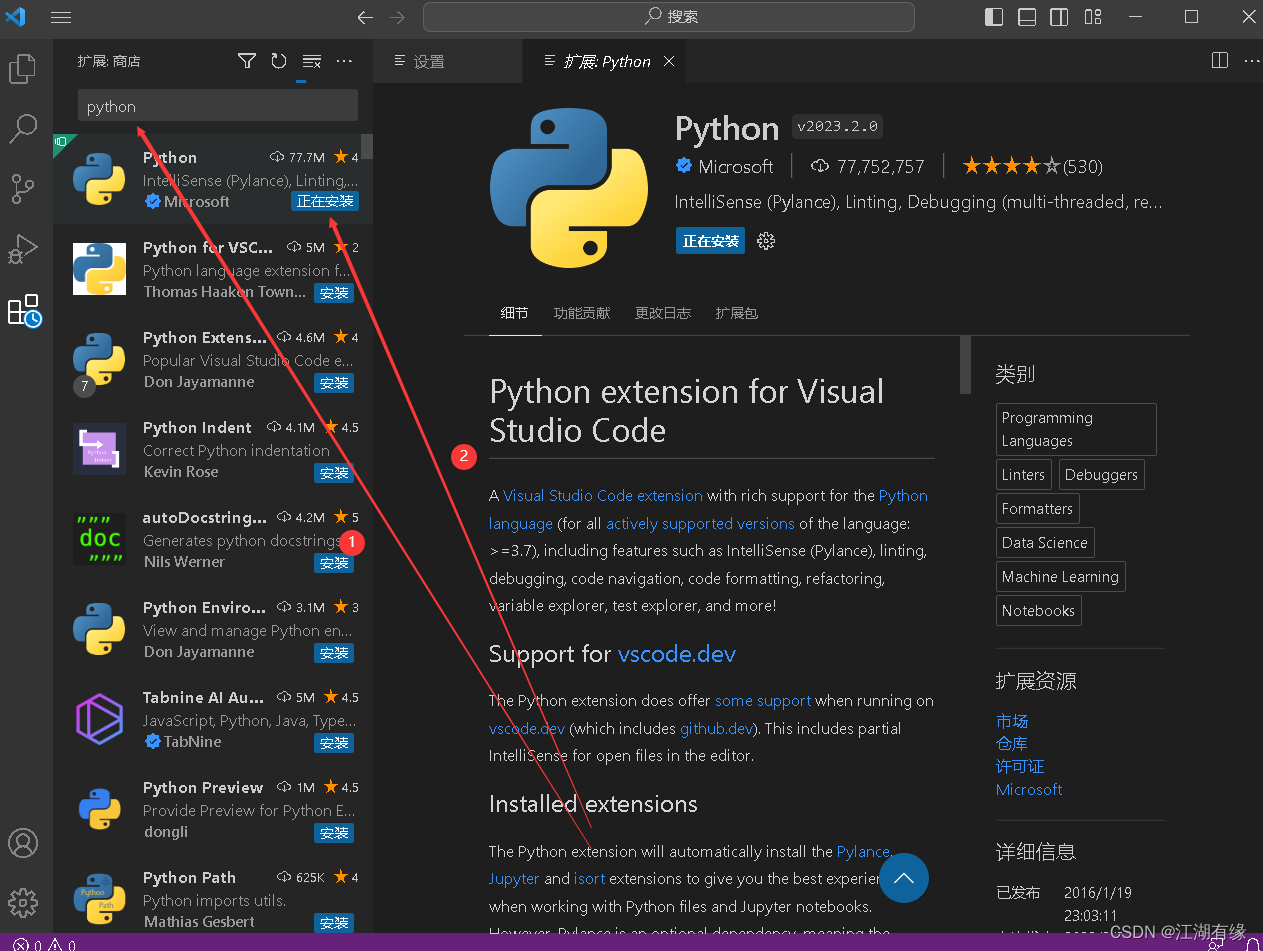
5.安装python插件
安装python插件,使用python必备插件。

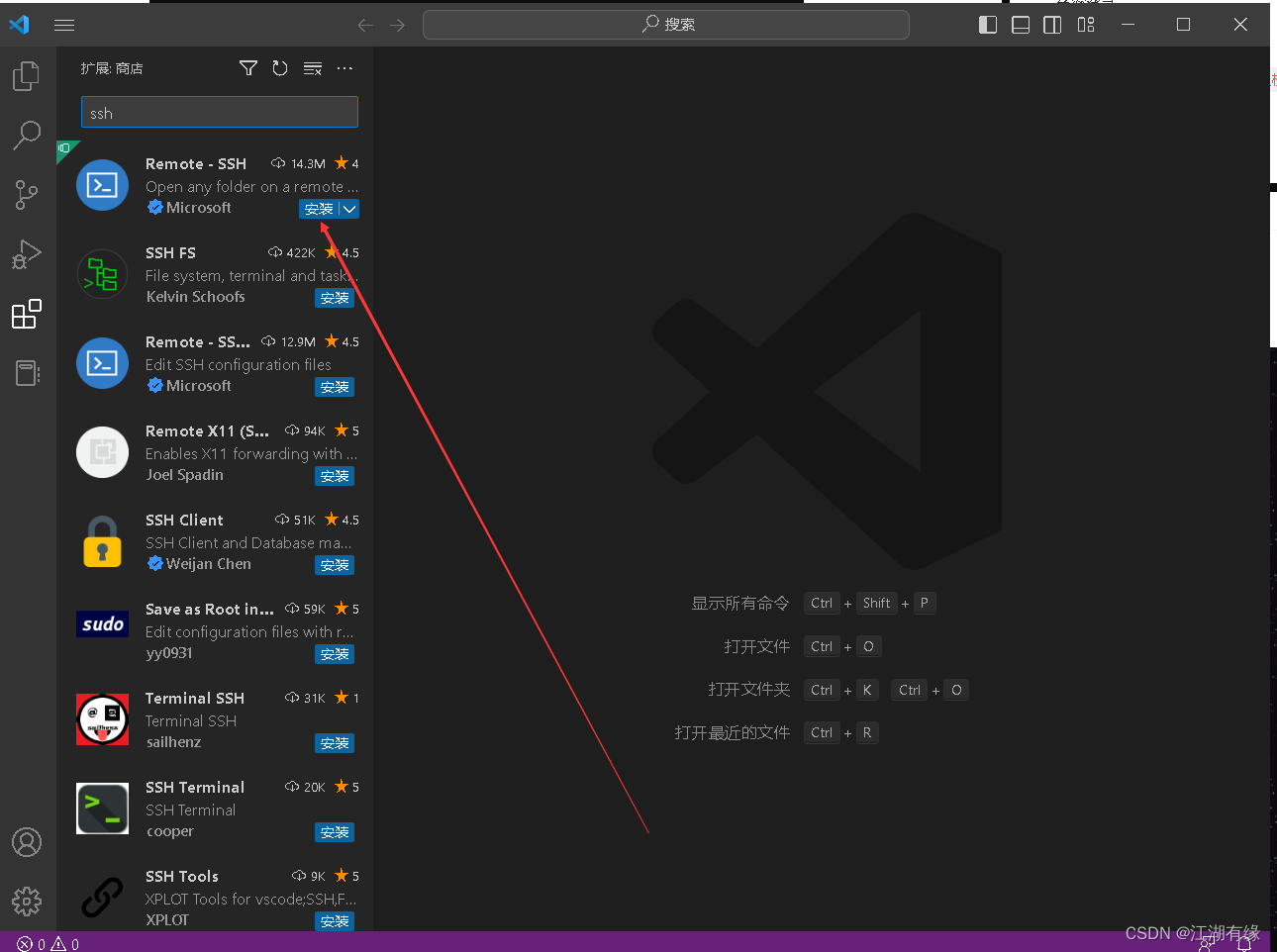
6.安装Remote SSH插件
安装Remote SSH插件,远程连接Linux服务器必备插件。

六、远程调试Linux服务器文件
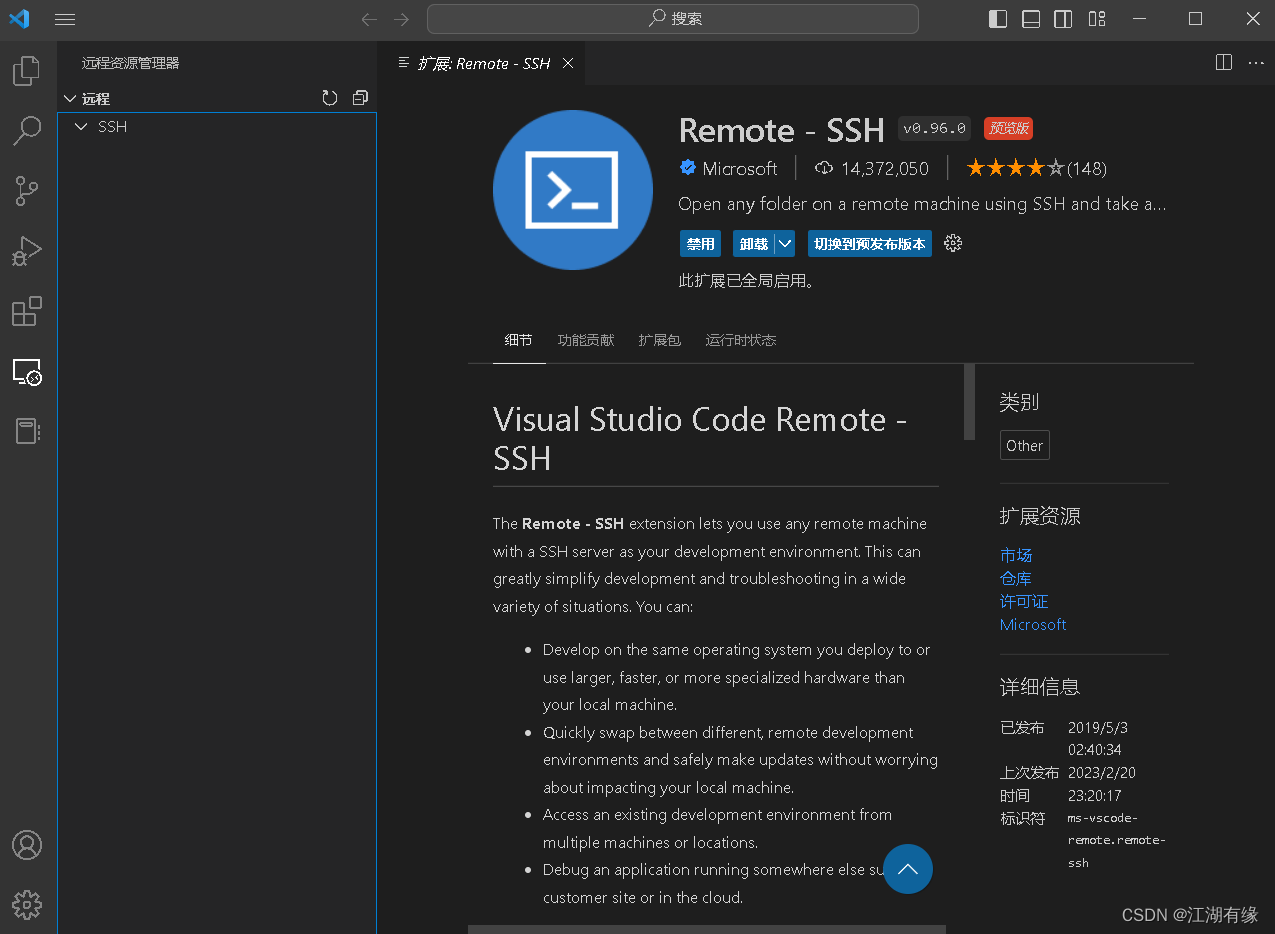
