vue2.x使用jodit富文本编辑器,并配置自定义字体和中文_jodit官网-程序员宅基地
最近在做邮箱系统时,需要用到功能比较齐全的富文本编辑器,比如表格的全部功能,完整颜色板;筛选了多款编辑器,最终拟定了两种,一个是百度的UEditor,一个是Jodit。
UEditor功能齐全,但目前官网打不开,官方已不再维护,如果使用出现问题的话,不好解决,于是选择了Jodit,之前网上有人说这个也没有更新维护,但是我查看了官网和github上的这个项目,目前还在更新维护中,可以放心使用了,最新版本是:^3.6.6。
Jodit的使用
yarn add jodit //yarn安装
npm install jodit -S //npm安装
新建一个JoditEditor.vue文件,此处代码引用的jodit-vue插件的代码,就是对Jodit的一个简单封装,代码如下:
<template>
<textarea></textarea>
</template>
<script>
import "jodit/build/jodit.min.css";
import {
Jodit } from "jodit";
export default {
name: "JoditEditor",
props: {
value: {
type: String, required: true },
buttons: {
type: Array, default: null },
extraButtons: {
type: Array, default: null },
config: {
type: Object, default: () => ({
}) },
},
data: () => ({
editor: null }),
computed: {
editorConfig() {
const config = {
...this.config };
if (this.buttons) {
config.buttons = this.buttons;
config.buttonsMD = this.buttons;
config.buttonsSM = this.buttons;
config.buttonsXS = this.buttons;
}
if (this.extraButtons) config.extraButtons = this.extraButtons;
return config;
},
},
watch: {
value(newValue) {
if (this.editor.value !== newValue) this.editor.value = newValue;
},
},
mounted() {
this.editor = new Jodit(this.$el, this.editorConfig);
this.editor.value = this.value;
this.editor.events.on("change", (newValue) =>
this.$emit("input", newValue)
);
},
beforeDestroy() {
this.editor.destruct();
},
};
</script>
在组件中使用
<template>
<div style="padding-top: 100px">
<jodit-editor v-model="content" :config="config" />
</div>
</template>
<script>
import JoditEditor from "./JoditEditor";
export default {
name: "",
data() {
return {
content: "你是最靓的仔", //编辑器正文内容
config: {
//更多配置项请参考jodit官网
zIndex: 10,
language: "zh_cn",
width: "auto",
height: 500,
minHeight: 500,
toolbarStickyOffset: 100,
saveModeInCookie: false,
},
};
},
components: {
JoditEditor,
},
};
</script>
<style></style>
问题一:不能配置字体
由于这是个国外出品的编辑器,在字体选择时就出现了一个问题,展开的字体列表都是外文字体,没有中文的,而对外暴露的配置项中也没有字体配置,只有修改源码。
解决步骤
- 在node_modules找到jodit包,路径如下:
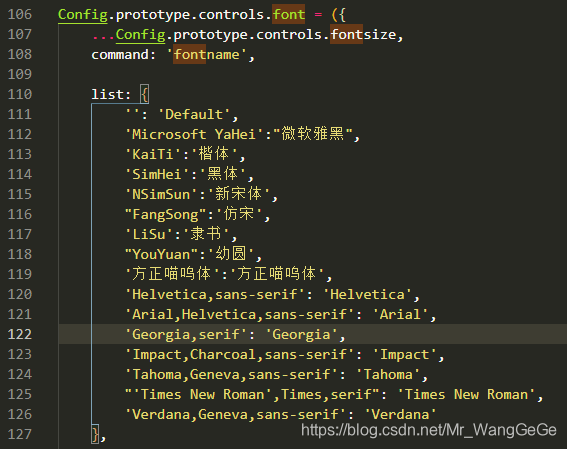
\node_modules\jodit\src\plugins\font.ts
打开font.ts文件,约在代码的110行,往list对象里添加相应字体,注意:左边key值是字体名称,value值是字体别名,就是在富文本编辑器字体列表里显示,可以自定义的,尽量选用一些可免费商用的字体,但前提是系统里有安装相应字体,比如方正喵呜体,windows系统是没有的,需要单独下载安装,配置如下:

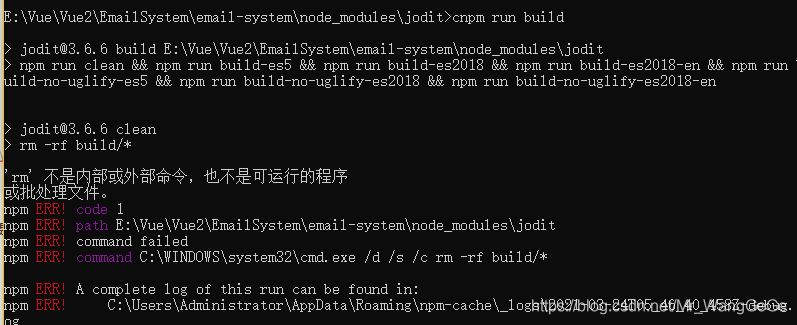
- 修改完后打包jodit,将项目切换到\node_modules\jodit,注意此处不是项目的最外层,而是node_modules包里面的jodit目录下,执行npm run build或者cnpm run build,但是打包时报错啦

