【愚公系列】2023年12月 HarmonyOS教学课程 034-ArkUI动画(页面转场动画)_arkui page 转场动画-程序员宅基地
技术标签: 华为 愚公系列-HarmonyOS教学课程 harmonyos

作者简介,愚公搬代码
《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,程序员宅基地专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
《近期荣誉》:2023年华为云十佳博主,2022年程序员宅基地之星TOP2,2022年华为云十佳博主等。
《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
欢迎 点赞评论收藏
文章目录
前言
页面转场动画是指在应用程序中,当用户导航到另一个页面时,使用动画效果来过渡页面之间的切换。这样做的目的是为了提升用户体验,使页面之间的切换更加平滑和有趣。
常见的页面转场动画包括淡入淡出、滑动、翻转、缩放等效果。通过使用这些动画效果,可以给用户一种流畅的感觉,让页面之间的切换更加自然。
在实现页面转场动画时,可以根据具体的需求和设计来选择合适的转场效果,并结合页面的布局和内容来调整动画效果的细节。
页面转场动画是一种通过使用动画效果来过渡页面切换的方式,旨在提升用户体验,使页面之间的切换更加平滑和有趣。
一、页面转场动画
1.type配置
PageTransitionEnter和PageTransitionExit的接口为:
PageTransitionEnter({
type?: RouteType,duration?: number,curve?: Curve | string,delay?: number})
PageTransitionExit({
type?: RouteType,duration?: number,curve?: Curve | string,delay?: number})
在HarmonyOS中,PageTransitionEnter和PageTransitionExit是用于控制页面切换动画的参数。它们分别表示页面进入和退出时的动画。
-
type(动画类型):表示动画的类型,可以取以下几种值:
- NONE:表示对页面栈的push、pop操作均生效,type的默认值为RouteType.None。
- Push:表示仅对页面栈的push操作生效。
- Pop:表示仅对页面栈的pop操作生效。
-
duration(动画时长):表示动画的时长,单位为毫秒。
-
curve(动画曲线):表示动画的变化曲线。
-
delay(动画延迟):表示动画的延迟时间,单位为毫秒。
页面A
// page A
pageTransition() {
// 定义页面进入时的效果,从右侧滑入,时长为1200ms,页面栈发生push操作时该效果才生效
PageTransitionEnter({
type: RouteType.Push, duration: 1200 })
.slide(SlideEffect.Right)
// 定义页面进入时的效果,从左侧滑入,时长为1200ms,页面栈发生pop操作时该效果才生效
PageTransitionEnter({
type: RouteType.Pop, duration: 1200 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效
PageTransitionExit({
type: RouteType.Push, duration: 1000 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效
PageTransitionExit({
type: RouteType.Pop, duration: 1000 })
.slide(SlideEffect.Right)
}
页面B
// page B
pageTransition() {
// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效
PageTransitionEnter({
type: RouteType.Push, duration: 1000 })
.slide(SlideEffect.Right)
// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效
PageTransitionEnter({
type: RouteType.Pop, duration: 1000 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向左侧滑出,时长为1200ms,页面栈发生push操作时该效果才生效
PageTransitionExit({
type: RouteType.Push, duration: 1200 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向右侧滑出,时长为1200ms,页面栈发生pop操作时该效果才生效
PageTransitionExit({
type: RouteType.Pop, duration: 1200 })
.slide(SlideEffect.Right)
}
通过设置页面转场的时长为0,可使该页面无页面转场动画。
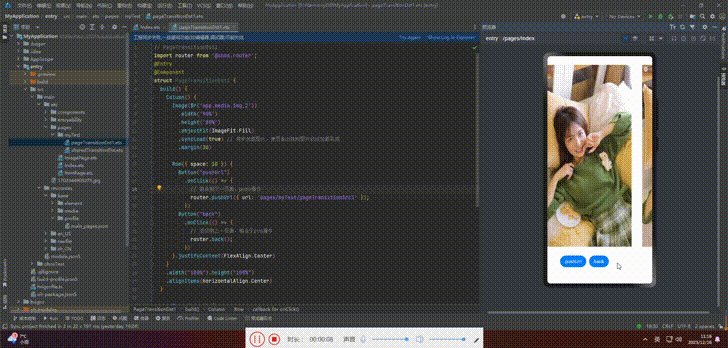
2.场景示例
页面A
// PageTransitionSrc1
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionSrc1 {
build() {
Column() {
Image($r('app.media.img_2'))
.width('90%')
.height('80%')
.objectFit(ImageFit.Fill)
.syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成
.margin(30)
Row({
space: 10 }) {
Button("pushUrl")
.onClick(() => {
// 路由到下一个页面,push操作
router.pushUrl({
url: 'pages/myTest/pageTransitionDst1' });
})
Button("back")
.onClick(() => {
// 返回到上一页面,相当于pop操作
router.back();
})
}.justifyContent(FlexAlign.Center)
}
.width("100%").height("100%")
.alignItems(HorizontalAlign.Center)
}
pageTransition() {
// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效
PageTransitionEnter({
type: RouteType.Push, duration: 1000 })
.slide(SlideEffect.Right)
// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效
PageTransitionEnter({
type: RouteType.Pop, duration: 1000 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效
PageTransitionExit({
type: RouteType.Push, duration: 1000 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效
PageTransitionExit({
type: RouteType.Pop, duration: 1000 })
.slide(SlideEffect.Right)
}
}
页面B
// PageTransitionDst1
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionDst1 {
build() {
Column() {
Image($r('app.media.img_2'))
.width('90%')
.height('80%')
.objectFit(ImageFit.Fill)
.syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成
.margin(30)
Row({
space: 10 }) {
Button("pushUrl")
.onClick(() => {
// 路由到下一页面,push操作
router.pushUrl({
url: 'pages/myTest/pageTransitionSrc1' });
})
Button("back")
.onClick(() => {
// 返回到上一页面,相当于pop操作
router.back();
})
}.justifyContent(FlexAlign.Center)
}
.width("100%").height("100%")
.alignItems(HorizontalAlign.Center)
}
pageTransition() {
// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效
PageTransitionEnter({
type: RouteType.Push, duration: 1000 })
.slide(SlideEffect.Right)
// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效
PageTransitionEnter({
type: RouteType.Pop, duration: 1000 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效
PageTransitionExit({
type: RouteType.Push, duration: 1000 })
.slide(SlideEffect.Left)
// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效
PageTransitionExit({
type: RouteType.Pop, duration: 1000 })
.slide(SlideEffect.Right)
}
}

感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
智能推荐
unity shader graph node_unity shader node-程序员宅基地
文章浏览阅读293次。artistic -> blendartistic -> mask_unity shader node
VINS-MONO需要修改的参数_vins调参-程序员宅基地
文章浏览阅读558次。相机参数修改:加速度和角速度发表在两个话题,用上述方法将其发表在一个话题上。修改VINS-MONO包:_vins调参
十进制转二进制的几种解法(c++)_c++十进制转二进制-程序员宅基地
文章浏览阅读4.8k次,点赞11次,收藏40次。十进制转二进制_c++十进制转二进制
MyBatis-Plus 2.x版本 乐观锁采坑记_mybatis mybatisplus 2.x 最稳定版本-程序员宅基地
文章浏览阅读1k次。主要适用场景当要更新一条记录的时候,希望这条记录没有被别人更新乐观锁实现方式:取出记录时,获取当前version更新时,带上这个version执行更新时, set version = yourVersion+1 where version = yourVersion如果version不对,就更新失败乐观锁配置需要2步 记得两步1、插件配置spring xml<bean class="com.baomidou.mybatisplus.plugins.OptimisticLocke_mybatis mybatisplus 2.x 最稳定版本
使用python-docx实现对word文档里的字符串、图片批量替换_def replace_word(doc, tag, pv): # replace in parag-程序员宅基地
文章浏览阅读5.2k次,点赞9次,收藏55次。python-docx 是用于创建和更新Microsoft Word(.docx)文件的Python库。它的API文档也非常简单,看完之后,只能简单理解一些基础用法。最近碰到一个需求,需要对word模版里的内容进行统一替换,替换内容比较多。从网上查到了很多种基于python-docx 的做法,但都有一定的缺陷,不能适用于各种场景。网上的做法整体是两种:相对比较好的解决办法:对runs中的内容进行一定程度的拼接,但是有缺点,部分文字的样式可能会消失,可以尽量让每一段文字的样式保持一致来避免这种情况。..._def replace_word(doc, tag, pv): # replace in paragraph
高斯混合模型在无监督学习中的表现-程序员宅基地
文章浏览阅读754次,点赞24次,收藏20次。1.背景介绍无监督学习是一种通过分析数据中的模式和结构来自动发现隐含结构的学习方法。它主要应用于数据竞争中,通过对数据的分类、聚类、降维等方式来提取数据中的知识。高斯混合模型(Gaussian Mixture Model, GMM)是一种常用的无监督学习方法,它假设数据是由多个高斯分布组成的混合分布,并通过估计这些高斯分布的参数来实现数据的聚类。在本文中,我们将详细介绍高斯混合模型在无监督...
随便推点
简单背包问题(0032)_设有 一个 背包 能承 受重量 s(s>0), 又有 n(n>=1) 件物 品, 其 重 量 列 表-程序员宅基地
文章浏览阅读1.2k次。简单背包问题(0032)Time limit(ms): 1000Memory limit(kb): 65535Submission: 5792Accepted: 1753Didn't trying 搜索 动态规划 设有一个背包可以放入的物品重量为S,现有n件物品,重量分别是w1,w2,w3,…wn。 _设有 一个 背包 能承 受重量 s(s>0), 又有 n(n>=1) 件物 品, 其 重 量 列 表 为w=
一文看懂Web后端开发-程序员宅基地
文章浏览阅读2.8w次,点赞108次,收藏390次。一文看懂Web后端开发前言由于网络上系统地介绍后端开发的文章实在太少,而最近有恰巧有许多同学问我“什么是后端开发?”、“你为什么喜欢后端开发?”、“做后端都需要学什么?”,那么我们就来讲一讲,到底什么才是后端开发。定义后端开发(Back-End Development,也称服务端开发、服务器端开发等)是创建完整可运行的Web应用服务端程序(服务端程序和资源合称为后端,即在服务器上运行的、不涉及用户界面的部分)的过程,是Web应用程序开发的一部分。后端开发者使用Java、Golang等语言及其衍生的各_web后端开发
vb中mshflexgrid每格宽度_紫外可见近红外光谱实验技术(一)紫外可见近红外分光光度计(UVVISNIR) 在半导体材料结构分析中的应用...-程序员宅基地
文章浏览阅读1.8k次。简介:材料的结构影响其性能,对半导体材料的结构进行表征,可以通过其电子能带结构解析材料的光电性能,因此对半导体材料的能带结构测试十分关键。本文简述了紫外可见近红外分光光度计(UV-VIS-NIR)的基本原理、仪器结构及其在半导体材料带隙分析中的应用。1. UV-VIS-NIR仪器简介紫外可见近红外分光光度计(UV-VIS-NIR)可覆盖UV-VIS-NIR全波段光谱范围,实现紫外、可..._紫外可见分光光度计uv/vis/nir(积分球)可以测能带结构吗
第十四章 SQL命令 CREATE TABLE(一)_create table with 是什么语法-程序员宅基地
文章浏览阅读2.1k次。文章目录 第十四章 SQL命令 CREATE TABLE(一)大纲参数描述语法概述SQL安全和权限表名表存在 第十四章 SQL命令 CREATE TABLE(一)创建表大纲CREATE [GLOBAL TEMPORARY] TABLE table (table-element-commalist) [shard-key] [WITH table-option-commalist]table-element ::= [%DESCRIPTION string] [%FILE_create table with 是什么语法
【Winform学习笔记(一)】检查窗体是否打开_winform判断窗体是否打开-程序员宅基地
文章浏览阅读1.9k次,点赞2次,收藏4次。Winform检查窗体是否打开_winform判断窗体是否打开
mysql无法启动以及cmd下mysql命令无法识别的_mysql使用cmd语句打开不显示sql命令-程序员宅基地
文章浏览阅读1.9w次,点赞6次,收藏18次。解决方式:Win+R,输入services.msc,找到mysql服务即默认的服务名是mysql55而不是mysql直接输入mysql进入数据库报错这是因为系统并不知道mysql是什么,我们需要在环境变量里添加mysql的安装地址中的bin目录地址。C:\Program Files\MySQL\MySQL Server5.5\bin;..._mysql使用cmd语句打开不显示sql命令