1.打开远程资源管理器
安装Remote SSH插件后,在左侧栏会出现远程资源管理器的图标,打开远程资源管理器。

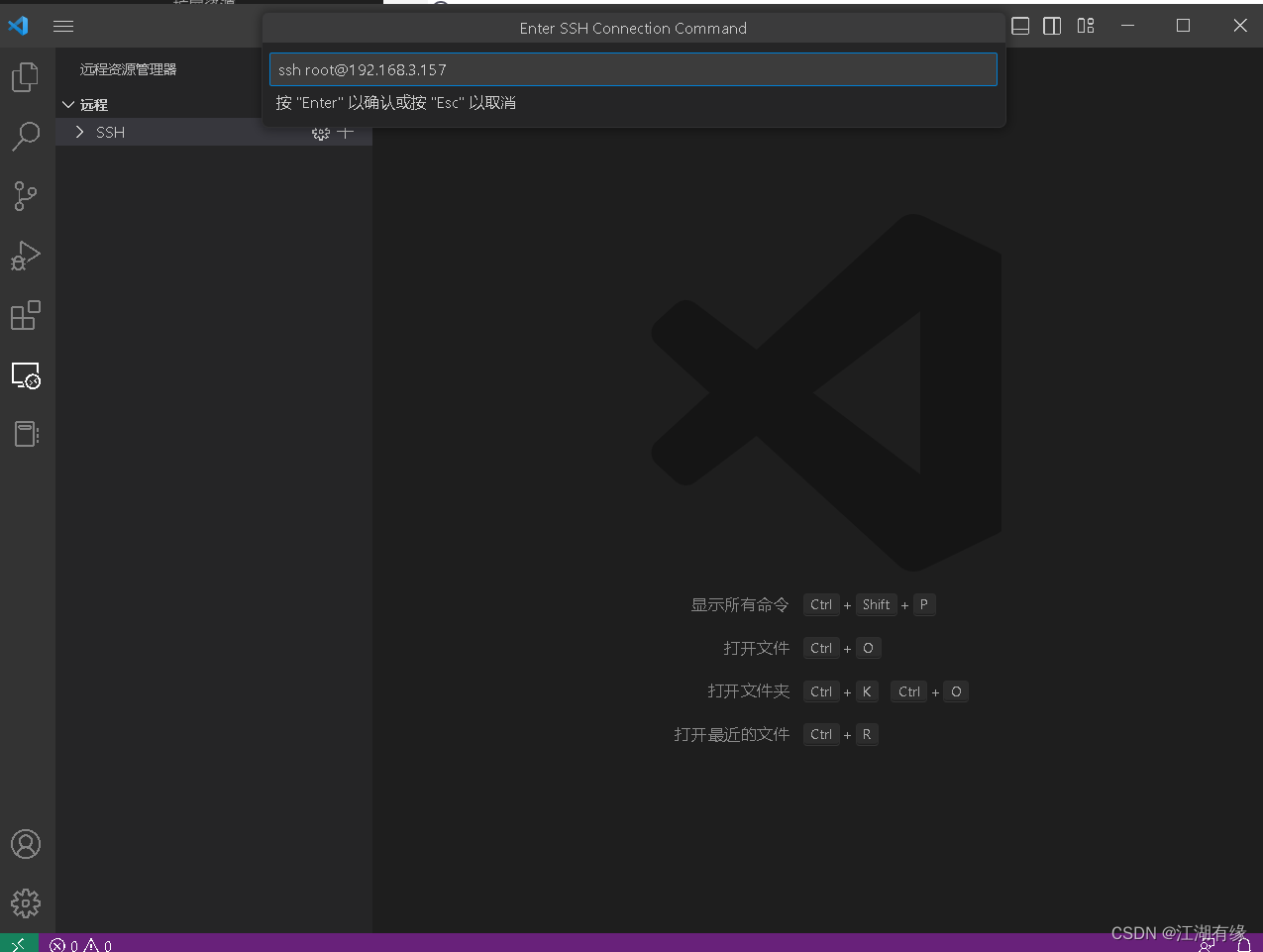
2.远程连接Linux
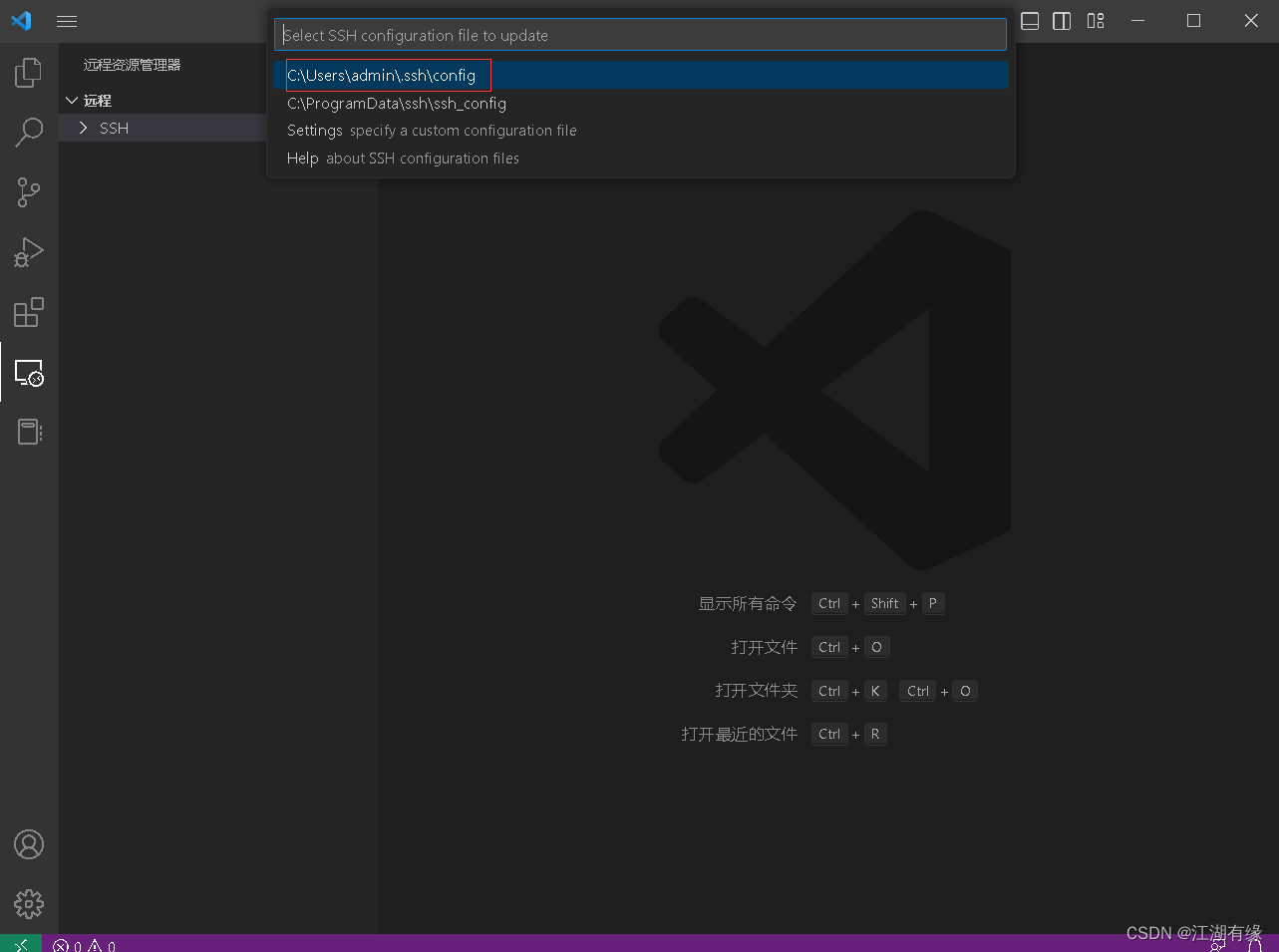
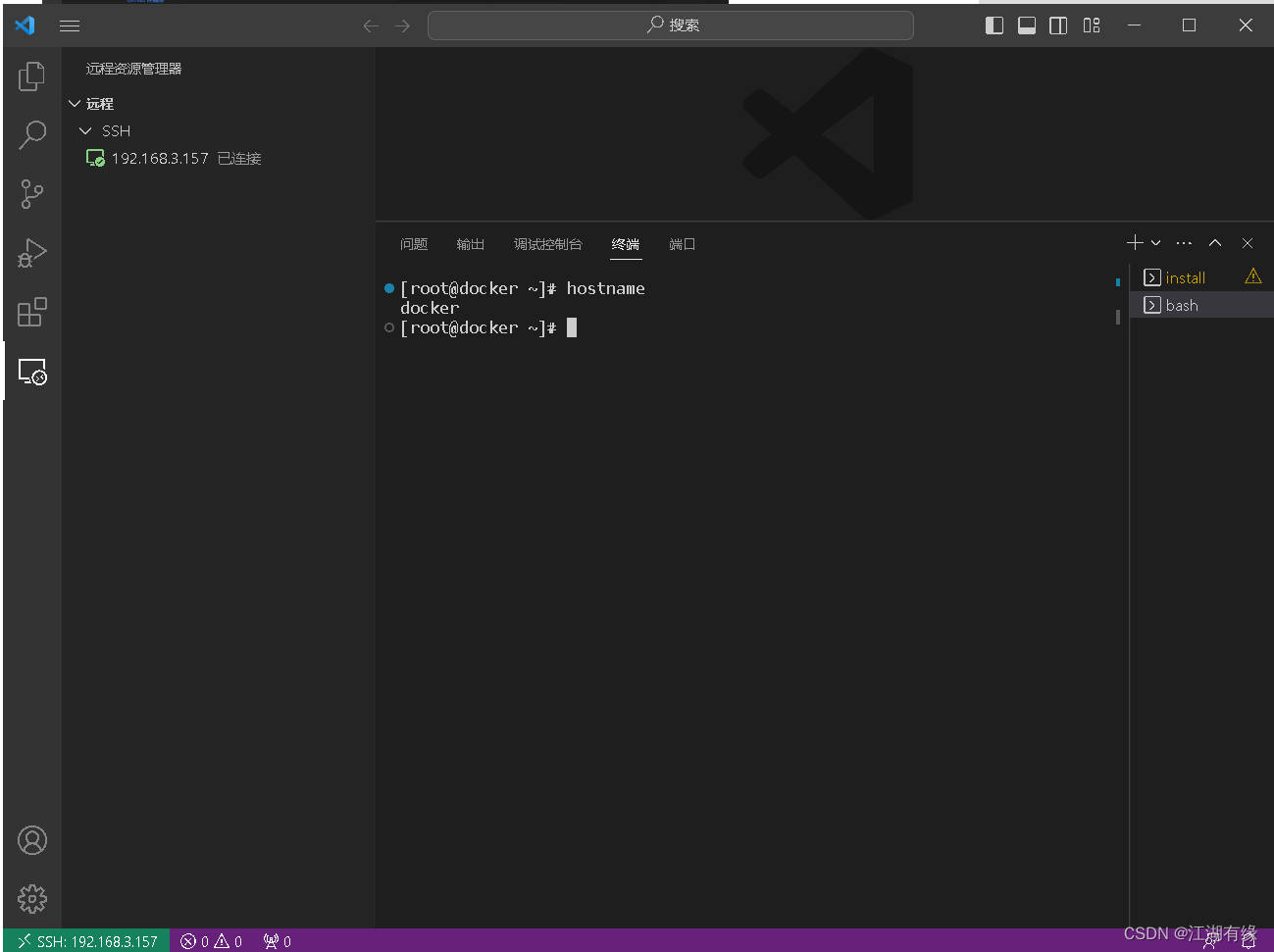
通过以下命令远程连接Linux,输入命令后按回车键,选择配置文件存放位置,选择第一个即可,选择连接Linux服务器,输入账号密码即可。
ssh [email protected]



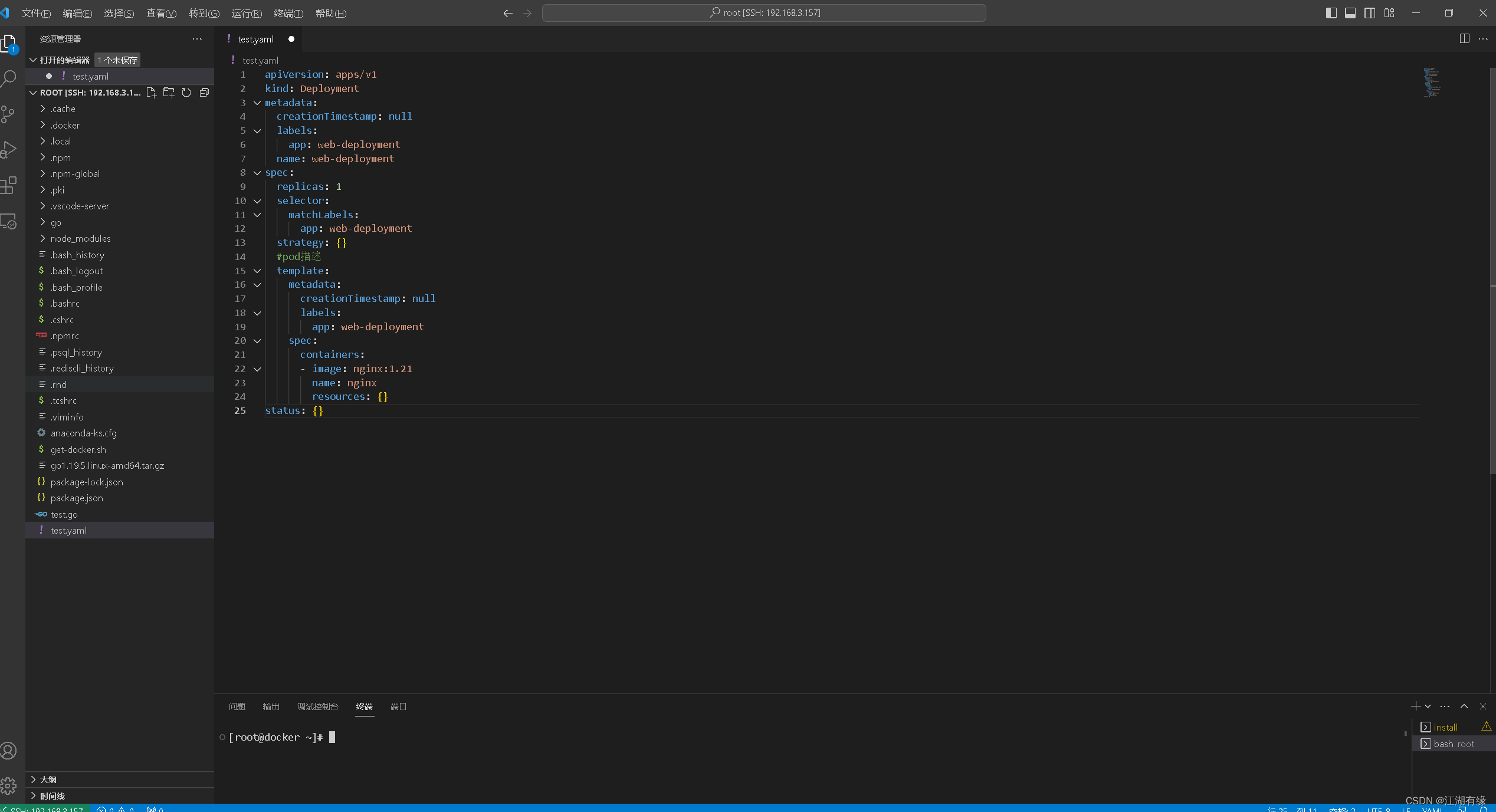
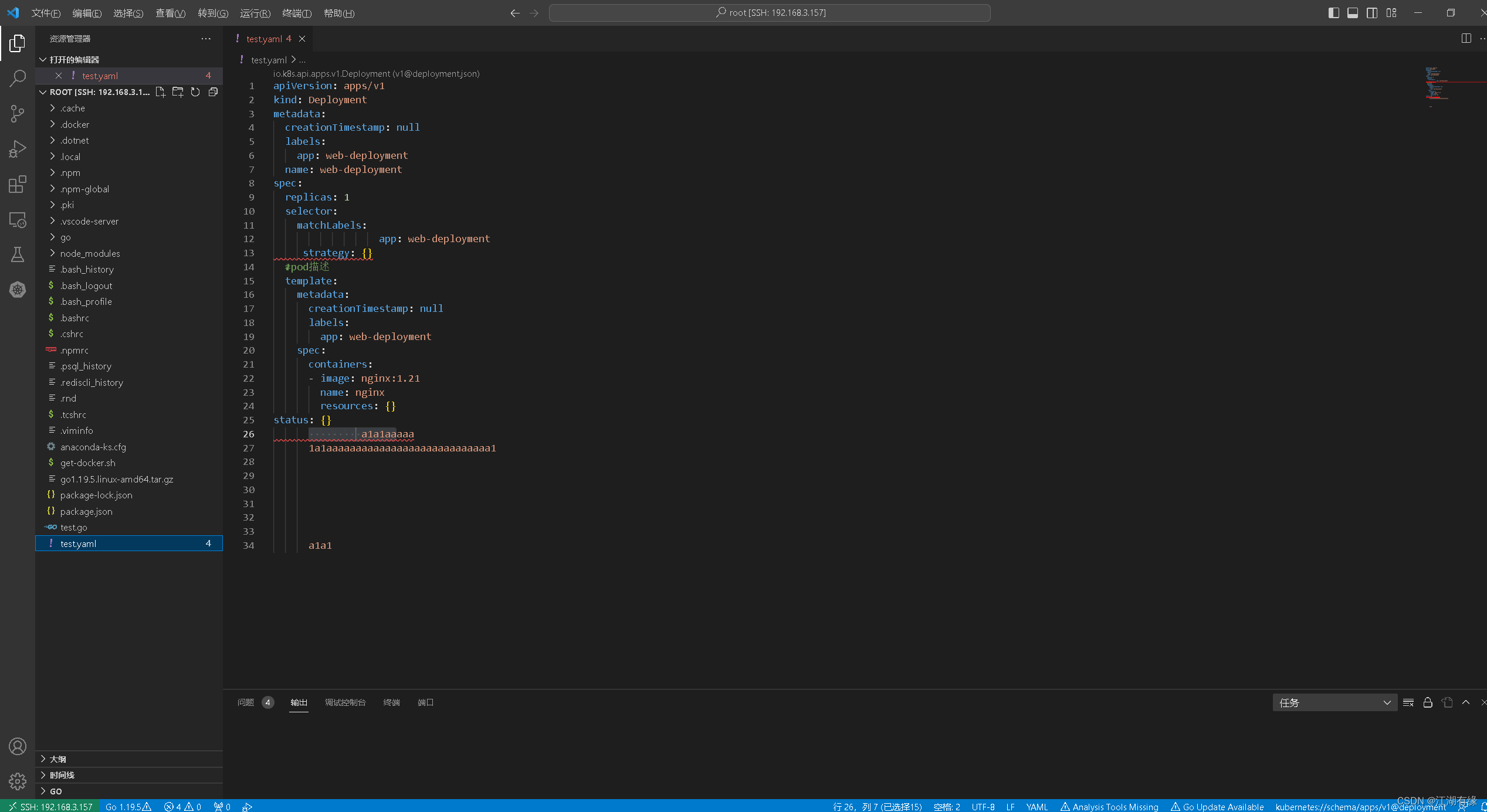
3.编辑一个测试yaml文件
apiVersion: apps/v1
kind: Deployment
metadata:
creationTimestamp: null
labels:
app: web-deployment
name: web-deployment
spec:
replicas: 1
selector:
matchLabels:
app: web-deployment
strategy: {
}
#pod描述
template:
metadata:
creationTimestamp: null
labels:
app: web-deployment
spec:
containers:
- image: nginx:1.21
name: nginx
resources: {
}
status: {
}

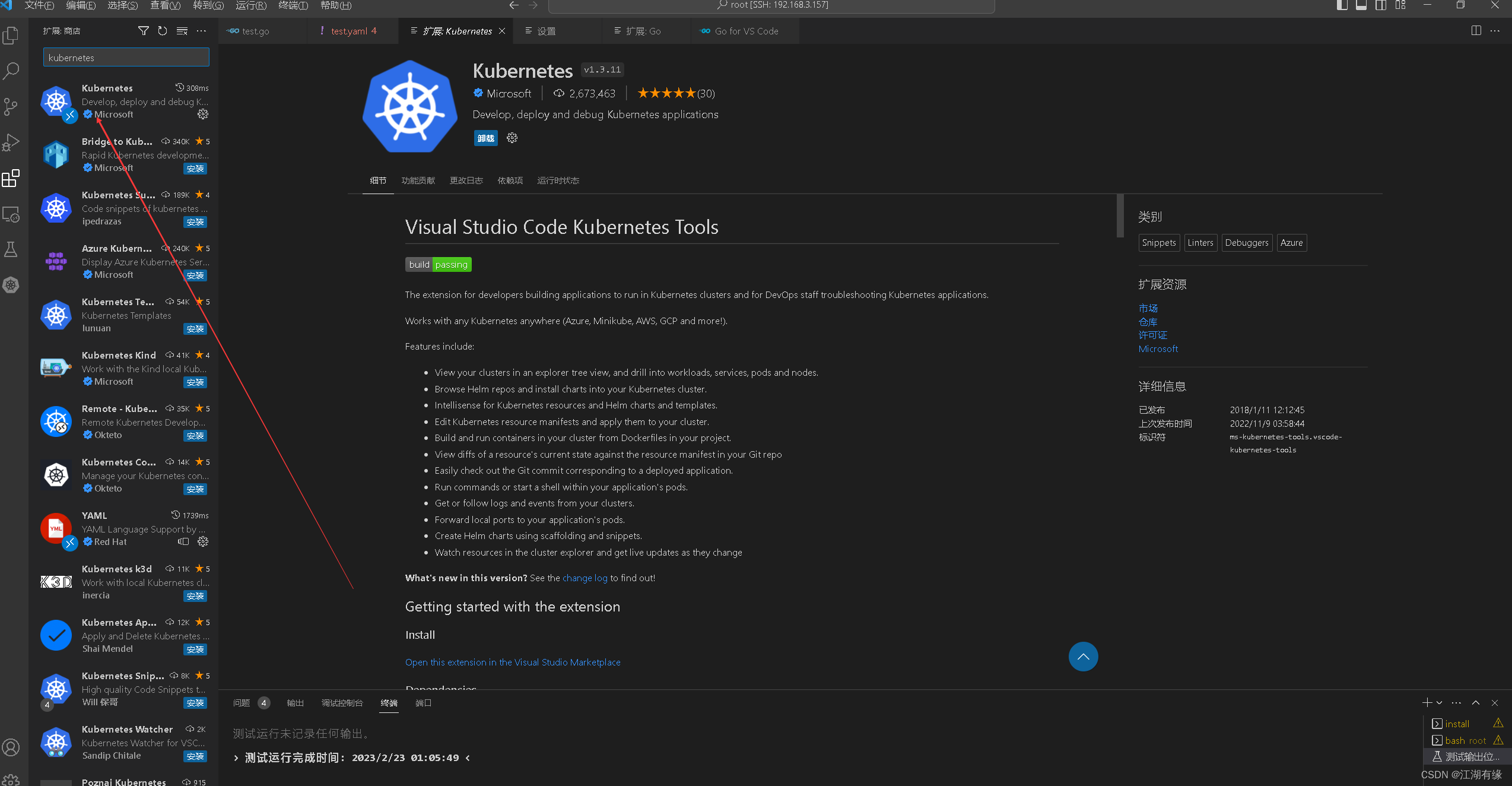
4.安装kubernetes插件
安装kubernetes插件,对于k8s的yaml文件具有语法校验功能

5.检查yaml文件的语法校验功能
将测试的yaml文件格式打乱,会提示错误语法的部分。

七、配置VsCode的SSH免密远程连接
1.打开本地powershell

2.生成本地公私钥
PS C:\Users\admin> ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (C:\Users\admin/.ssh/id_rsa):
C:\Users\admin/.ssh/id_rsa already exists.
Overwrite (y/n)?
PS C:\Users\admin>
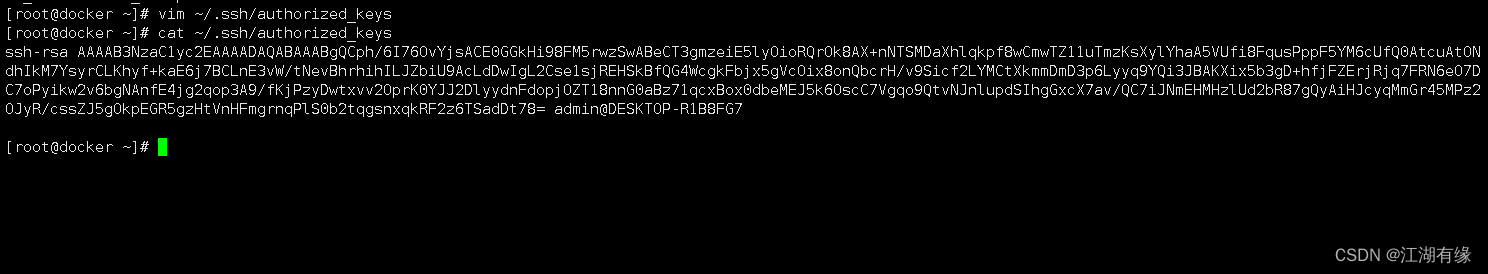
3.复制公钥到远程主机
复制本地的公钥到远程主机的~/.ssh/authorized_keys文件中
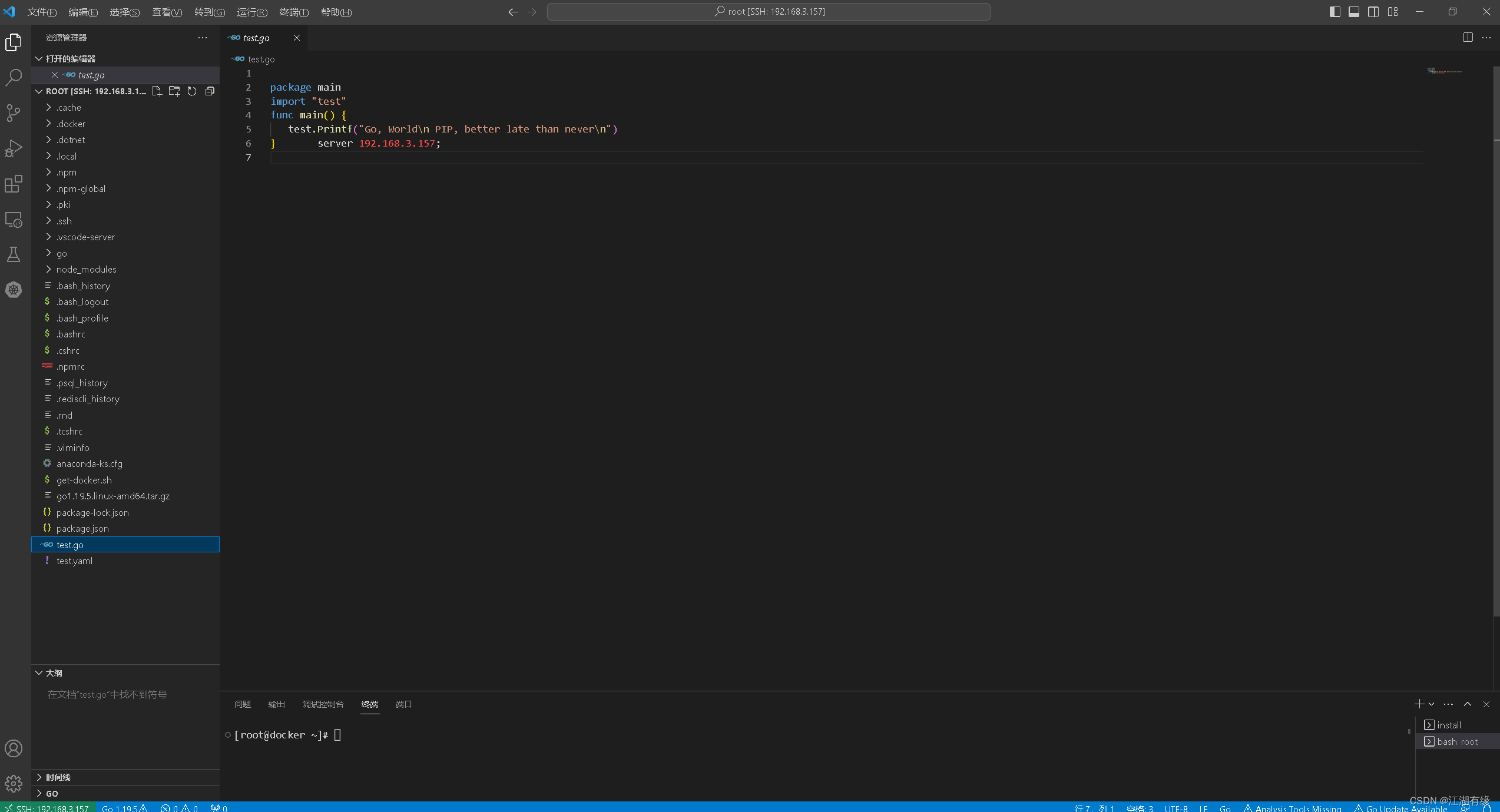
4.测试SSH免密
重新ssh连接,测试免密正常。

智能推荐
centos7设置密码策略_CentOS7 设置密码复杂度-程序员宅基地
文章浏览阅读3.4k次。在CentOS下设置密码复杂度分为两步(1)修改/etc/login.defs文件vim /etc/login.defsPASS_MAX_DAYS90 # 密码最长过期天数PASS_MIN_DAYS80 # 密码最小过期天数PASS_MIN_LEN10 # 密码最小长度PASS_WARN_AGE7 # 密码过期警告天数(2)..._echo 'mypassword' | openssl passwd -6 -stdin centos7
王斌老师的博客_王斌 github-程序员宅基地
文章浏览阅读480次。http://blog.sina.com.cn/s/blog_736d0b9101018cgc.html_王斌 github
ACM OJ Collection_htt//acm.wydtang.top/-程序员宅基地
文章浏览阅读737次。原文来自:http://blog.csdn.net/hncqp/article/details/4455263 ACM OJ Collection(排名不分先后):中国:浙江大学(ZJU):http://acm.zju.edu.cn/北京大学(PKU):htt_htt//acm.wydtang.top/
ios 自己服务器 苹果支付_修复苹果IOS支付-程序员宅基地
文章浏览阅读467次。更新记录1.0.0(2019-07-01)插件简介专门用来修复苹果IOS支付时出现"您已购买此App内购买项目。此项目将免费恢复"。问题描述首先在IOS平台里面创建“APP内购买项目”,选择的是“消耗型项目”,然后用uni-app官方的支付api进行支付,多支付几次,有时候就会出现提示“您已购买此App内购买项目。此项目将免费恢复”,特别是在沙盒测试里面支付很大几率出现,我明明选的是消耗型项目,应..._ios开发苹果支付恢复权益
spring MVC mock类单元测试(controller)_mvcmock-程序员宅基地
文章浏览阅读5.6k次。Spring从J2EE的Web端为每个关键接口提供了一个mock实现:MockHttpServletRequest几乎每个单元测试中都要使用这个类,它是J2EE Web应用程序最常用的接口HttpServletRequest的mock实现。MockHttpServletResponse此对象用于HttpServletRespons_mvcmock
【我的世界Minecraft-MC】常见及各种指令大杂烩【2022.8版】_summon生成掉落物-程序员宅基地
文章浏览阅读8.5k次,点赞7次,收藏22次。execute as @a at @s run clear @s minecraft:dark_oak_planks{display:{Name:“{“text”:“第三关[阴森古堡]”,“color”:“red”,“italic”:false}”,color:“16711680”},Enchantments:[{id:“protection”,lvl:1}],Unbreakable:1b} 1。Lore:[“{“text”:“免费”,“color”:“blue”,“italic”:false}”]..._summon生成掉落物