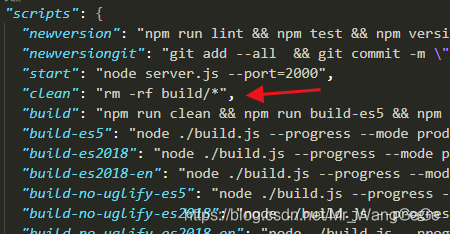
原因在于package.json文件里的scripts里配置了一项:“clean”: “rm -rf build/*”,这里执行的是删除build文件夹,但这个命令在windows10无效,就会报错,解决方法有两种:

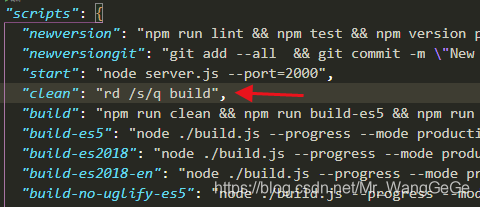
- 如果终端使用的是cmd,需要修改为 “clean”: “rd /s/q build”,加/q表示强制删除,不需要提示;

- 如果是powershell,则需要改为"clean": “Remove-item build”(注意文件删除权限问题)。
- 或者还有一种方式就是直接把clean这一项去掉,将build里的"npm run clean &&"去掉,再手动删除build文件夹。
如果打包过程中如果提示某些包找不到,就先npm install,然后在执行npm run build进行打包
打包成功后需重启项目,此时在jodit编辑器的字体列表就可以看到刚才配置的字体啦。只是后期如果还需要更改的话,得重复此方法,比较麻烦,但好歹能改。效果如下图:
问题二:配置语言为中文简体时,仍有少量英文存在
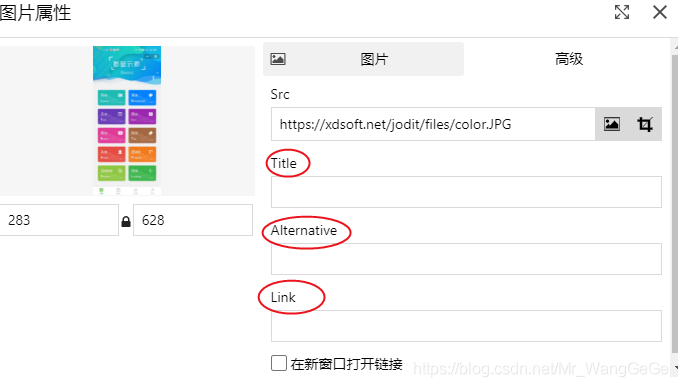
在将图片插入到编辑器里时,选中图片,点击编辑,然后弹出框里还是有部分英文

解决步骤
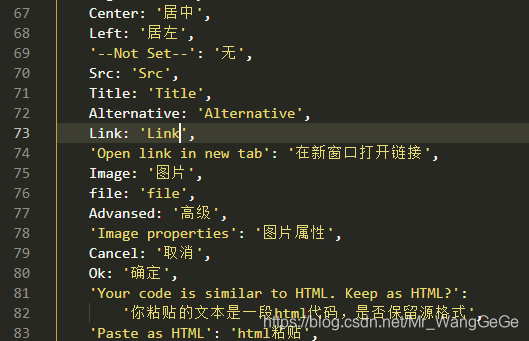
同样是在node_modules包下面找到jodit,路径为:node_modules\jodit\src\langs\zh_cn.js,打开zh_cn.js文件,修改对应的值,

Title:'主题',
Alternative:'替换',
Link:'链接',
......
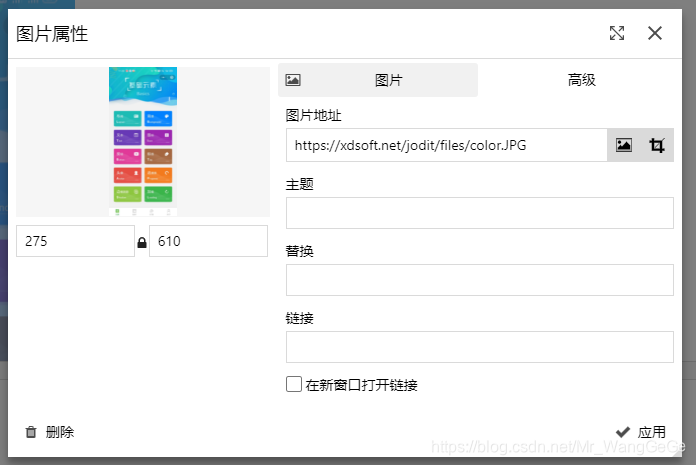
修改后,在node_modules\jodit目录下执行npm run build打包,打包成功后重启项目,可以显示中文了。

智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan