JavaScript(JS)源码集锦_js源码-程序员宅基地
技术标签: html javascript
JavaScript(JS)源码集锦
JavaScript(JS)源码集锦:实现点击图片在两张图片之间来回进行切换;制作倒计时。
JS实现两张图片来回进行切换
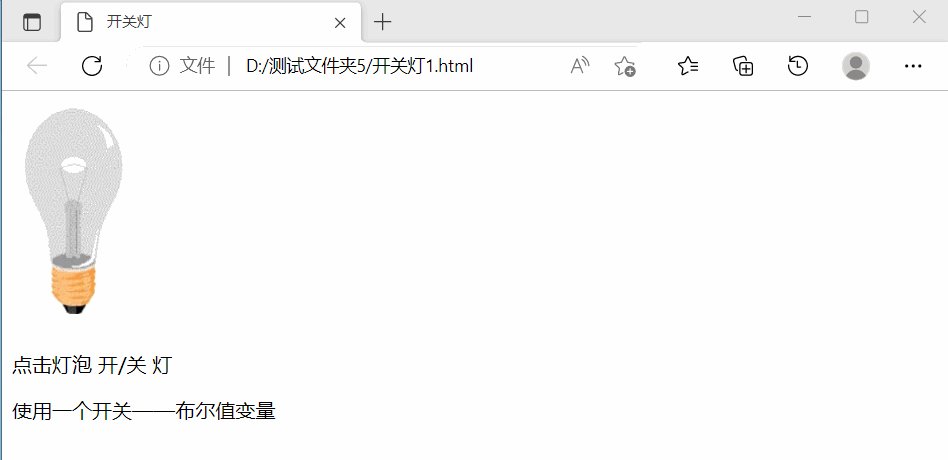
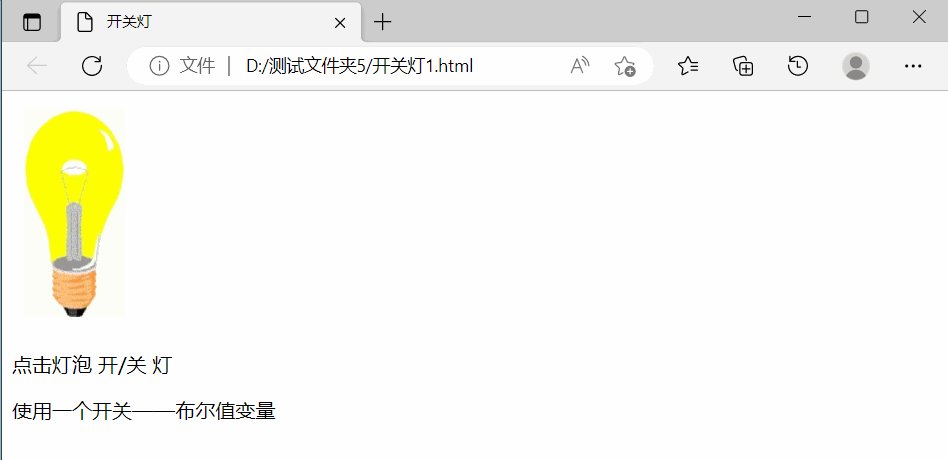
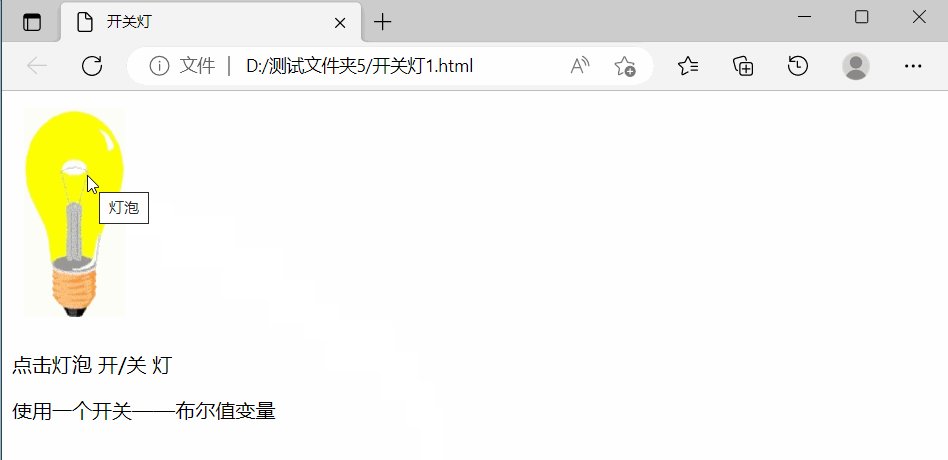
点击图片在两张图片之间进行切换,下面以开关灯泡为例,效果图如下:

下面以开关灯泡为例介绍,采用多种方法。
预先准备好两张图片:

法1、使用一个变量统计奇偶点击数
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
let i = 1;//创造一个计数变量
function changeImage(){
let img1 = document.getElementById('myimg');
i++;
if( i%2 === 0){//如果是偶数
img1.src = '开.jpg';
}else{//如果是奇数
img1.src = '关.jpg';
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" onclick="changeImage()" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个变量统计奇偶点击数</p>
</body>
</html>法1b、是对 法1 的改进,使用addEventListener()方法。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
window.onload = function(){
let i = 1;//创造一个计数变量
let img1 = document.getElementById('myimg');
//为元素添加addEventListener()方法
img1.addEventListener("click", changeImage, false);
function changeImage(){
i++;
if( i%2 === 0){//如果是偶数
img1.src = '开.jpg';
}else{//如果是奇数
img1.src = '关.jpg';
}
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个变量统计奇偶点击数,并且使用addEventListener()方法</p>
</body>
</html>法2、使用一个开关——布尔值变量。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
let onOff = true;//创造一个开关,布尔值(true为1,false为0)
function changeImage(){
let img1 = document.getElementById('myimg');
if(onOff){//如果是真
img1.src = '开.jpg';
onOff = false;//并且开关设为假
}else{//如果是假
img1.src = '关.jpg';
onOff = true;//并且开关设为真
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" onclick="changeImage()" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个开关——布尔值变量</p>
</body>
</html>法2b、是对 法2 的改进,使用addEventListener()方法。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>开关灯</title>
<script>
window.onload = function(){
let onOff = true;//创造一个开关,布尔值(true为1,false为0)
let img1 = document.getElementById('myimg');
//为元素添加addEventListener()方法
img1.addEventListener("click", changeImage, false);
function changeImage(){
if(onOff){//如果是真
