Android studio 连接SQLite数据库 +创建数据库+创建数据库表_android studio sqlite-程序员宅基地
技术标签: java sqlite 数据库开发 android studio intellij-idea intellij idea
Android studio 之数据库的使用 连接创建SQLite
大家好,欢迎来到寒依。
相信看啦我的教程 当老师问你在学习Android studio 数据库使用过程中遇到什么困难,分享一下你的感悟和解决方法 的时候,你可以直接大胆的说出来: “老师我没有遇到问题,看啦寒依的教程 畅行无阻”
我使用的工具是 Intillij idea 专业版 但是方法都一样 因为 Intellij idea 是Android studio 的祖宗 方法都是一样
Intellij idea专业版 yyds
相信你能看到这篇文章 肯定是在学习Android studio 连接数据库时遇到啦问题。哪恭喜你,你今生都很幸运,不然也不可能你遇到我,哪下面呢就让我给下面带来最精彩都得教程。相信你也会觉得非常的简单。
如果你是大佬就单纯想来看看我,那就当我没说,还请大佬来指点指点,必将感激不敬。
不废话啦, 傻瓜式教程马上开始。小板凳坐好啦,下面才是学习Android 开发正确的打开方式。
SQLite 为Android studio 自带 无需下载
Android studio 接数据库(SQLite),创建数据库
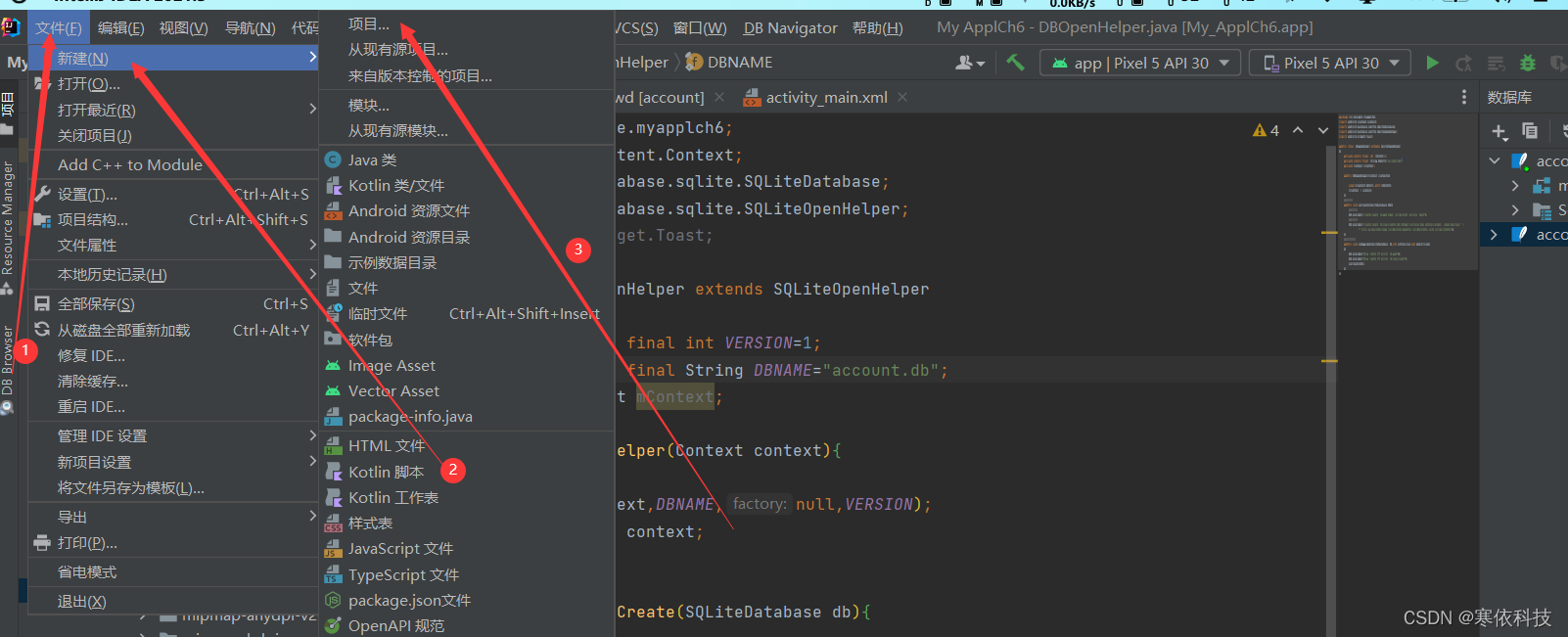
第一步 新建一个新的Android 项目 不会看图

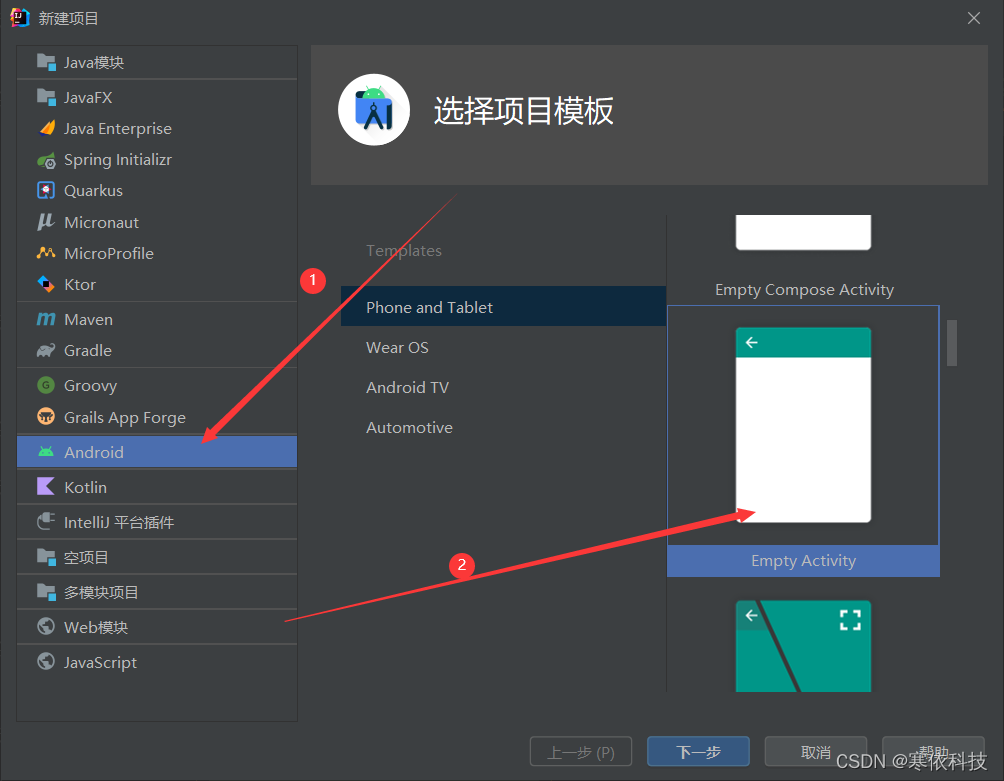
新建Android 选择一个空的(Empty Activity)项目 接着点击 下一步

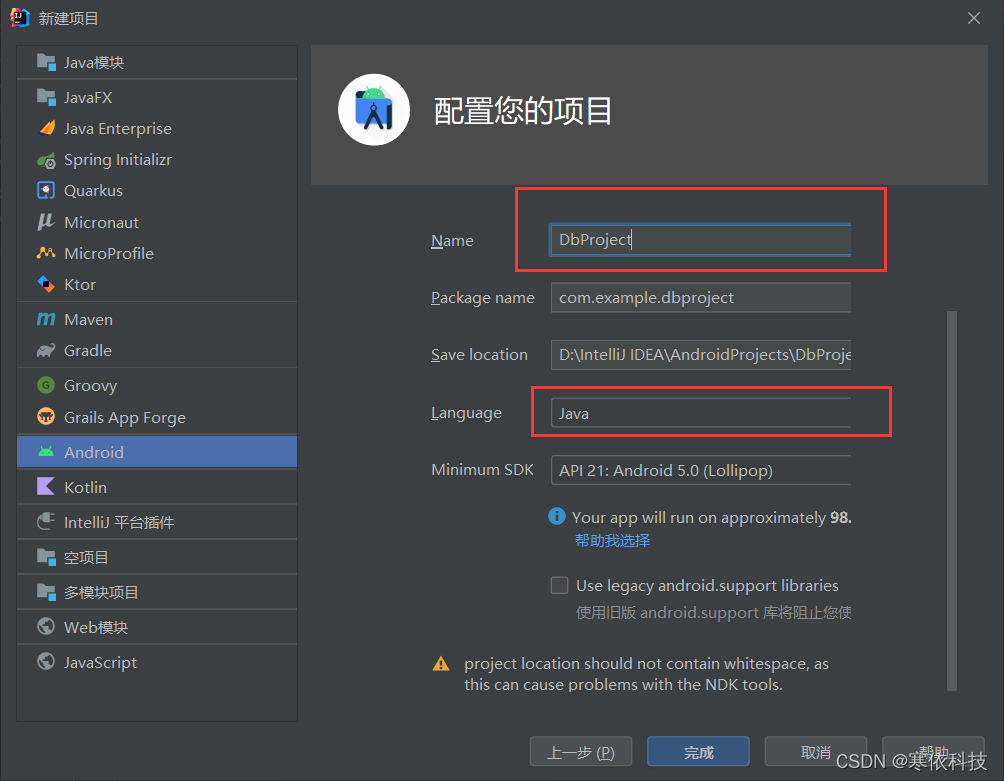
Name 自己取就ok 语言Language 选择 java 点击完成

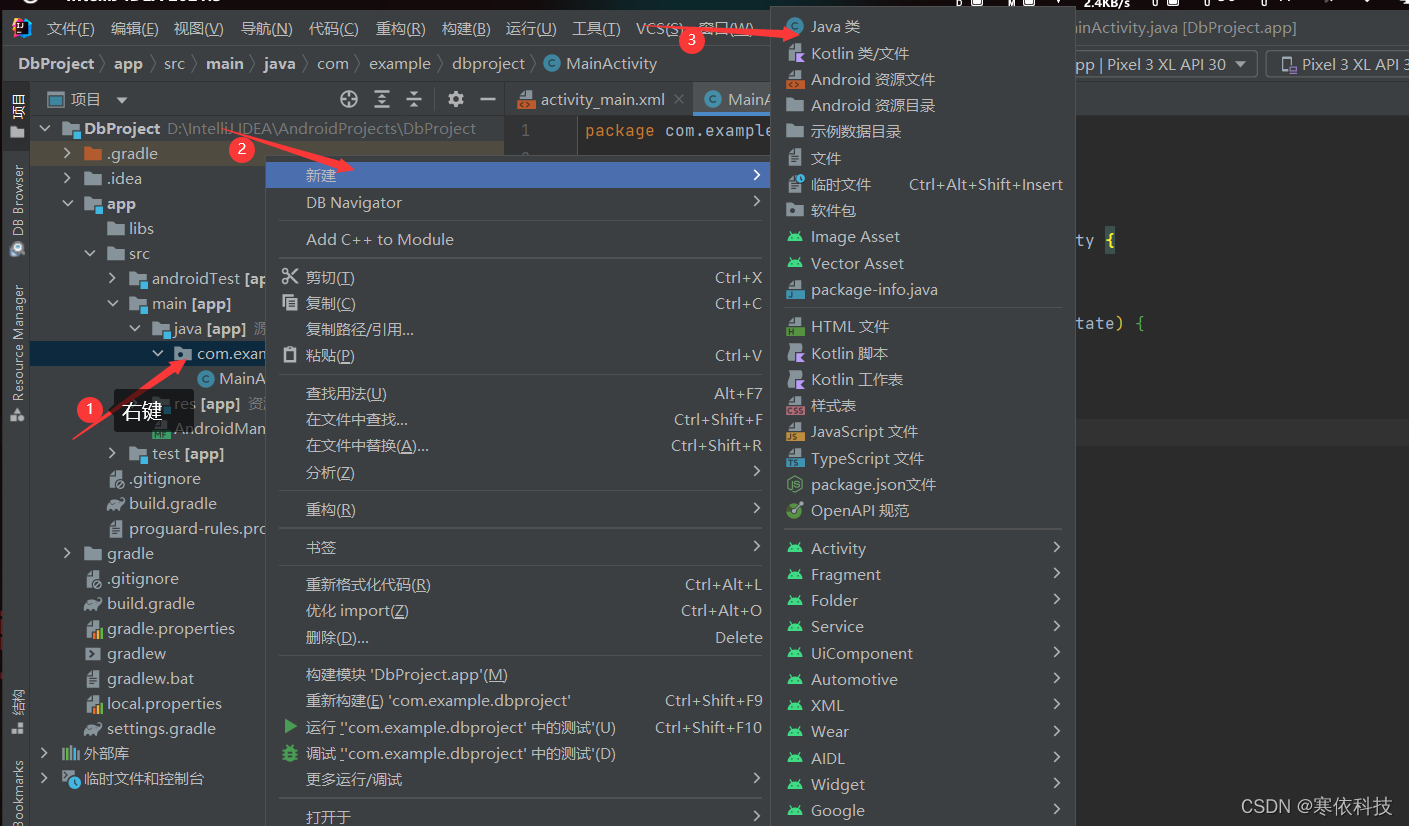
接下来才是最精彩的时刻 竖起小耳朵 张大眼睛盯好啦 (新建一个类 )

DbContect.java
package com.example.dbproject;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.widget.Toast;
public class DbContect extends SQLiteOpenHelper {
private static final int VERSION=1;
private static final String DBNAME="Users.db"; // 创建数据库名叫 Users
private Context mContext;
public DbContect(Context context){
super(context,DBNAME,null,VERSION);
mContext = context;
}
//创建数据库
public void onCreate(SQLiteDatabase db){
//创建密码表 pwd_tb
db.execSQL("create table pwd_tb (pwd varchar(20) primary key)");
//创建收入表 user_tb
db.execSQL("create table user_tb(_id integer primary key autoincrement, money decimal," +
" time varchar(10),type varchar(10),handler varchar(100),mark varchar(200))");
}
//数据库版本更新
public void onUpgrade(SQLiteDatabase db,int oldVersion,int newVersion)
{
db.execSQL("drop table if exists pwd_tb");
db.execSQL("drop table if exists user_tb");
onCreate(db);
}
}
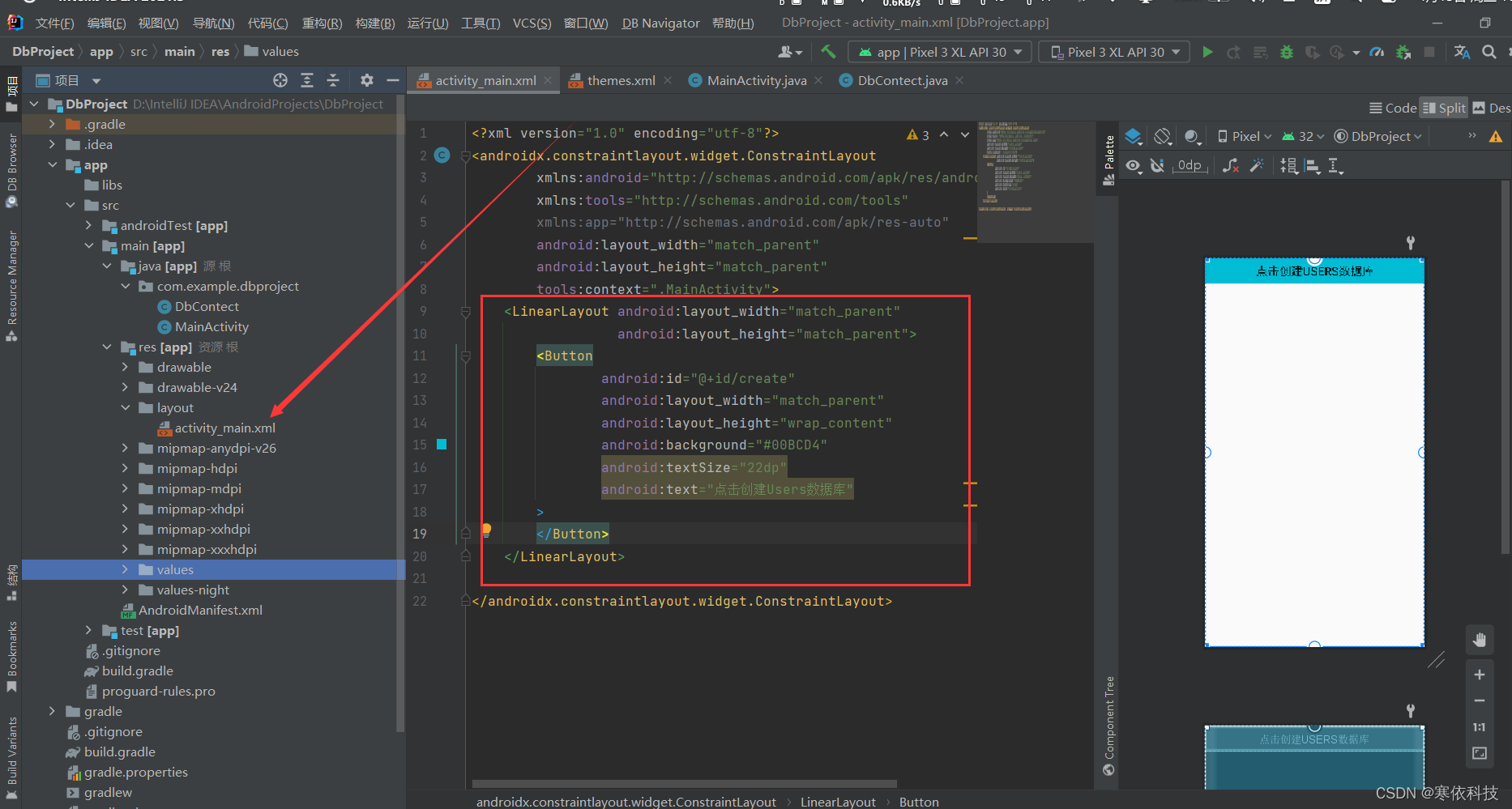
再来到 activate_main.xml

activaty_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/create"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00BCD4"
android:textSize="22dp"
android:text="点击创建Users数据库"
>
</Button>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
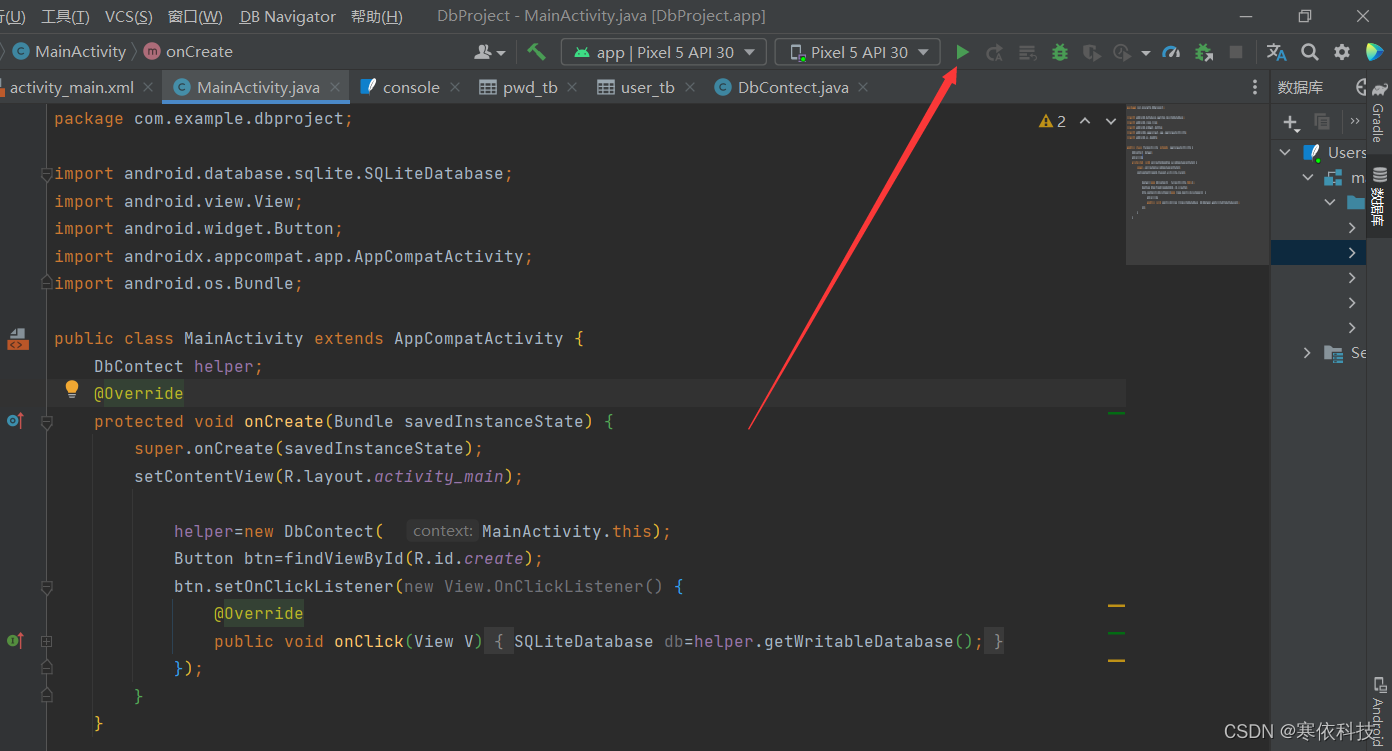
再打开 MainActivaty .java
MainActivaty .java
package com.example.dbproject;
import android.database.sqlite.SQLiteDatabase;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
DbContect helper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
helper=new DbContect( MainActivity.this);
Button btn=findViewById(R.id.create);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View V) {
SQLiteDatabase db=helper.getWritableDatabase();
}
});
}
}
好啦 代码完事 刚才是最精彩的时刻 现在到啦激动人心的时候
测试一下是否成功 和数据可视化 精彩即将呈现
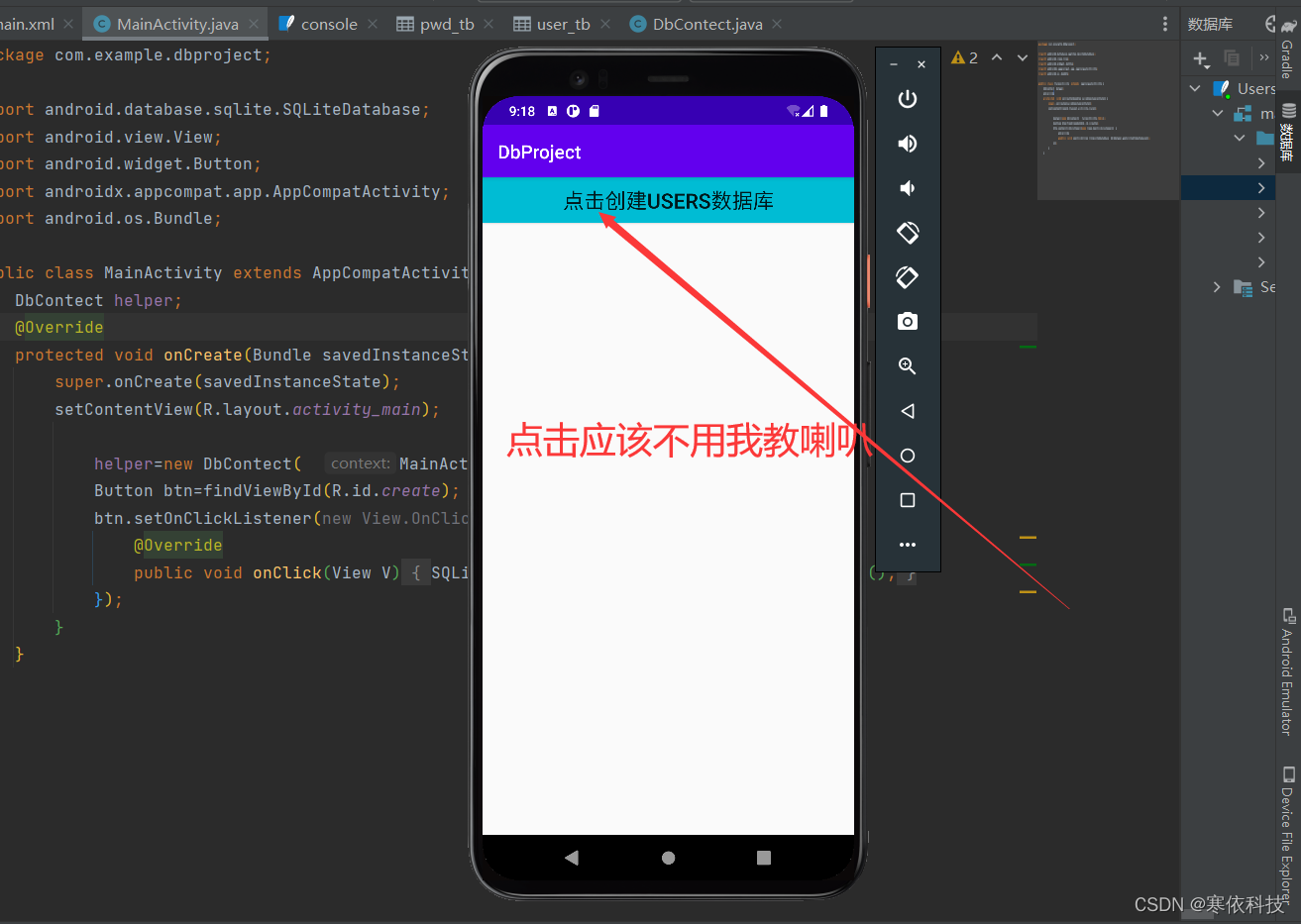
运行项目

点开模拟器 小手机

别急 还没完事 结果还没出呢 再来到

此时在右下角会跳出一个东西

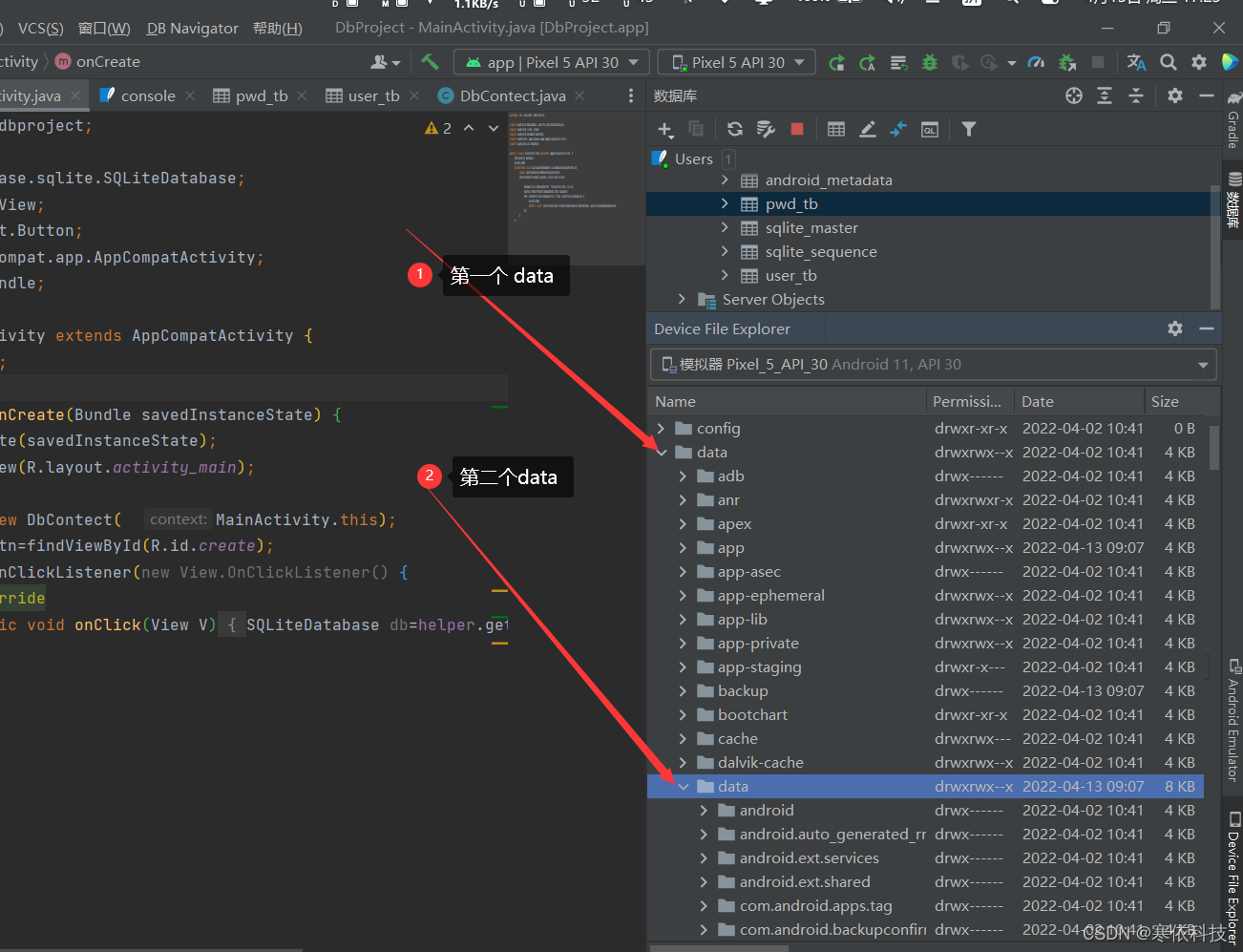
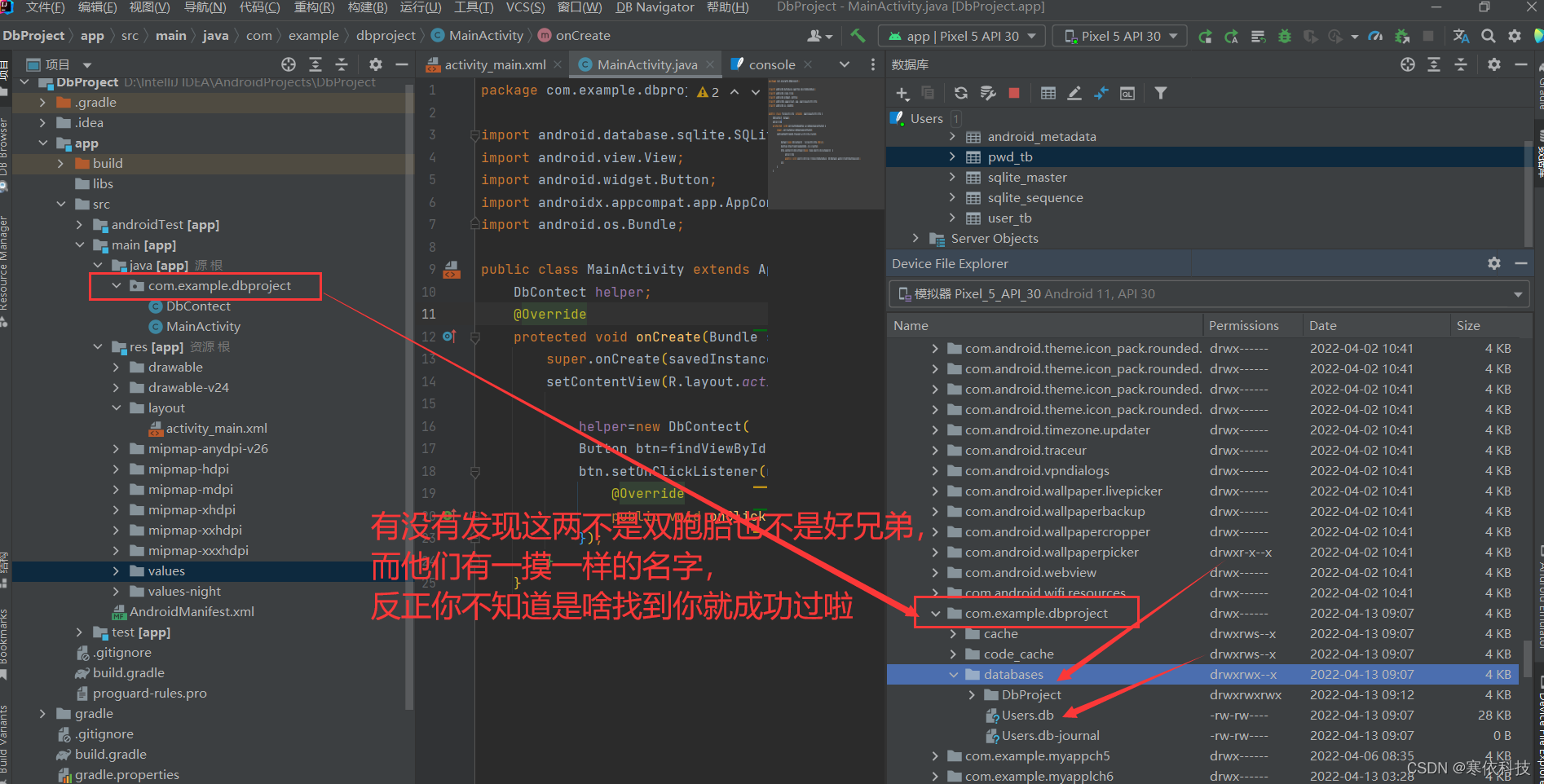
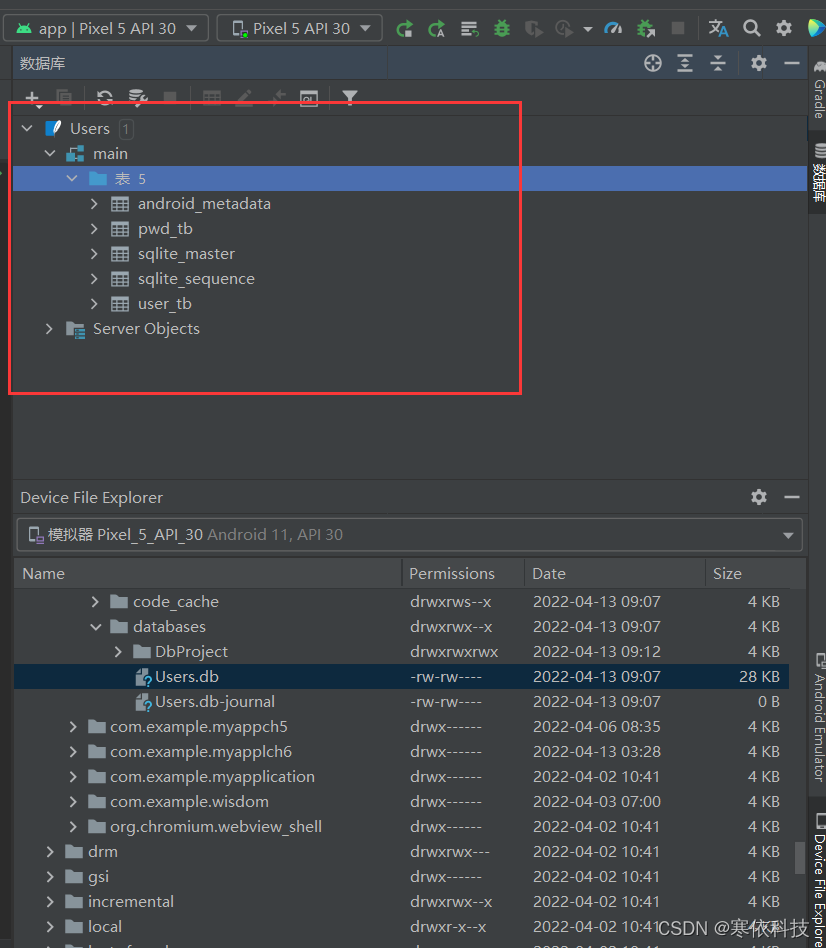
到第二个data 下面找到
直接看图吧 不想打字啦
 Users.db 就是我们创建的数据库
Users.db 就是我们创建的数据库
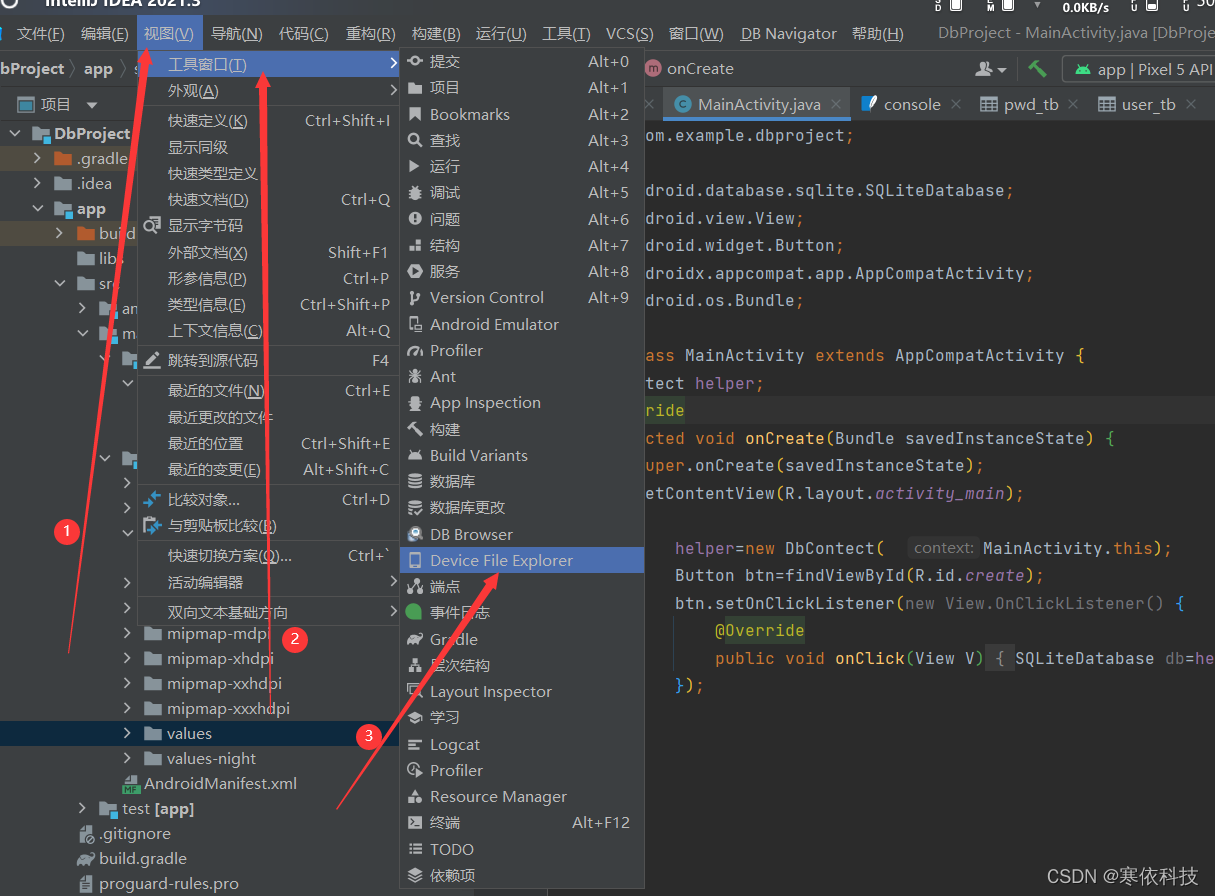