随便推点
SpringBoot 过滤器 filter 3种方法_spring boot filter 配置-程序员宅基地
文章浏览阅读4.7k次。最近Spring Boot项目做单点登录对接的时候,在配置过滤器的时候,找了几种方法,记录一下。欢迎评论补充沟通~由于之前JAVA Web项目最开始都有web.xml配置,随着框架慢慢的进化,从Spring Boot开始,已经没有了web.xml配置文件。那原来在web.xml里,配置的filter过滤器,在Spring Boot中怎么配置呢?注意,这个自定义类,也不能加@Component或@Configuration注解,加了就会初始化Filter了,过滤全部的路径了。_spring boot filter 配置
Ubuntu下,Python源码制作deb包_unmet build dependencies: debhelper (>= 11)-程序员宅基地
文章浏览阅读1k次。背景: 自己写了一个Python的qt客户端, 然后需要制作deb包1.先贴上代码的目录结构x@hostv6:~/mywork/my-client$ tree.├── 1├── debian│ ├── changelog│ ├── compat│ ├── control│ ├── copyright│ ├── README.Debian│ ├── rules│ ├── source│ │ ├── format│ │ └── loc..._unmet build dependencies: debhelper (>= 11)
13. PyQt5实现多页面切换之QTabWidget_pyqt5 tabwidget-程序员宅基地
文章浏览阅读2.8w次,点赞19次,收藏96次。QTabWidget 类,是一个实现多页面切换的类,该类已经实现了多页面切换的部分功能,只需再对其进行少量的设计(主要是要设计页面中的内容)便可实现多页面切换了。因此,使用该类实现多页面切换时,就不需要再使用 QStackedLayout 布局把页面与选项卡相关联,也不需要使用类似 QVBoxLayout 的布局把选项卡和页面放置在一起。与 QStackedLayout 布局原理相同,只有当前页面(即可见页面)是可见的,所有其他页面都不可见,用户可通过选择不同的选项卡来显示其对应的其他页面。_pyqt5 tabwidget
Github项目分享——免费的画图工具drow,前端插件化面试_draw github画图-程序员宅基地
文章浏览阅读333次,点赞3次,收藏3次。项目介绍一款很好用的免费画图软件,支持ER图、时序图、流程图等等在项目的releases就可以下载最新版本同时支持在线编辑。_draw github画图
如何开始学习人工智能?入门的学习路径和资源是什么?_人工智能学习路径-程序员宅基地
文章浏览阅读930次。嗨,大家好!如果你对人工智能充满了好奇,并且想要入门这个领域,那么你来对地方了。本文将向你介绍如何从零基础开始学习人工智能,并逐步掌握核心概念和技能。无论你是大学生、职场新人还是对人工智能感兴趣的任何人,都可以按照以下学习路径逐步提升自己。_人工智能学习路径
Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
文章浏览阅读4.3k次,点赞2次,收藏8次。打开Unity3D的:window-asset store就会出来这样的界面:我们选择一个天空纹理,注意这里的标签只有一个,如果有多个就会显示所有标签的内容:找个比较小的免费的下载一下试试,比如这个:下载以后:点击import就会出现该窗口:然后再点击最底下的import:就导入到我们这里来了。从上面可以切换场景:..._unity怎么导入压缩包