img1.src = '开.jpg';
onOff = false;//并且开关设为假
}else{//如果是假
img1.src = '关.jpg';
onOff = true;//并且开关设为真
}
}
}
</script>
</head>
<body>
<img id="myimg" title ="灯泡" border="0" src="关.jpg" width="100" height="180">
<p>点击灯泡 开/关 灯</p>
<p>使用一个开关——布尔值变量,并且使用addEventListener()方法</p>
</body>
</html>JS制作倒计时
就是计算两个时间点的时间差。倒计时显示牌,具体一点说:用结束时间减去现在时,获取时间差,再利用数学方法从时间差中分别获取日,时、分、秒等信息,最后通过定时器设置每秒执行一次,实现实时更新。
源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>2023年春节倒计时</title>
<style>
#hh{
color: red;
text-align: center;
}
</style>
<script>
function showtime(){
var nowtime = new Date(); //获取当前时间
var endtime = new Date("2023/1/22"); //定义结束时间; 这里是2023年春节。
var lefttime = endtime.getTime() - nowtime.getTime(); //距离结束时间的毫秒数
var leftd = Math.floor(lefttime/(1000*60*60*24)); //计算天数
var lefth = Math.floor(lefttime/(1000*60*60)%24); //计算小时数
var leftm = Math.floor(lefttime/(1000*60)%60); //计算分钟数
var lefts = Math.floor(lefttime/1000%60); //计算秒数
return "距离2023年春节" + leftd + "天" + lefth + "时" + leftm + "分" + lefts + "秒"; //返回倒计时的字符串
}
//使用定时器每秒钟调用倒计时函数一次
setInterval(function(){
hh.innerHTML = showtime();
},1000);
</script>
</head>
<body>
<h2 id="hh"></h2>
</body>
</html>
智能推荐
Hadoop集群如何启动_hadoop集群启动命令-程序员宅基地
文章浏览阅读3.4k次。辅助namenode上的resourcemanager通过start-all.sh可能启动不了,需要进入辅namenode上手动启动(/opt/app/hadoop/sbin/hadoop-daemon.sh startresourcemanager)/opt/app/zookeeper-3.4.6/bin/zkServer.sh start(启动)/opt/app/hadoop/sbin/start-all.sh(启动)/opt/app/hadoop/sbin/start-all.sh(停止)_hadoop集群启动命令
打开别人的工程提示IAR版本不兼容问题_win7 iar 8.4无法加载工程-程序员宅基地
文章浏览阅读718次。打开别人的工程提示IAR版本不兼容问题IAR 版本不兼容问题IAR 版本不兼容问题我使用的是 STM32CUBEMX 生成的IAR工程,我自己的是 IAR 版本 8.4,打开别人的工程 8.3版本,但是提示我打开的工程版本更高,可能是IAR的一个bug吧,把cube 生成的 IAR 工程删除 然后再重新生成一个工程就好了。..._win7 iar 8.4无法加载工程
使用VMware安装Ubuntu虚拟机 - 完整教程-程序员宅基地
文章浏览阅读4.8w次,点赞89次,收藏590次。使用 VMware Workstation 16 Pro 安装 Ubuntu 虚拟机 - 完整教程_vmware安装ubuntu
商业WIFI,移动互联网的一大超级入口-程序员宅基地
文章浏览阅读116次。在2016中国互联网大会之中国WiFi应用创新大会上,中国互联网协会开发者核心价值小组秘书长于立娟发表了精彩的开幕致辞,她指出随着移动上网终端的多元化,WiFi应用已经成为移动互联网时代继浏览器、超级APP之后的又一大超级入口。 于立娟表示,“WiFi如果仅仅停留在底层入口,就会像3G...