接下来可视化
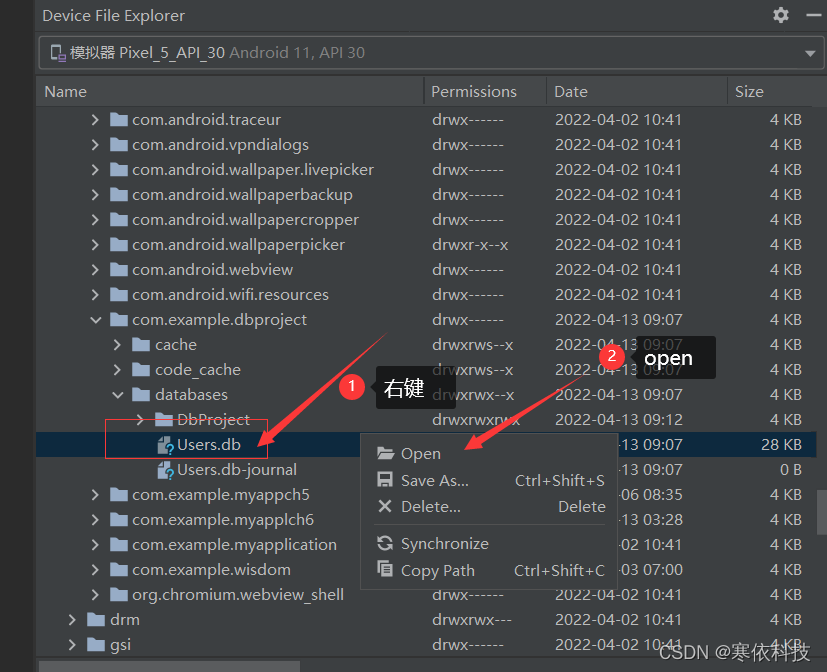
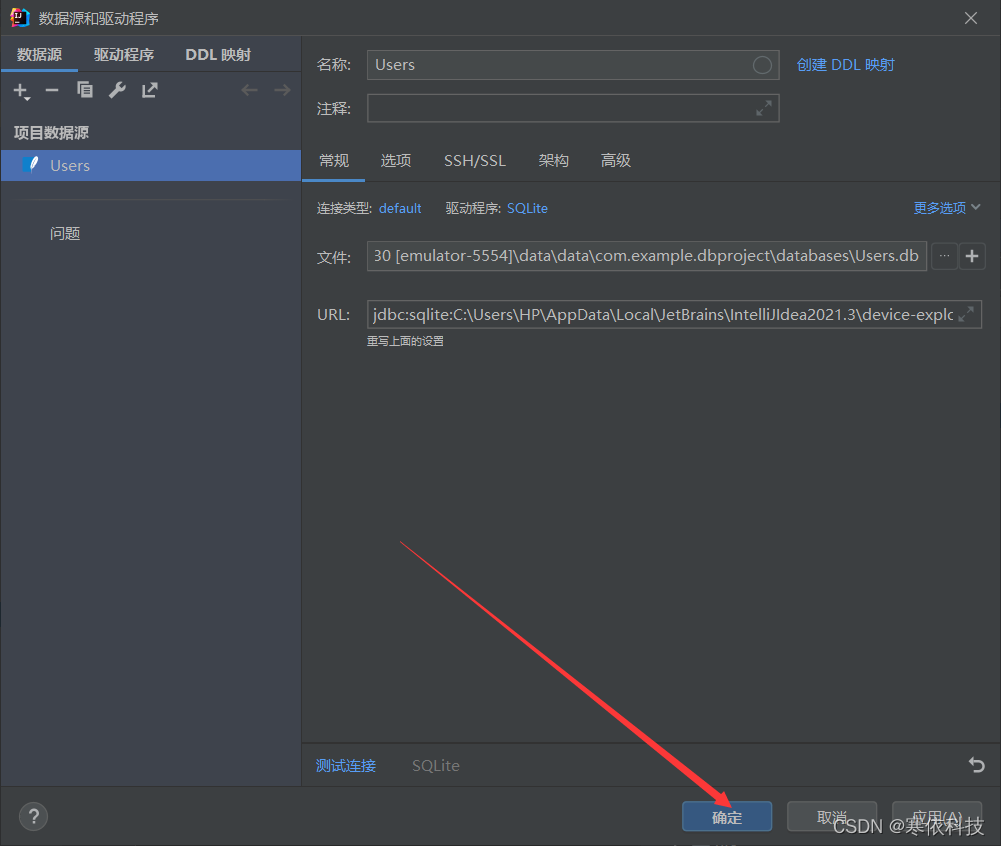
方法一 :


嘿嘿 出来啦 激动不激动

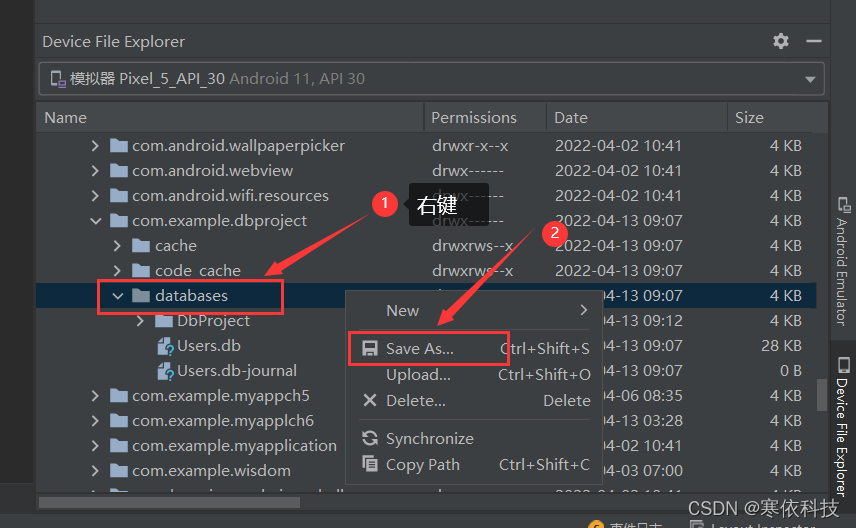
可视化方式二:
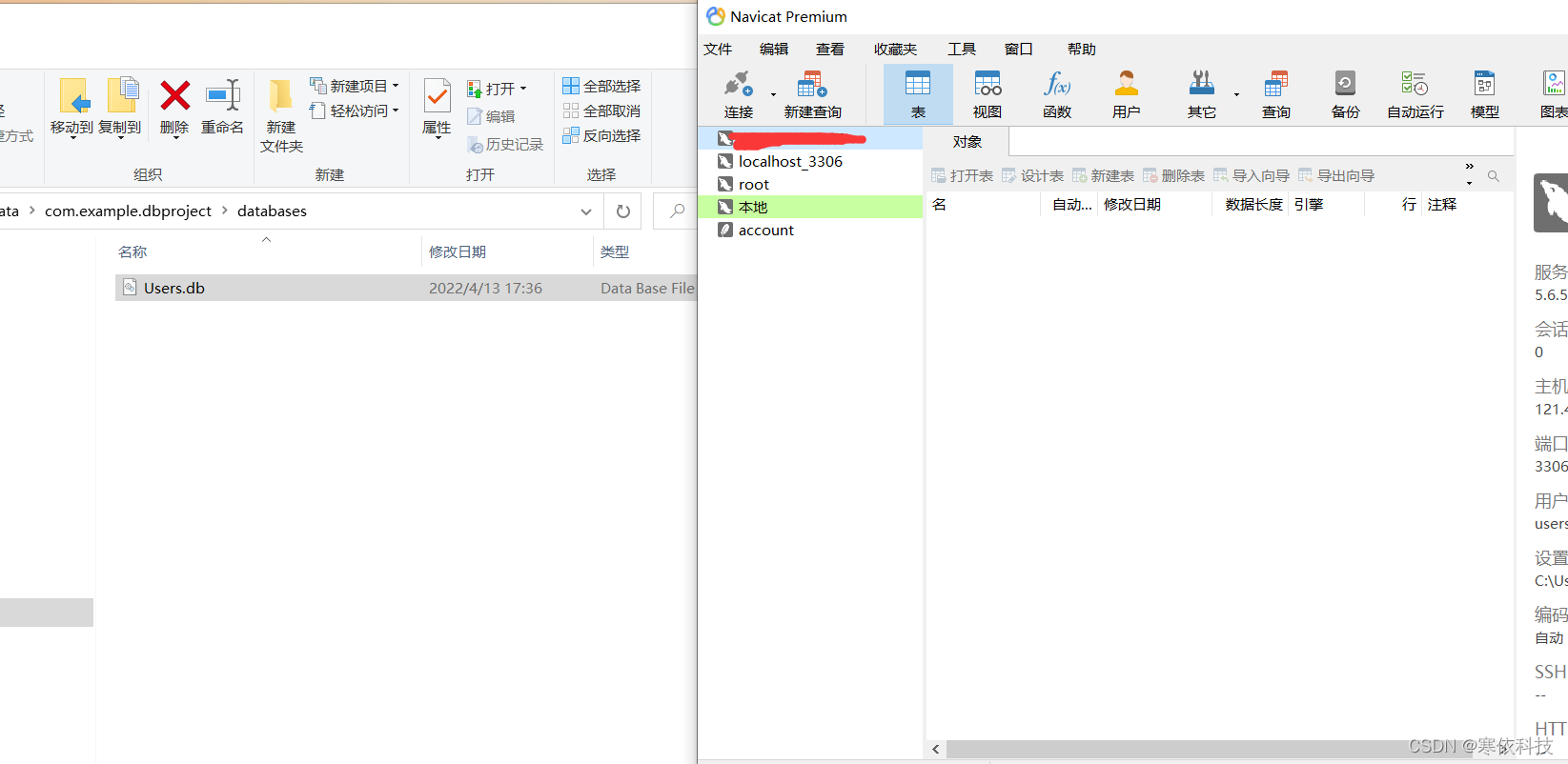
将数据库保持下来 用其他的可视化工具打开 直接将 保存的 Users.db 托到 Navicat

直接托进去 就ok

好啦 老师再敢问你学习Android studio数据库的使用中有没有什么困难的时候就可以很有底气的跟她说 “老师我没有遇到问题 ,学习中畅行无阻”
教程完毕 欢迎 投稿提问
也欢迎大佬指导
谢谢大家 !
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...