前端常用网站-程序员宅基地
文章浏览阅读756次。MDNhttps://developer.mozilla.org/zh-CN/vue3https://v3.cn.vuejs.org/api/tshttps://www.typescriptlang.org/docs/handbook/2/keyof-types.htmlvitehttps://staging-cn.vitejs.dev/微信小程序开发文档https://developers.weixin.qq.com/miniprogram/dev/framework/微信公众平台h
php中比rbac更好的权限认证的方式auth认证类_php 节点认证-程序员宅基地
文章浏览阅读295次。RBAC是按节点进行认证的,如果要控制比节点更细的权限就有点困难了,比如页面上面的操作按钮, 我想判断用户权限来显示这个按钮, 如果没有权限就不会显示这个按钮; 再比如我想按积分进行权限认证, 积分在0-100时能干什么, 在101-200时能干什么。 这些权限认证用RABC都很困难。 下面介绍 Auth权限认证, 它几乎是全能的, 除了能进行节点认证, 上面说的RABC很难认证的两种情况,它都能_php 节点认证
随便推点
深入理解Java中的HashMap:工作原理、实现方式与使用案例分析_java中hashmap-程序员宅基地
文章浏览阅读1.6k次,点赞3次,收藏9次。HashMap是一种非常常见和实用的数据结构,它被广泛应用于Java编程中。在本文中,我们将深入探讨HashMap的工作原理、实现方式和使用案例,以帮助读者更好地理解和应用这一数据结构。_java中hashmap
HotSpot 垃圾回收-程序员宅基地
文章浏览阅读591次,点赞26次,收藏8次。主要概括了hotspot的gc机制
病毒分析之撒旦(Satan)勒索病毒分析解密(AES256 ECB算法)_撒旦查询恶意-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。病毒分析之撒旦(Satan)勒索病毒分析解密(AES256 ECB算法)0x0病毒概况撒旦勒索病毒主要是针对企业服务器用户进行感染加密其服务器上的文件并勒索用户的一种病毒。撒旦病毒通过大量漏洞利用工具,扫描入侵主机。成功入侵后加密重要文件。并生成文件用中英韩三种语言提示索要比特币赎金解密文件。0x1恶意行为1.主模块会释放大量攻击模块并执行,也会连接恶意IP下载病毒文件..._撒旦查询恶意
在Ubuntu20.04配置PX4环境_ubuntu 24.04 ppeizhi-程序员宅基地
文章浏览阅读932次,点赞7次,收藏8次。pwd=5npl 提取码:5npl。找到“软件和更新”,选择aliyun服务器,——>【关闭】——>【重新载入】,等待进度条完毕就更管成功。出现“Configuring incomplete, errors occurred!",这是由于没有将软件源改为国内软件源,如果意外退出下载,第二次进入下载的时候缓存会被锁住。在主目录下打开终端,运行以下命令,_ubuntu 24.04 ppeizhi
关于报错“! [rejected]master -> master (non-fast-forward)”的解决方法_efs/heads/master:refs/heads/master[rejected] (non--程序员宅基地
文章浏览阅读3.2w次,点赞18次,收藏58次。在遇到上述错误自己无解决时,于是开始了网上大搜索:git push -u origin master 上面命令将本地的master分支推送到origin主机,同时指定origin为默认主机,后面就可以不加任何参数使用git push了首先尝试了 命令git push -u origin master -f,然后惊喜地出现了下面错误,不能强制推送到受保护的分支随后就又找到了一个方法:先使用..._efs/heads/master:refs/heads/master[rejected] (non-fast-forward)
C# 多线程详细讲解-程序员宅基地
文章浏览阅读2.4w次,点赞68次,收藏446次。C#多线程一、基本概念1、进程首先打开任务管理器,查看当前运行的进程:从任务管理器里面可以看到当前所有正在运行的进程。那么究竟什么是进程呢?进程(Process)是Windows系统中的一个基本概念,它包含着一个运行程序所需要的资源。一个正在运行的应用程序在操作系统中被视为一个进程,进程可以包括一个或多个线程。线程是操作系统分配处理器时间的基本单元,在进程中可以有多个线程同时执行代码。进程之间是相对独立的,一个进程无法访问另一个进程的数据(除非利用分布式计算方式),一个进程运_c# 多线程